October 31, 2016
Insights from Visual Storytelling Summit 2016
It was our first Summit in partnership with The Idea Center at Miami-Dade College, dedicated to a topic that is mostly discussed in the context of entertainment and photography. Yes, there have been some discussions about visual storytelling in the context of marketing, but they tend to revolve around how to run an effective Instagram campaign or just covering general guidelines of making your message more human, authentic and visually pleasing.
How our event was different?
Us, at the Visual Storytelling Institute, the Summit organizer, see things a bit different. We recognize that the communication landscape is currently marked by two opposing forces; on one hand, a staggering explosion in content (4.6B content pieces are produced daily according to LinkedIn) and decreasing attention spans (close to zero per University of Miami Professor, Milica Mormann and Summit speaker), on the other. This conflict leaves businesses struggling to get their voices heard, and, in our opinion, this serves as the primary call for adventure for visual storytelling. Why? Our brain is wired to process visual content much faster than text and also to respond better to information packaged as stories vs. facts and stats. As such, we find the convergence of a structured storytelling and visual media as a platform for a whole new ecosystem that demands a new type of visual literacy.
With this premise in mind, we developed our Summit programming strategy to reflect diverse voices that can shed light on this new ecosystem and how marketers and entrepreneurs can take advantage to grow their companies.
Here are some top insights from our speakers:
We opened the day with an introduction from Lenardo Finol, Executive Director at The Idea Center, Miami-Dade College – one of the hottest innovation hubs in Miami – that hosted our Summit.

Lenardo Finol, Executive Director at The Idea Center, Miami-Dade College
(photo by Ville Ailio)
In line with the The Idea Center’s mission of helping entrepreneurs bring their ideas to life, we are excited to host the Visual Storytelling Summit 2016 in partnership with VSI.”
– Lenardo Finol, Executive Director at The Idea Center, Miami-Dade College
For context, Miami-Dade College is the second largest university in the country, boasting 160,000 students. Leandro reviewed an impressive roster of programs The Idea Center has rolled out since its inception two years ago an impressive roster of programs; from Design Thinking, Lean Startup, Codepro, Digital Marketing to VSI’s upcoming 12-week Visual Storytelling workshop starting January 2017.
Every company is a Storytelling Company

Kathy Klotz-Guest, Founder, Keeping it Human (photo by Ville Ailio)
When you tear down 4th wall and engage with people, you make magic.”
– Kathy Klotz-Guest, Founder, Keeping it Human
Kathy, our keynote speaker, effectively illustrated all the primary drivers for a compelling business storytelling while underscoring the importance of first defining your business story and then your visual strategy. The simplicity of her message coupled with creative interactive drills – totally engaged our audience. It was as if she said: “Hey, don’t just take my word for it, try it yourself.” The co-creation drill where paired attendees were asked to share their individual passions into a new idea – was a fantastic example of putting the audience in the driving seat of the experience, and demonstrating their innate storytelling power. We all learned a lot!
The Role of Attention in Visual Marketing
 Milica Mormann, Visual Marketing Researcher, University of Miami (photo by Ville Ailio)
Milica Mormann, Visual Marketing Researcher, University of Miami (photo by Ville Ailio)
“The science of visual storytelling: Of 11M bits of info we receive per second, 10M are visual. How many bits do we process? Only 40!”
– Milica Mormann, Visual Marketing Researcher, University of Miami
Milica offered a unique perspective about visual storytelling by sharing a fascinating scientific evidence to the role of attention in driving decision making; from a glance, gaze to engage. The information was in perfect alignment with the audience expectations. It had a ton of practical intelligence like attention span is actually zero vs. 8 seconds as that overused goldfish stat has been claiming. I especially liked the fact about the importance of pre-existing interest beyond visuals – to drive attention. This would mean, that if you’re shopping for new bicycles – you’ll most likely notice bicycles everywhere you go (AKA search salience) vs. someone with a zero interest.
The Role of Authenticity in Video Storytelling
 Jessica Kizorek, Partner, Two Parrot Productions &
Jessica Kizorek, Partner, Two Parrot Productions &
Diliana Alexander, Executive Director, FilmGate Miami (photo by Ville Ailio)
Use video to make viewers feel like they know you before they even meet you in person.”
–Jessica Kizorek, Partner, Two Parrot Productions
Nothing has been invented since Shakespeare. How would you tell your story in a new way?”
– Diliana Alexander, Executive Director, FilmGate Miami
Authenticity is a loaded topic that most business leaders still don’t know how to handle. With the high accessibility of creating videos on-the-go and its growing importance, our panelists’ insights and vivid examples helped demonstrate the do’s and don’ts of this critical visual format. With all the talk about rustic, imperfect videos to convey an authentic message, there is a clear line where amateurish executions can do more damage than help.
Why Visual Storytelling?
 Alex de Carvalho, co-founder, Visual Storytelling Institute (photo by Ville Ailio)
Alex de Carvalho, co-founder, Visual Storytelling Institute (photo by Ville Ailio)
We swim in stories without knowing it, how to connect to them emotionally gives meaning to our lives.”
–Alex de Carvalho, co-founder, Visual Storytelling Institute
My partner in crime, Alex, did a phenomenal job covering why visual storytelling is so effective. He provided a comprehensive review of how two disciplines; visual media and storytelling converge in our brain for maximum impact. His tips offered our audience actionable advice on how to develop a sound visual storytelling strategy. I especially liked his tip, about showing the “backstage” of your story. Typically, that’s where the narrative is more interesting as you see how the story is developed including imperfections, vs. the iron out, finished product.
Snapchat: Respect the Ghost! Why Snapchat is the Ultimate Storytelling and Advertising Tool Available
 Brett Lindstrom, Lead Product Designer & Owner, CBS Sports & Lindstrom Creative
Brett Lindstrom, Lead Product Designer & Owner, CBS Sports & Lindstrom Creative
(photo by Ville Ailio)
Geo filters think of them as a campaign.”
–Brett Lindstrom, Lead Product Designer & Owner, CBS Sports & Lindstrom Creative
Brett provided a deep-dive review of Snapchat. He explored what Snapchat is, what it started out as, and what it will become. He also talked through how to create the right narrative for your brand, company or product. He also discussed key features how to use them properly and how to think about this technology from the ground up. His presentation literally captivated our audience as the topic is both hot and challenging to many, due to Snapchat’s less intuitive UI for older demographics. I really liked his presentation style that combined a value-added information delivered in a very entertaining way.
PR in the Age of Visual Storytelling
 David Parmet, Owner, PR and Social Media Consultant, David Parmet Marketing & Public Relations
David Parmet, Owner, PR and Social Media Consultant, David Parmet Marketing & Public Relations
(photo by Ville Ailio)
Not enough PR people are using social media to pitch stories.”
– David Parmet, Owner, PR and Social Media Consultant, David Parmet Marketing & Public Relations
David a PR veteran, offered a fresh angle into a discipline that as he aptly said, “constantly reinventing itself.” The transition from the flat press release to cross-media experiences along with new ways of connecting with and engaging journalists through social media – brought a whole new set of perspectives. The Internet has changed how public relations does business. Now it’s no longer enough to send a press release or pitch email. Stories need to be illustrated using video and imagery to communicate. Public relations professionals need to become content creators, versed in the technology and skilled in creating compelling materials.
The Power of Visual Storytelling
 Shlomi Ron, co-founder, Visual Storytelling Institute (photo by Ville Ailio)
Shlomi Ron, co-founder, Visual Storytelling Institute (photo by Ville Ailio)
Do you remember when Content Marketing launched in 2005, but it wasn’t called Content Marketing? Visual Storytelling is the most important next step in effectively navigating the Visual Web.
–Shlomi Ron, co-founder, Visual Storytelling Institute
I provided our vision for visual storytelling. Some of it, is in the above introduction. The drivers for the current content explosion: Global Internet adoption, the emergence of social media and adoption of mobile devices. I also reviewed the evolution of storytelling frameworks from the early 1880’s to our homegrown 9-Step Visual Storytelling Framework. The visual storytelling examples, such as the 2013’s Dove Real Beauty Sketches’ campaign – helped our audience to see the principles I talked about come to life. Finally, I presented how the visual storytelling ecosystem looks like to paint a clear picture of the space and the opportunities it holds.
An Entrepreneur’s Journey
 Adam Boalt, Founder, LiveAnswer (photo by Ville Ailio)
Adam Boalt, Founder, LiveAnswer (photo by Ville Ailio)
To do it right you need to dedicate 100% of yourself to your business.”
–Adam Boalt, Founder, LiveAnswer
We could not hope for a better way to seal our Summit experience with Adam’s inspiring entrepreneur’s journey. His “real talk” shed a clear light on the challenges any entrepreneur faces today without beautifying any element but showing things as they are – good or bad. From this perspective, his personal story demonstrated all the key ingredients we had talked about earlier in the day, for effective visual storytelling. It had a clear story arc (setup, conflict/s and resolution), the hero’s purpose was very clear (grow your company), the looming threats/dragons (I liked his stress meter and cash balance counter on every slide), and above all, he shared his business and personal vulnerabilities along the way – openly and candidly. These imperfections are what humanized his story and made our audience empathize with his message. Great lessons as most businesses today skip the conflict and just share their triumphs.
All in all, Summit validated the true hunger and viability of visual storytelling in empowering marketers and entrepreneurs. At the end of the day, we’re all storytellers and makers that are capable of controlling our narratives. It’s the right story and packaging that make all the difference.
Ready to unlock the power of visual storytelling and boost your marketing results? Schedule a conversation about your Visual Storytelling Workshop today!
Source: Visual Storytelling
October 24, 2016
Android Prototyping for Designers – Shapes and Click Event
Android Prototyping for Designers – Shapes and Click Event
Prototyping has become a very important part of the UI/UX design process. With mobile applications taking over the web it is imperative for designers to find ways to test their designs on the devices. In the beginning most designers, including myself, relied on HTML, CSS and Javascript to emulate the native experiences that the users would see. It worked quite well and still does, however it’s not a very reliable approach if you really want to understand the constraints and complexities that a developer may face when translating your designs into the final product. With that in mind, I decided to focus my efforts on the Android Platform and Java to be able to create truly native prototypes. In addition, I wanted to deliver more than redlines but reusable assets that could reduce the churn and bug fixes because of differences in the jargon used by designer tools compared to the developers.
Android doesn’t have the same fame that its counterpart iOS has, however it’s a great platform and it’s not that complicated to learn for simple prototypes. Dare I say that it’s easier than investing in learning Framer, for example, if you are designing for Android.
The benefits of learning the right tool are enormous. Here are a few points I want to highlight
- Truly knowledge of platform constraints
- Much better communication with developers
- Reusable assets and styles
- Real craftsmanship workflow
Well, enough pontificating, let’s go straight to the tutorial.
Android Prototyping for Designers
Step 1
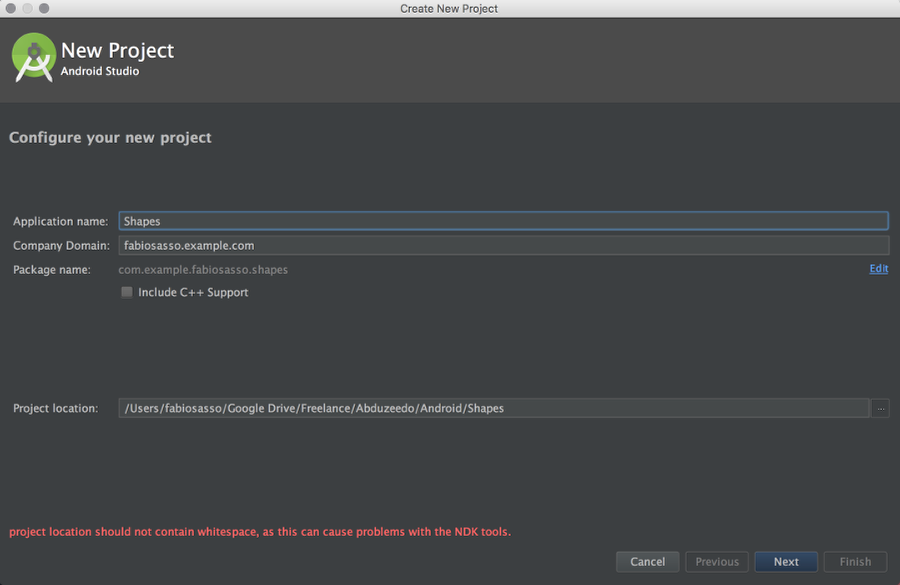
Open Android Studio and start a new project. The Application name I used is Shapes.

