June 2, 2017
Samsung’s next-gen VR display doubles pixel density of Rift, Vive screens
Samsung has made big improvements to the pixel density and resolution of its virtual reality displays. At a recent showing of the new technology, it debuted panels with a resolution of 2024 x 2200 pixels across 3.5 inches.
The post Samsung’s next-gen VR display doubles pixel density of Rift, Vive screens appeared first on Digital Trends.
Source: Digital Trends VR
June 2, 2017
The Daily Chord Weekly Recap – Friday, June 2

In this week in music news, failed festivals drew legal action and warnings from industry leaders, with Canada’s Pemberton event receiving scrutiny. Spotify’s settlement of class action suits from songwriters brought a long-simmering dispute to an end. These and other milestones, business maneuvers, scene reports and lists of upcoming music are compiled, posted and emailed in The Daily Chord. Shoot us your email and we’ll show up in your inbox each weekday.
Tuesday, May 30
-
Gregg Allman, southern rock pioneer, dead at 69
Obituary from Rolling Stone -
Spotify settles class action lawsuits filed by David Lowery and Melissa Ferrick with $43.4 million fund
Post from Billboard -
Linkin Park beats expectations with 6th chart topping album
Post from NY Times -
Geiger, Riley talk Pemberton
Post from Pollstar -
The Pitchfork guide to upcoming releases: Summer 2017
Post from Pitchfork -
The 12 best summer music releases you may have missed
Post from Salon
Wednesday, May 31
-
How is a major concert organised at short notice?
Post from BBC News -
Pitchfork president Chris Kaskie is stepping down
Post from Billboard -
YouTube must not be allowed to benefit from ‘legalised piracy on an unimaginable scale’
Commentary from Music Business Worldwide -
Taylor Swift’s record label releases vodka
Post from The Spirits Business -
City of dreams: Music and politics meet in the border community of McAllen, Texas
Feature from Pitchfork -
Radiohead’s rhapsody in gloom
Story from Rolling Stone
Thursday, June 1
-
Booming Blackpool: The musical rebirth sweeping Britain’s coastal towns
Story from The Guardian -
MQA, Nugs.net offer hi-res live recordings of Metallica, Bruce Springsteen, others
Post from CE Pro -
Music festival’s mystery disturbs council members
Post from Lansing State Journal -
This song uses star sounds to blow your mind
Post from Gizmodo -
Everfest raises $3.6 million from Live Nation, ATX Seed Ventures
Post from Variety -
How outlaw country keeps the renegade independent spirit alive
Video from Noisey
Friday, June 2
-
Why Universal is like cheese puffs, and could be headed for an IPO
Post from Music Business Worldwide -
Fyre was bad. For the concert industry, this one could be worse.
Story from NY Times -
Arcade Fire announce ‘Infinite Content’ tour
Item from NME -
Five music executives primed for TV – and the label president who got bumped from ‘Boy Band’
Post from Variety -
Eminem’s ‘Stan’ is now officially in the dictionary
Post from MTV News -
Look at me! The noisy, blown-out SoundCloud revolution redefining rap
Post from Rolling Stone
The post The Daily Chord Weekly Recap – Friday, June 2 appeared first on SXSW.
Source: SxSW Music
June 2, 2017
Conceptual Art & Illustration by Sylvain Sarrailh
Conceptual Art & Illustration by Sylvain Sarrailh
We are looking at the conceptual art & illustration work of Sylvain Sarrailh who is currently based in France. His stylish art always has been a mixture of illustration and also painting. What I like about his art is the non-presence of the main character which is presented as a shadowed silhouette, kind of giving this “Seul Au Monde” atmosphere across. We would definitely suggest you guys check out his ArtStation where you’ll see more of his latest work, hope you will enjoy!
Behind this art, we are featuring the stunning work from Sylvain Sarrailh who is a freelance concept artist based in Toulouse, France. We have featured his work before on ABDZ. It’s nice to see his progression at crafting his art throughout the years, it has definitely been rewarding for him.
Photo Gallery
More Links
- Follow Sylvain’s Work on ArtStation
- Follow also Sylvain on Behance
AoiroStudio
Jun 02, 2017
Source: Abduzeedo Illustration
June 1, 2017
Every NBA Finals game will offer highlights in virtual reality
For the historic third straight NBA Finals meeting between the Cleveland Cavaliers and Golden State Warriors, the NBA is giving game-by-game highlights and a full series documentary in virtual reality.
The post Every NBA Finals game will offer highlights in virtual reality appeared first on Digital Trends.
Source: Digital Trends VR
June 1, 2017
A Conversation with Nirvana’s Krist Novoselic at the 2017 SXSW Conference [Video]
“Seattle music was selling music world-wide to international acclaim and then we were getting basically shut down by the state and city . . . we started to advocate a message with legislators that our music community is an asset and not a liability and we bring cultural and economic vitality to the region and we started to change perspectives . . . and that’s how I got my civic education.” – Krist Novoselic
Krist Novoselic, bassist of legendary rock band Nirvana and Board Chair for FairVote, joins us for this Featured Session at the 2017 SXSW Conference for a conversation with John Avlon, Editor-in-Chief and Managing Director of The Daily Beast, and a CNN political analyst.
This conversation provides an entry point for anyone interested in learning more about proposed election and voting reforms in the United States election process. FairVote, a non-profit that seeks to make democracy fair by reforming voting processes, seeks to re-incentivize the democratic process to combat the political apathy that develops in groups that feel under-represented in democracy. Novoselic, an influential part of