Step 2
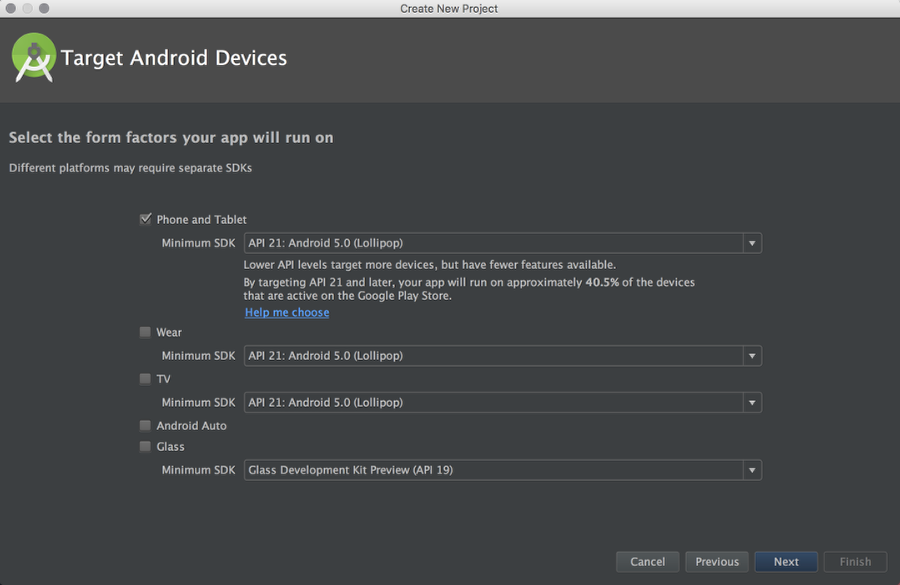
For prototyping I don’t have to worry to much about older versions of Android. Of course it’s important to know which one to choose. You can use the “Help me choose” option. But API 21 is the one that has the Material Design specs, so let’s go with that one. You can have the spec running on older devices with the Support Library, but that is for another post. It’s quite geeky, I don’t understand either 🙂

Step 3
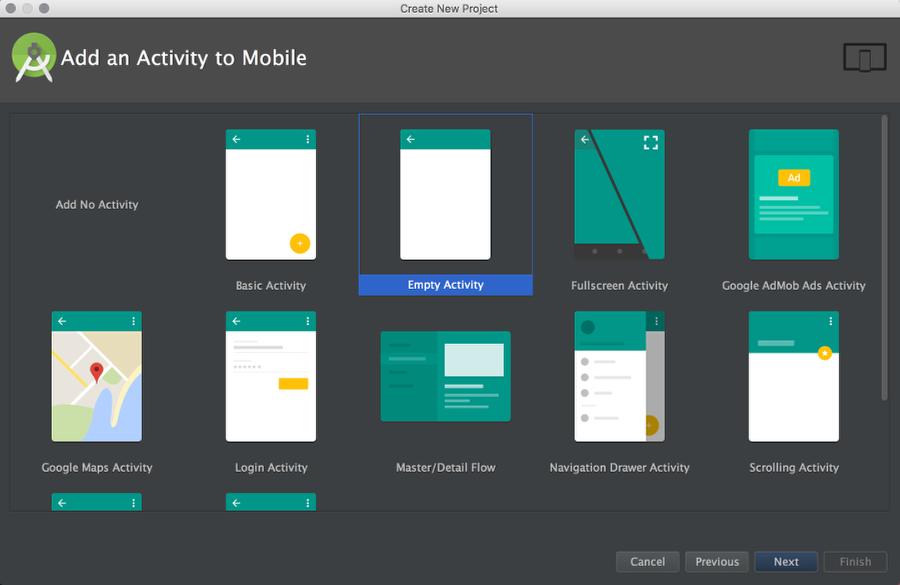
You can select some templates to start with. For this project let’s start with an Empty Activity. It will have Action Bar and some theme assigned, I will talk about that on a next post. For now, let’s just play with shapes.

Step 4
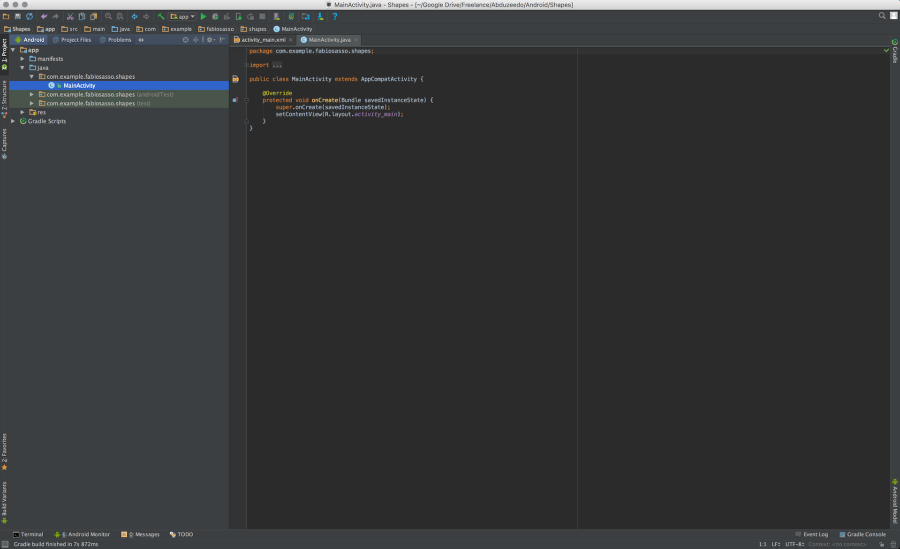
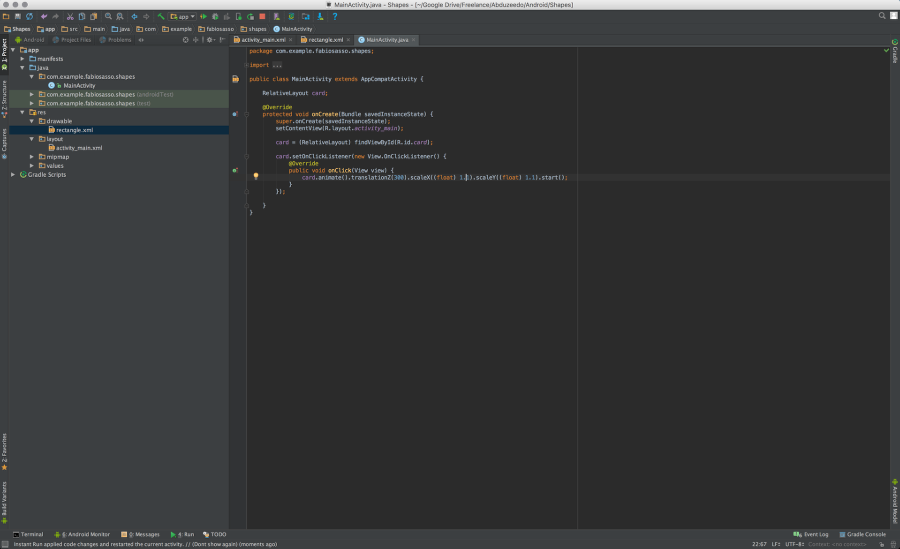
Okay, now it’s when things get overlwhelming. Don’t worry it’s simpler thant it looks. What you see below is the Java file, or the behavior of our prototype.

Step 5
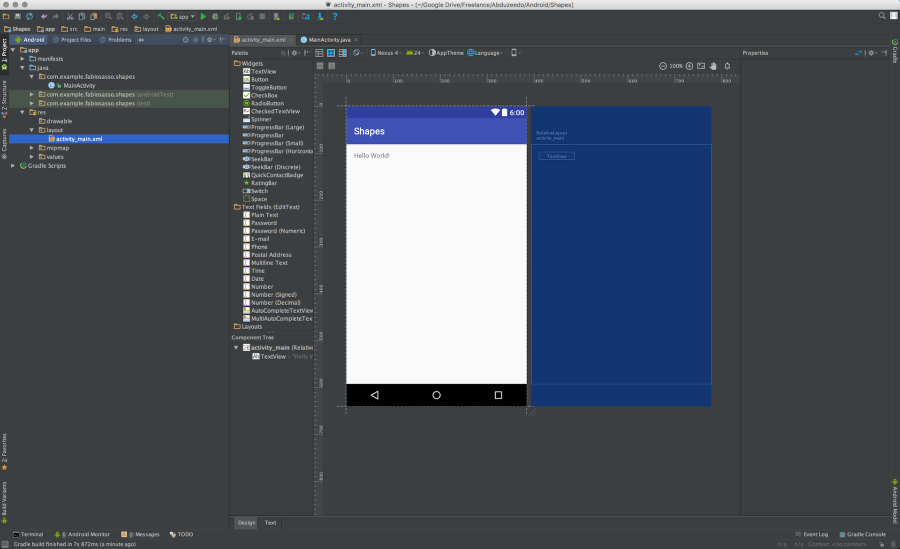
For now let’s focus on the design. On the left side, in the project tree column, select the folder “res” and then “layout”. Click on “activity_main.xml”. That’s the layout of our prototype.

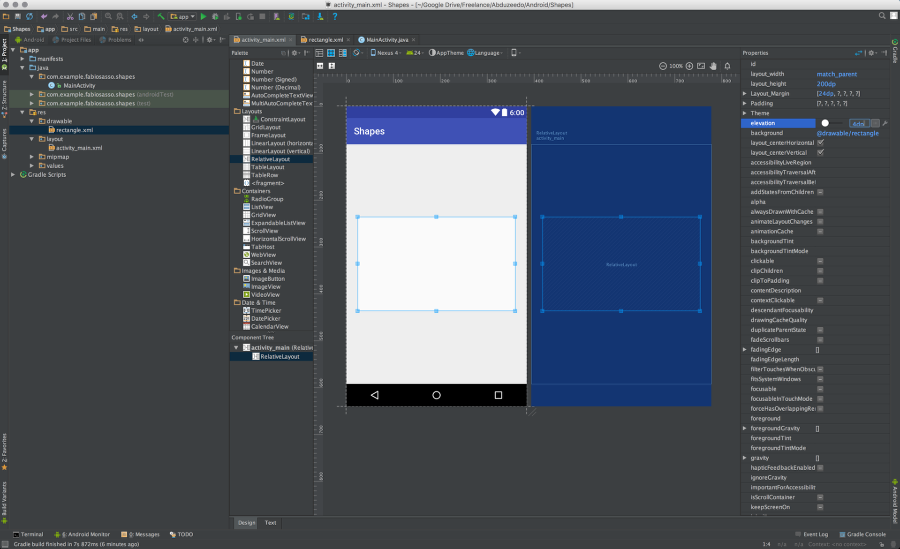
Step 6
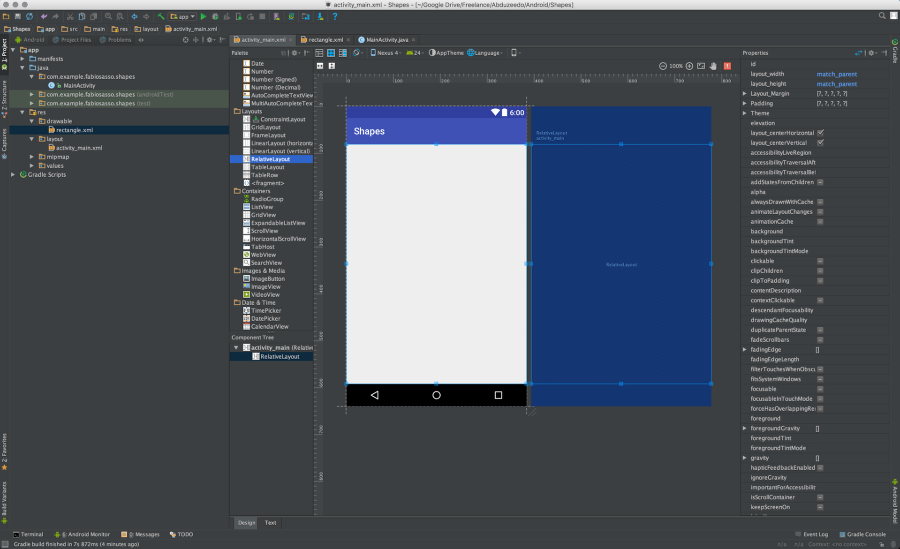
Delete that “Hello world” string. We won’t need that for this prototype. In this screen we have the layout of our app. We have a column with widgets and right below a panel called “Component tree”. You see that there’s a component called “activity_main (RelativeLayout)”. That is the main container of our prototype. We will add more components inside this one. Note also on the right side there’s a column called properties. There will will find all the properties for the component selected. I bet it sounds a bit more familiar. Especially for the Dreamweaver users out there 🙂

Step 7
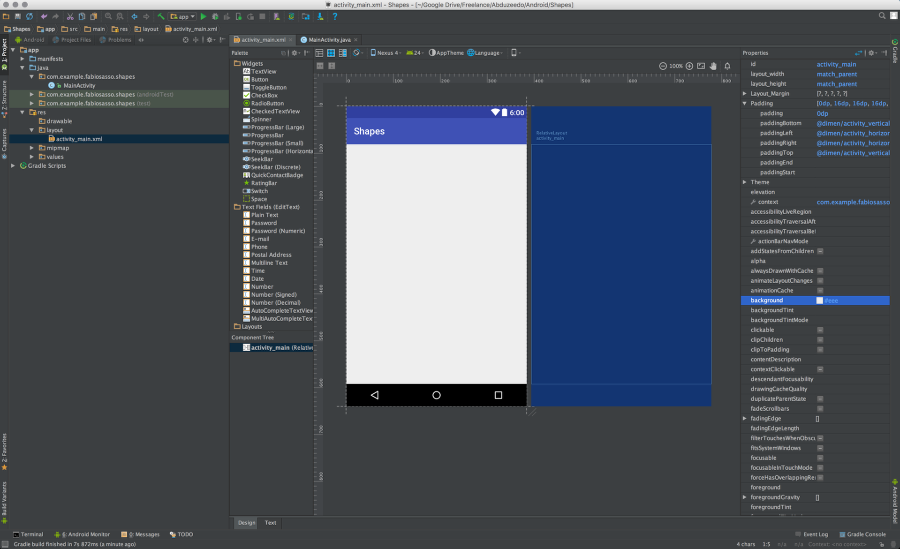
Let’s change the background color of the “activity_main” to #eee. Just select the background option and enter the value.

Step 8
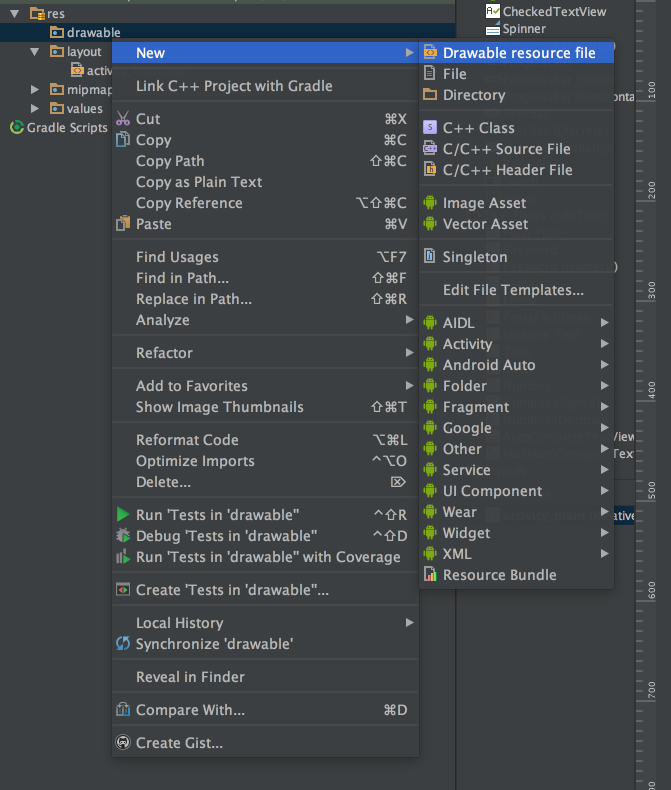
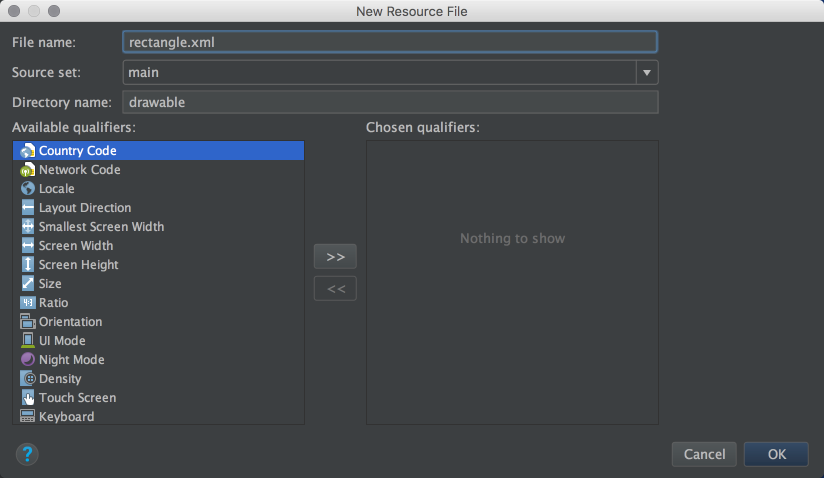
Now let’s create our rounded rectangle. In order to do that we will create a “drawable” for it. It’s like a vector that can be used as background and will scale accordingly to the component we use it with. So, select the “drawable” folder and click with the right click of the mouse. Select “New” and then “Drawable resource file”.

Step 9
Name it rectangle.xml. In android pretty much all the files in the “res” folder will be .xml. With exception of bitmaps.

Step 10
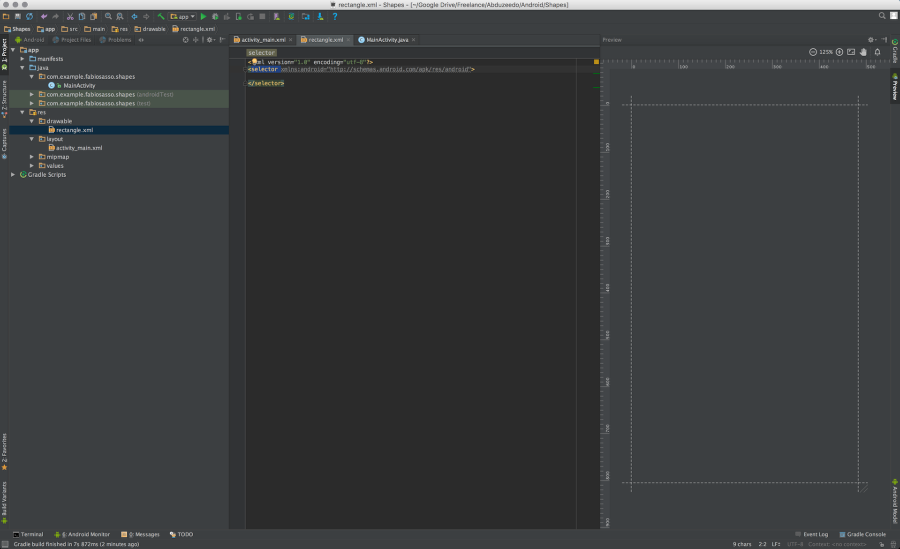
This is the default file created. It has the XML tag and a tag called “selector”

Step 11
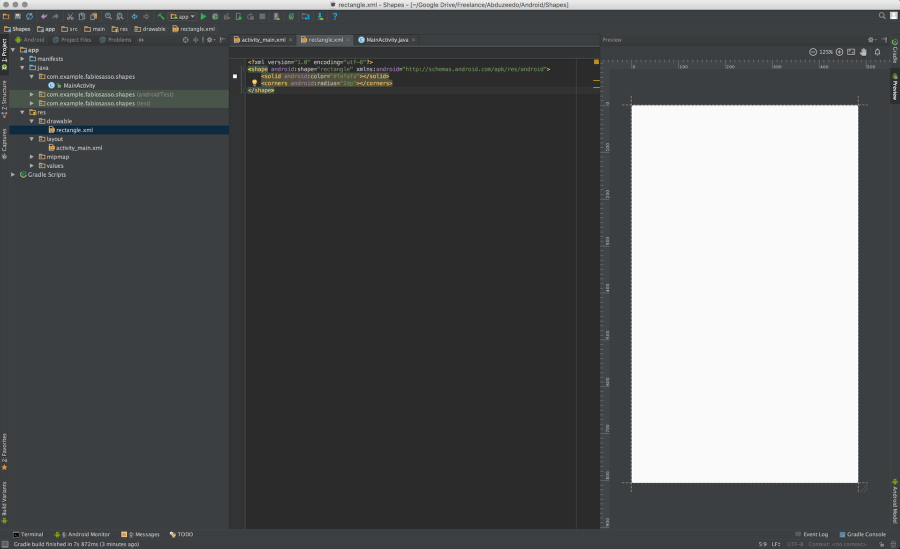
Just rename the “selector” to shape. Add a property called “shape” and use “rectangle”. Inside of the shape tag add a item called “solid” with the color you want to use and another one called “corners” with the radius of the rounded corners you want. Use the image below for reference. Also take advantage of the Android Studio autocomplete. It will save you so much time.

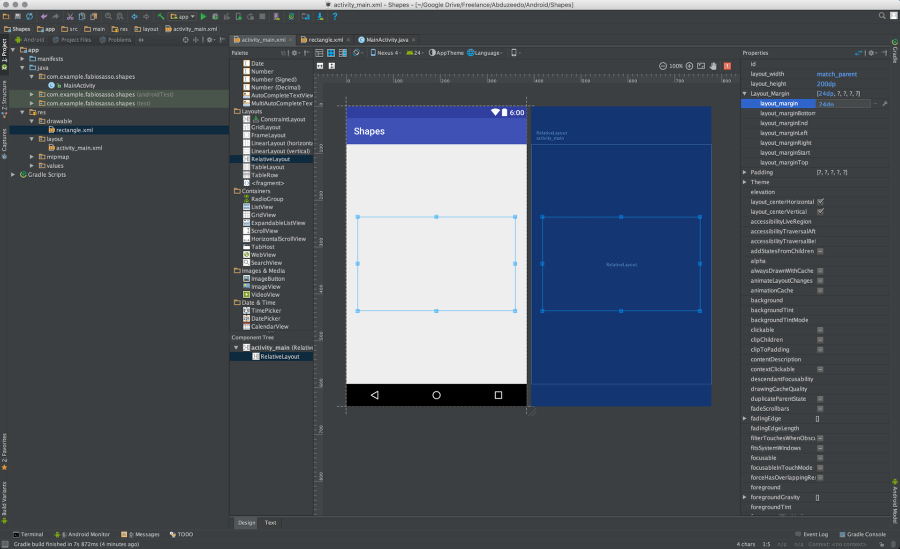
Step 12
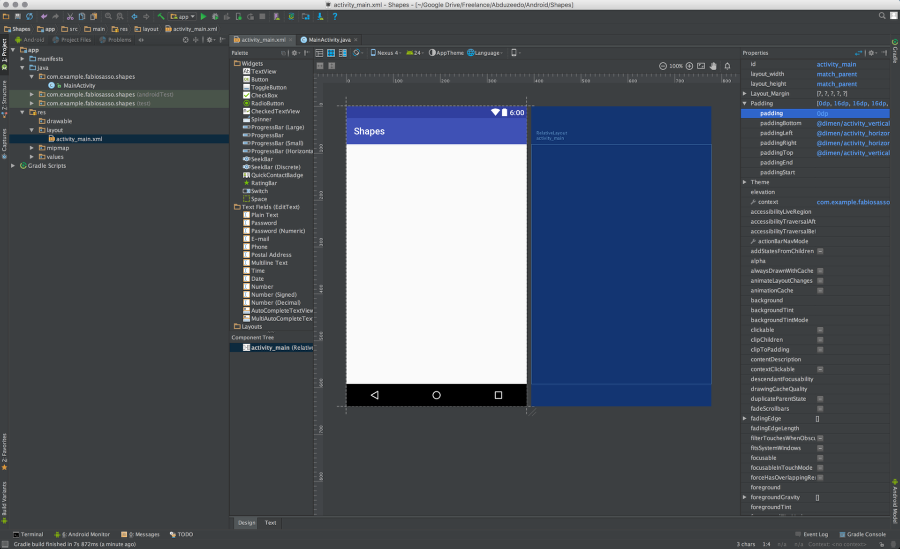
Back to the “activity_main.xml” file. Now let’s add a new component to our layout. But before make sure the activity_main component has 0dp for padding.

Step 13
Just drag a RelativeLayout component to the center of the screen. Change its height to 200dp and use 24dp for margins.

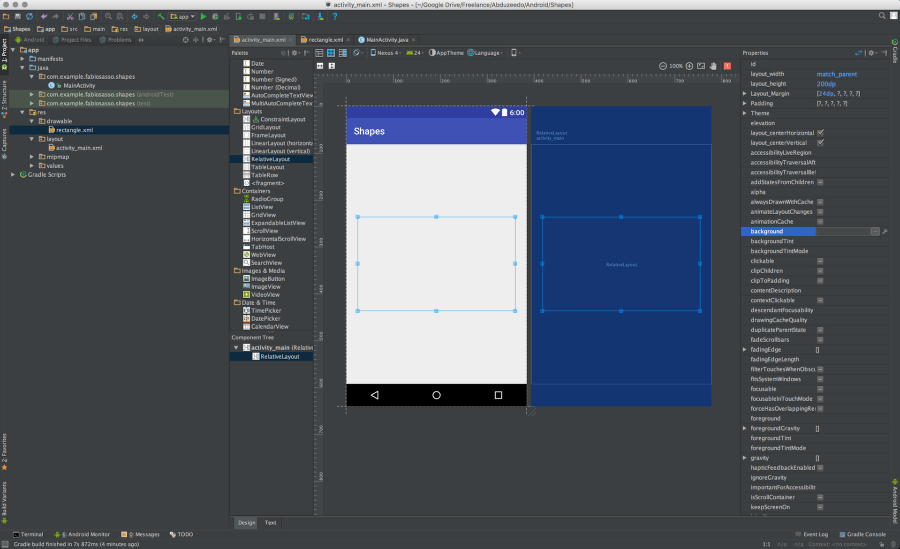
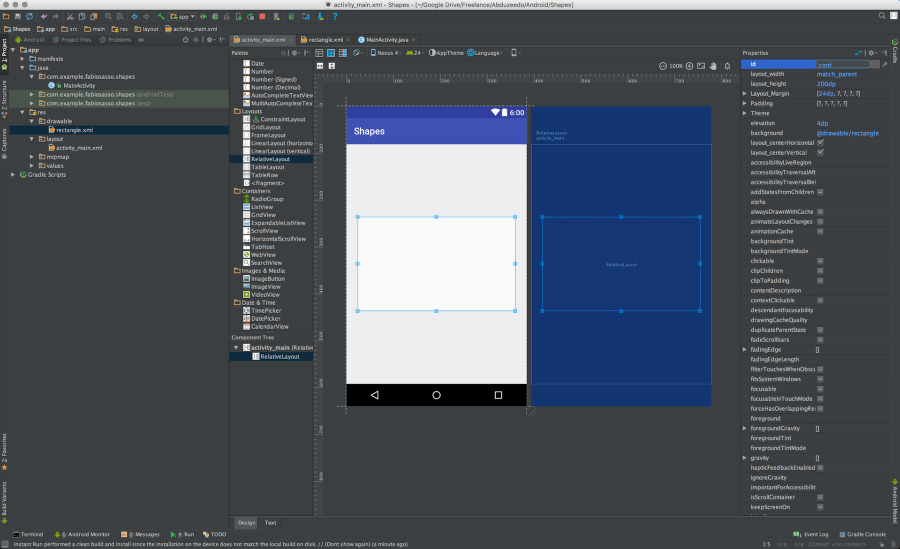
Step 14
Now let’s use our drawable for the background. Find the “background” property and click on the “…” icon to open the “Resources” dialog box.

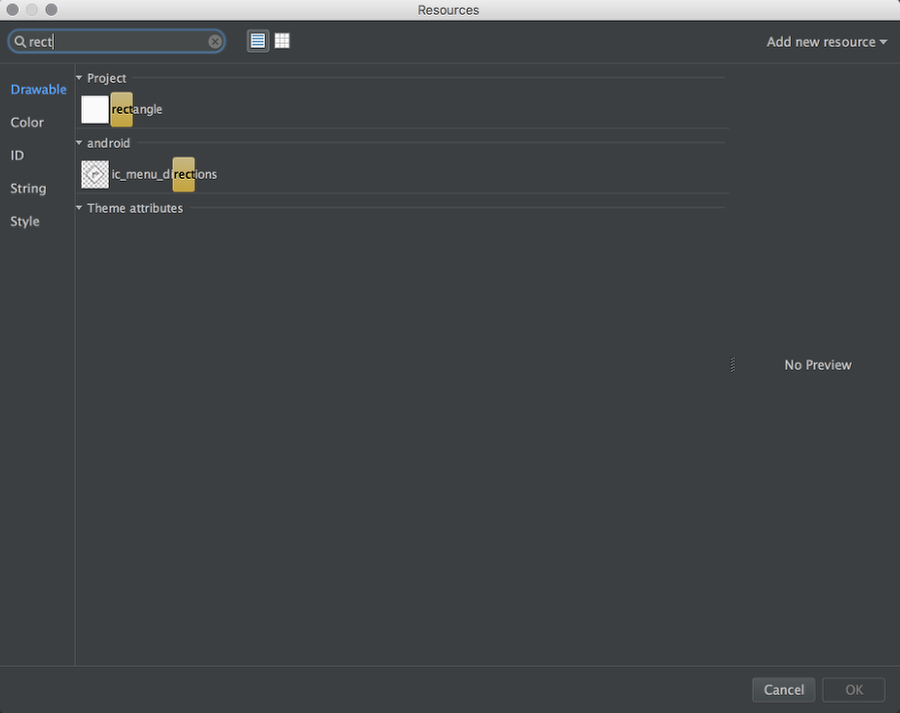
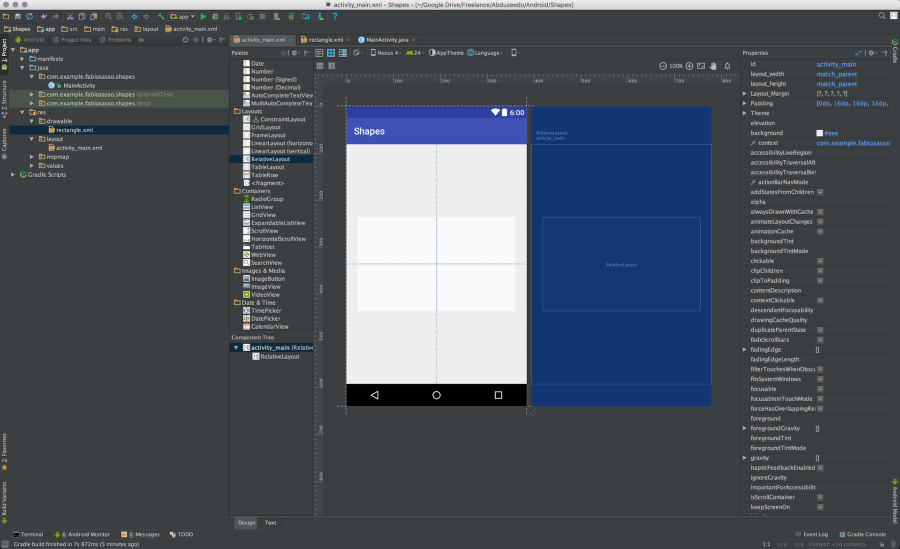
Step 15
Search for the “rectangle” drawable we created and selected it.

Step 16
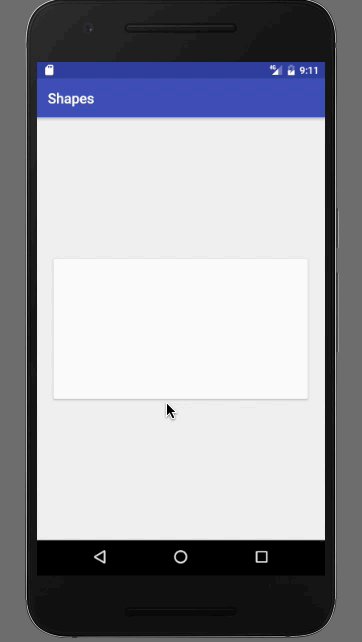
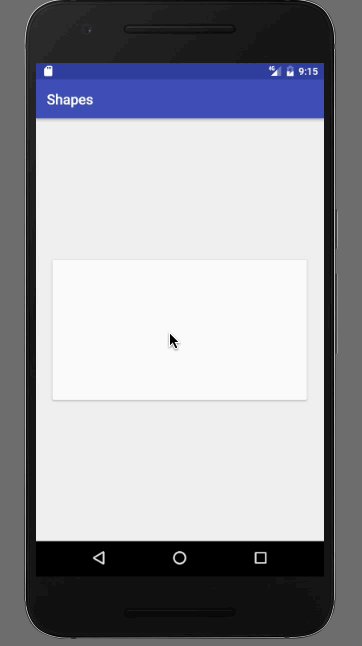
There you go, you have a card designed in Android Studio and ready to be deployed. Now comes the fun part. With Material Design we have the light properties that we can play with. Android renders that in real time. You can use either “elevation” or “translationZ” to cast shadows.

Step 17
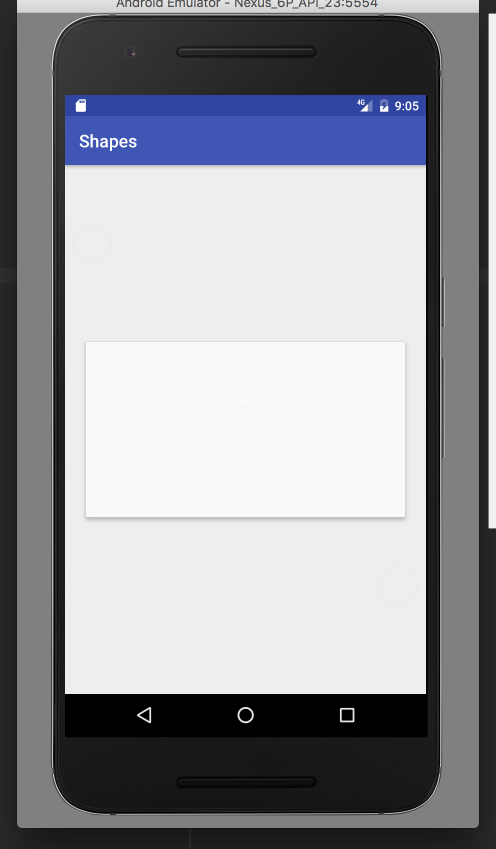
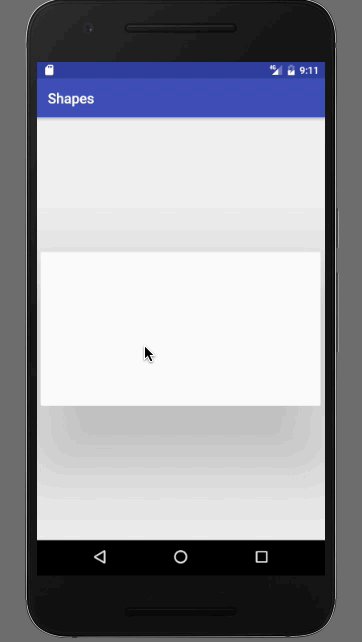
Let’s try elevation. Set it to 4dps and Run your prototype in the emulator.

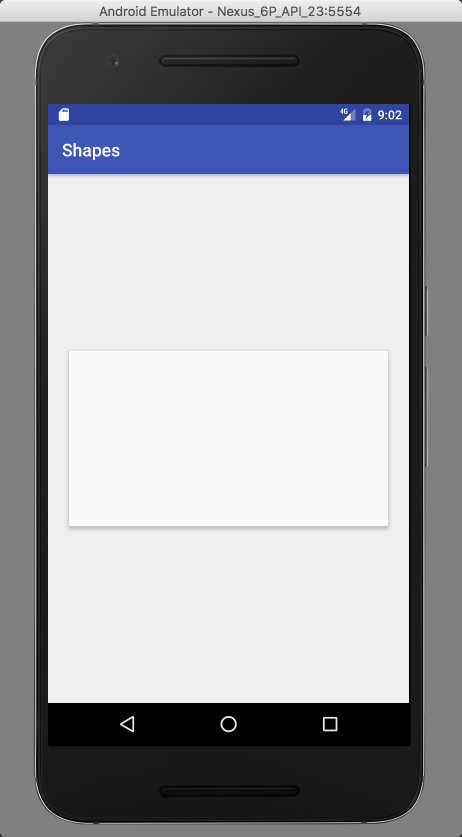
Step 18
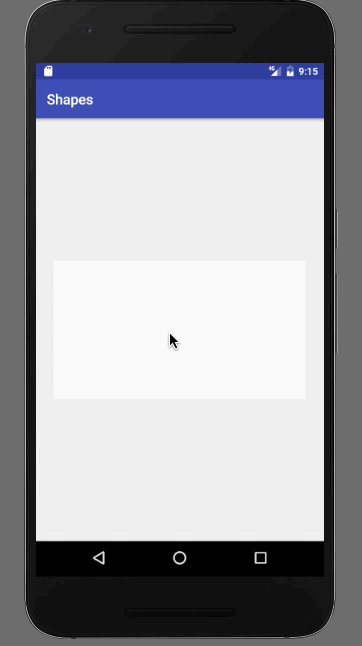
And there you have it. A nice card, rendered natively using nothing but XML. It’s as easy if not easier than using HTML and CSS.

Step 19
Now let’s get a bit more advanced and try to add a click event to this card. The first thing we need is an “ID”. Enter and id name “card” to the card, very creative 🙂

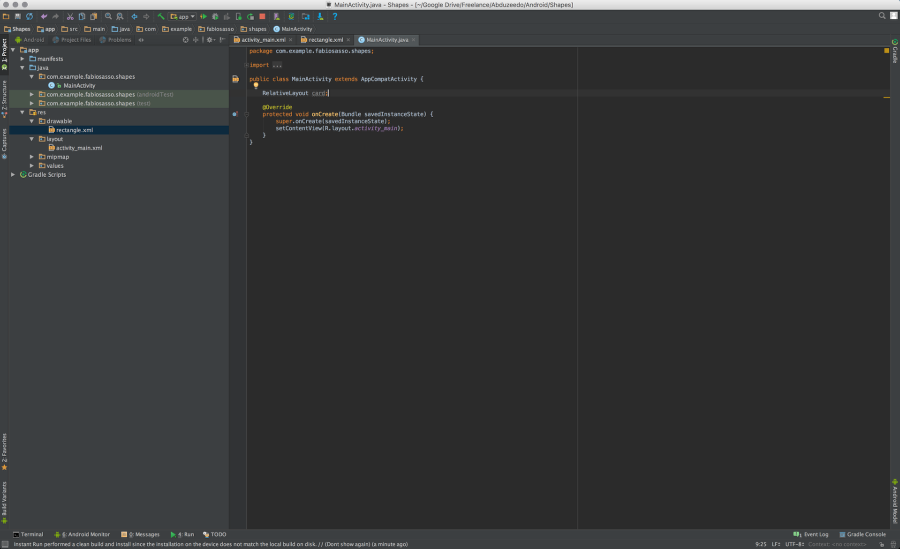
Step 20
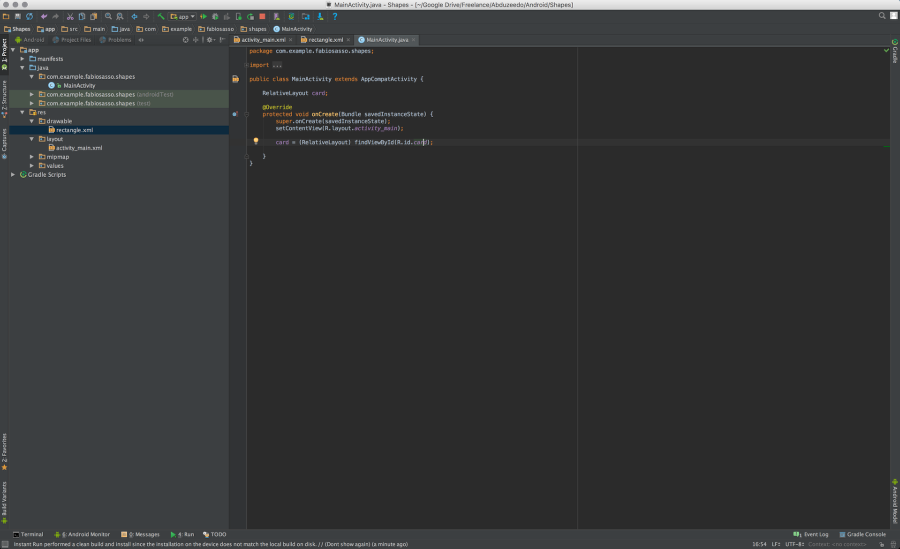
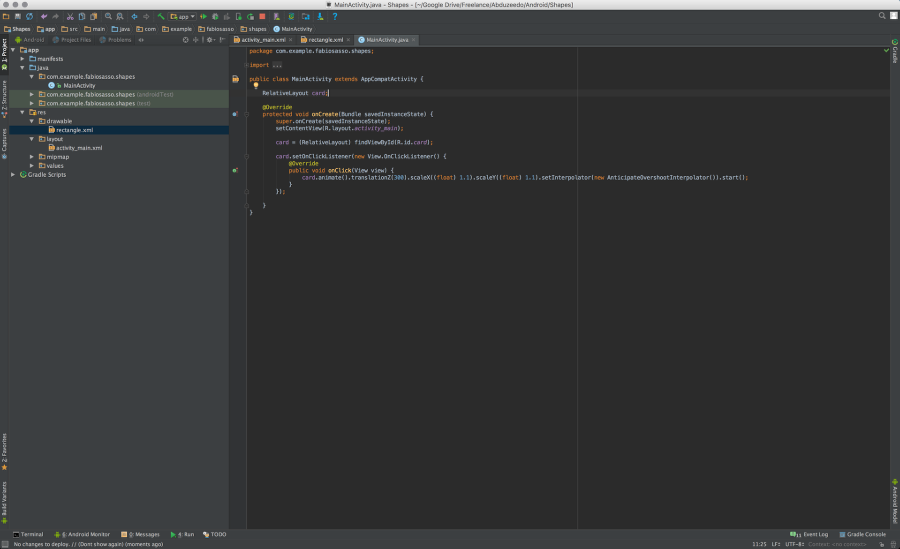
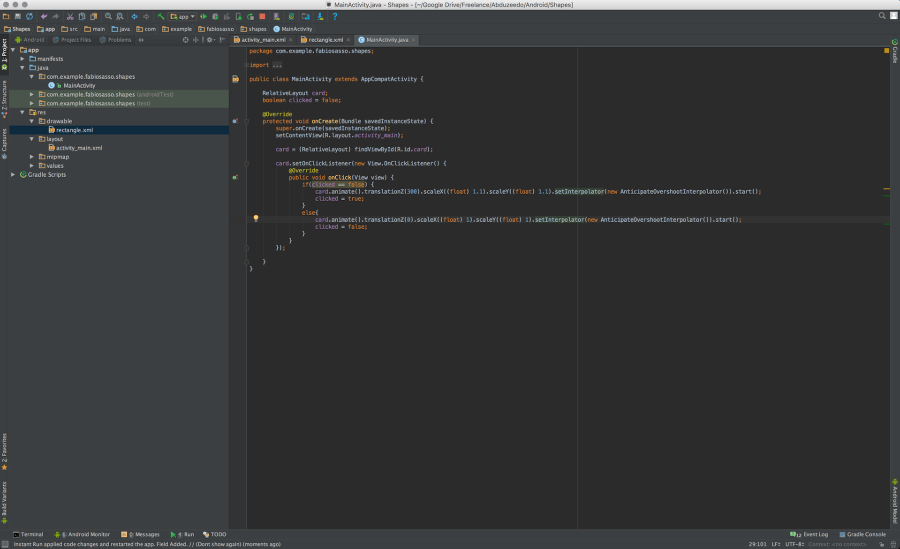
Now open the MainActivity.java and let’s write some JAVA code. In order to access the card layout from the XML file we need to declare and bind the data. The first thing to do is to create a JAVA variable that will be a RelativeLayout like the component we use. To do that just write “RelativeLayout card;” Use the image below for reference. Note the position of that variable is important, write before the OnCreate method.

Step 21
Once we have the “card” variable created, let’s linked to our xml card. To do that bind it using the ID. The code is quite simple: “card = (RelativeLayout) findViewById(R.id.card);” – Don’t ask me what the “R” is. I still don’t know.

Step 22
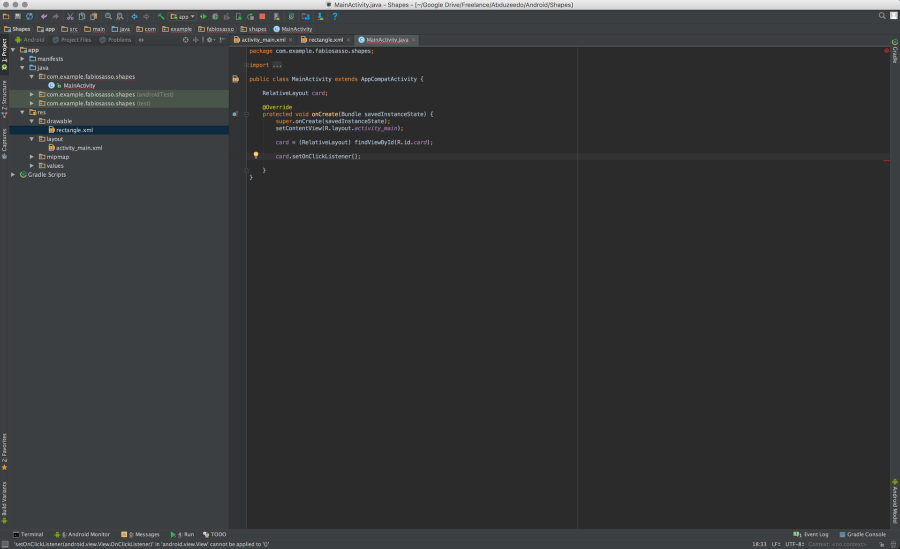
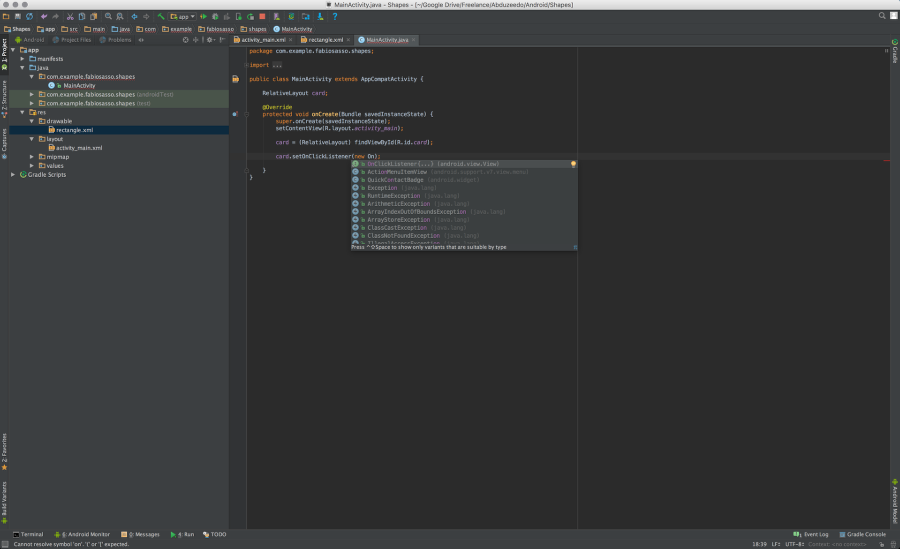
After that, it’s almost like JavaScript. Just create a ClickListener event. Use the auto-complete. Note, every time you see the red underline alert press “Command+Return” to show the options.

Step 23
Here’s the auto-complete OnClickEventListener{…} – once you select that it will create the necessary methos and overrides for you.

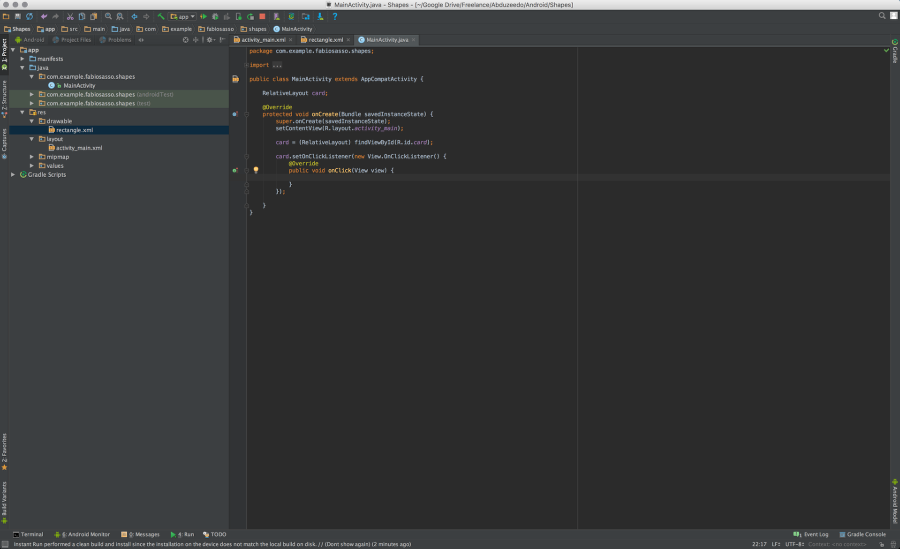
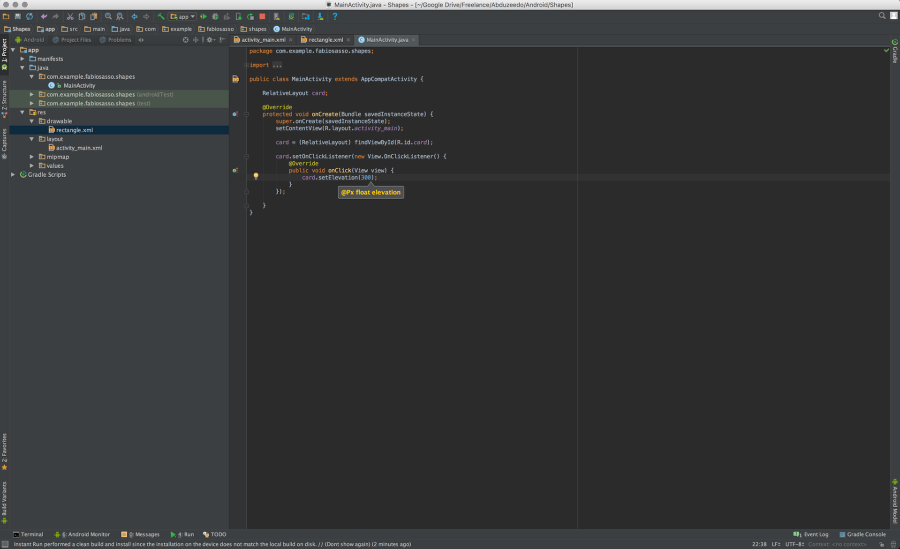
Step 24

Step 25
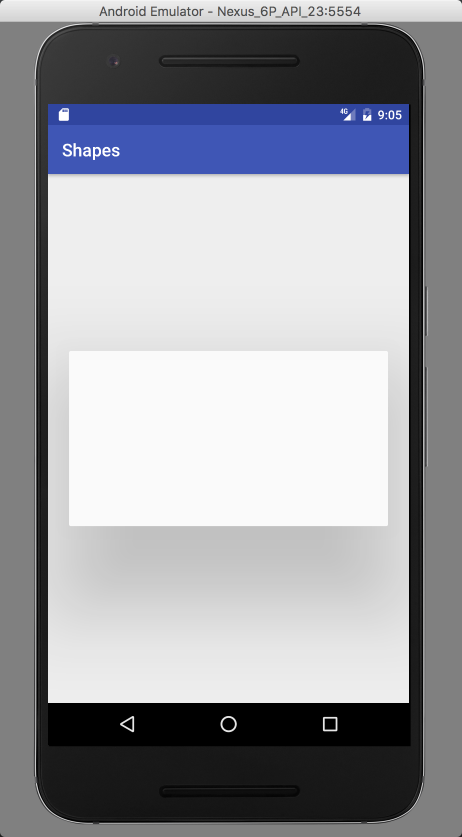
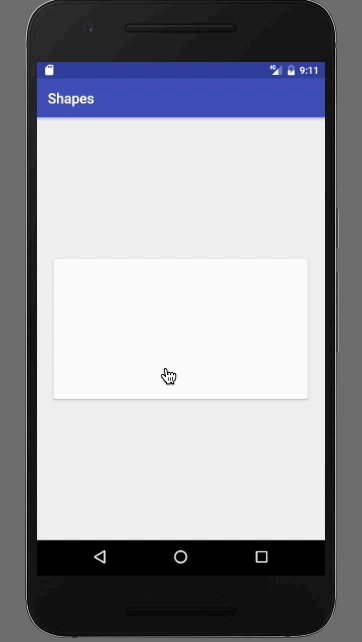
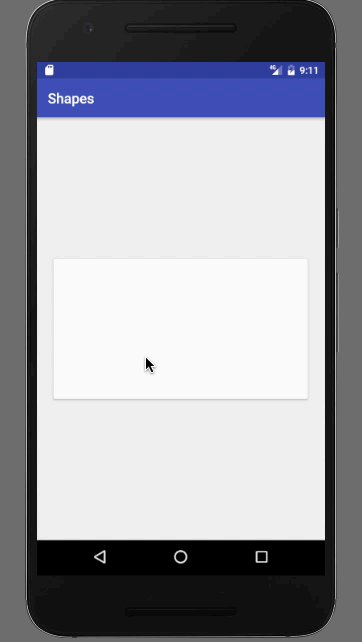
Now just change the cards properties. Here I just set the elevation to 300. So when you click the card will pop out.



Step 26
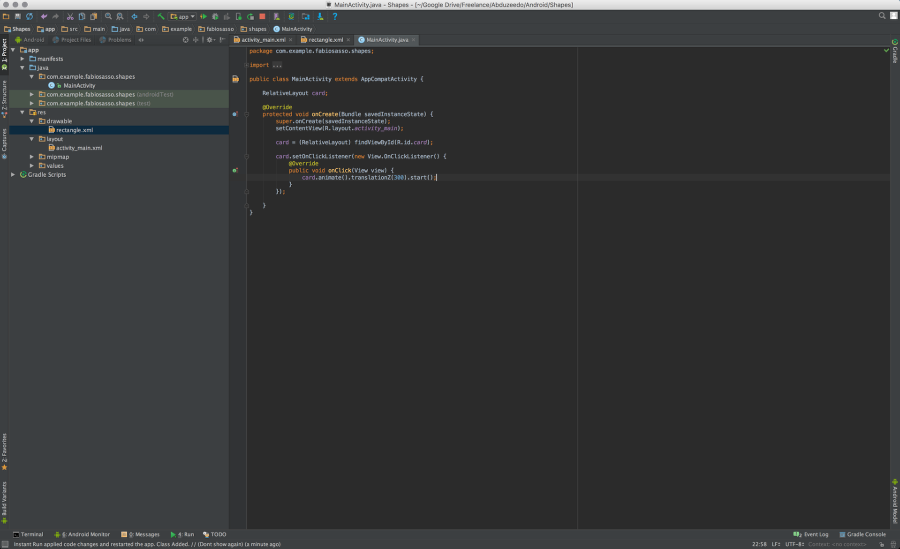
So let’s get a bit fancy. Instead of using setElevation, let’s animate. To do that is even simpler. Just write “card.animate().translationZ(300).start(). That will animate with the click.


Step 27
Let’s also make the card scale X and Y.


Step 28
In order to change the curves in android we have to use something call Interpolator. Here I am using a subtle elastic one called “AnticipateOvershootInterpolator()”. It’s pretty much the same thing as translation, you just add “setInterpolator(new AnticipateOvershootInterpolator())”.


Conclusion
If you want to get fancier you can create an “if” statement with a “boolean” value to go back from one state to the other. Again, it’s quite similar to JavaScript in my bad coding knowledge. The best thing is that you get full native experience and understanding about the medium you are working with. That, for me, is the true definition of craftsmanship. Knowing the tools, the materials and having the skills to do it. I hope you enjoy this uber long tutorial. I’ll endeavor to write shorter ones for the forthcoming parts.

abduzeedo
Oct 24, 2016
Source: Abduzeedo Tutorials
October 20, 2016
2016 StoryCorps Gala
StoryCorps participants, supporters, and staff celebrated a series of remarkable stories and storytellers at our annual gala Wednesday at Capitale in New York City. The evening, themed “Who We Are: A Celebration of American Stories,” explored our shared and positive humanity through animated shorts and personal stories.
 “Who We Are is a little ripple of hope to remind us of our best and truest selves,” said StoryCorps Founder and President Dave Isay, in his remarks to the crowd of more than 300 guests. Through the outstanding leadership and generosity of our supporters, the event raised more than $750,000 for StoryCorps’ continuing work preserving and sharing humanity’s stories in order to build connections between people, and create a more just and compassionate world.
“Who We Are is a little ripple of hope to remind us of our best and truest selves,” said StoryCorps Founder and President Dave Isay, in his remarks to the crowd of more than 300 guests. Through the outstanding leadership and generosity of our supporters, the event raised more than $750,000 for StoryCorps’ continuing work preserving and sharing humanity’s stories in order to build connections between people, and create a more just and compassionate world.
Hosted by two-time Tony Award-winning actor, singer, and musician, Michael Cerveris (pictured above), the program featured recent StoryCorps participants whose personal stories defy intolerance and hate. Among the featured participants were Alex Landau, whose encounter with Denver police in 2009 was the subject of the animated short, “Traffic Stop,” which has been viewed more than 20 million times and received a 2016 Emmy Award.
“StoryCorps creates a platform for narratives that exist in our communities and gives us opportunities to be heard and provides us with the ability to make change,” said Alex Landau, in remarks from the stage following a screening of “Traffic Stop.” He was joined at the event by his mother, Patsy Hathaway.
 Chris and Gabe López (pictured above) spoke about the importance of their StoryCorps conversation, in which 8-year-old Gabe discussed coming out as transgender to his mom. Albert Sykes also reflected on the conversation with his son, Aidan, and the opportunity that StoryCorps provided for him to share his hopes and dreams for his son as a Black boy growing up in Mississippi. Mussarut Jabeen talked about being able to share what it means to be a Muslim American and to honor her students who were killed in February 2015 in what has become known as the Chapel Hill shooting.
Chris and Gabe López (pictured above) spoke about the importance of their StoryCorps conversation, in which 8-year-old Gabe discussed coming out as transgender to his mom. Albert Sykes also reflected on the conversation with his son, Aidan, and the opportunity that StoryCorps provided for him to share his hopes and dreams for his son as a Black boy growing up in Mississippi. Mussarut Jabeen talked about being able to share what it means to be a Muslim American and to honor her students who were killed in February 2015 in what has become known as the Chapel Hill shooting.
 The event also recognized two honorees: the Ford Foundation, one of StoryCorps’ longest-running and most generous supporters (represented by chair of the Ford Foundation Board of Trustees Kofi Appenteng,pictured above left with his wife, Stephanie), and StoryCorps’ Board of Directors Secretary, Dane E. Homes, and his wife, Barbara (pictured below), who together provide outstanding support and leadership for StoryCorps.
The event also recognized two honorees: the Ford Foundation, one of StoryCorps’ longest-running and most generous supporters (represented by chair of the Ford Foundation Board of Trustees Kofi Appenteng,pictured above left with his wife, Stephanie), and StoryCorps’ Board of Directors Secretary, Dane E. Homes, and his wife, Barbara (pictured below), who together provide outstanding support and leadership for StoryCorps.
As has become a tradition at StoryCorps events, each table was equipped with a generous supply of tissues, which came in handy as guests listened to heartfelt personal testimonials and viewed animations throughout the evening.
Source: SNPR Story Corps
October 14, 2016
The Great Thanksgiving Listen 2016: Keywording 101
Recording with the StoryCorps app is about sitting down with a someone you care about, asking them a few important questions about their thoughts and the life they have lived, and then listening. It is a great opportunity to learn something new about someone you think you already know so much about, and as importantly, it’s a chance for the two of you to connect. 
In 2015, we launched The Great Thanksgiving Listen and thousands of schools from all 50 states participated and helped preserve over 50,500 individual recordings at the Library of Congress.  Since the app debuted in March 2015, more than 100,000 individual interviews have been uploaded.
Since the app debuted in March 2015, more than 100,000 individual interviews have been uploaded.
The StoryCorps.me website and the archive at the American Folklife Center at the Library of Congress are both crucial parts of The Great Thanksgiving Listen. The StoryCorps.me website allows current users to search all interviews recorded during The Great Thanksgiving Listen in order to learn more about our shared humanity. The Library of Congress, as our long-term preservation partner, will preserve these amazing interviews and family histories to live beyond our lifetimes and into the future for our great, great, great grandchildren to learn about where they came from through our own voices and first-person accounts.
But to access the voices in the StoryCorps archive, you need a key—a keyword to be exact!
Keywords are descriptive tags that will help current StoryCorps App users and future generations of friends and loved ones, historians, and researchers find interviews and information on StoryCorps.me. Keywords are shortened versions of the classic who, what, when, where, and why questions. Adding meaningful keywords will help make your interview accessible for years to come!
Tips for Great Keywording:
When you participate in an interview directly through the StoryCorps app, you will be prompted to enter keywords and a summary when you have finished recording. You can edit keywords through the app before you publish your interview, and on the StoryCorps.me website at any time.
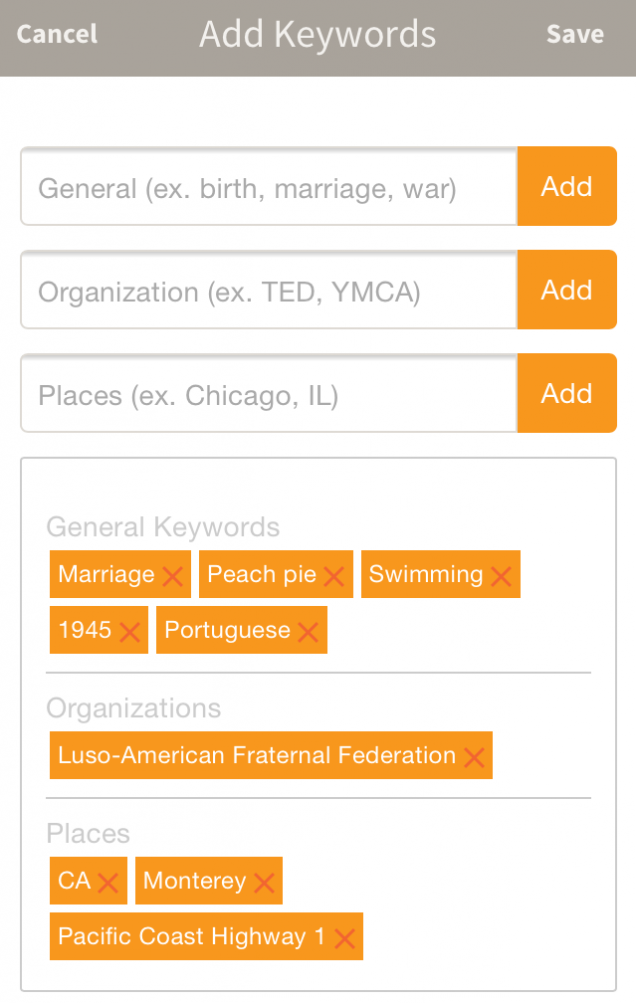
The StoryCorps app and the StoryCorps.me website ask you to provide four types of keywords: General, Organizations, Places, and Location.

General: Keywords that describe the major themes discussed in the interview (marriage, peach pie, swimming, 1940s), as well as any recording languages other than English (Portuguese).
Organizations: Keywords that connect your interview with organizations and schools that you have recorded in partnership with, or that are mentioned in the interview so that your stories can be part of a much larger collection. (Luso-American Fraternal Federation)
Places: Keywords that describe the locations discussed during the interview (Monterey, CA, Pacific Coast Highway 1).
Location: Keywords that provide the city and state where your interview was recorded.
To edit your title, summary, or keywords from a smartphone: Log on to the app, click [ … ] in the lower right hand corner of your interview, and select “Edit Info.”
To edit your title, summary, or keywords from a desktop computer: Log on to your StoryCorps.me account, go to “View Profile,” and click on the edit icon in the upper right hand corner of the interview.
Try to provide between five and 15 total keywords per interview, and don’t forget to include TheGreatListen2016 as a “General” keyword, and your state abbreviation as a “Place” keyword.
Share your keywording tips of the trade with us on Twitter and Facebook.
Source: SNPR Story Corps
October 10, 2016
BramTalks on How to Create New Digital Art
BramTalks on How to Create New Digital Art
We’ve been fans of the work of designer & maker Bram Vanhaeren for quite a while. Based in Antwerp, Belgium, he has been creating and making many works with that distinct style of his with a vibrant colorful palette coming together with unique vector shapes.
About 4 months ago, Bram made his debut with a YouTube Channel where you can find interesting videos on different insights on the industry and some of this life experiences. It’s quite lovely to follow along, definitely give it a watch. For today’s feature, Bram is sharing his process on making new digital art, hope you will enjoy!
Wonder how I create a new portrait? How I exactly work? Today I’m really excited to share precisely how I create new work and show you my process. Starting with an idea, a hyper time-lapse shot – to give you a glimpse on all the magic that happens in Illustrator & some insights how I pick my photographic material.
Watch the Video


More information: http://www.bramvanhaeren.com.
AoiroStudio
Oct 10, 2016
Source: Abduzeedo Tutorials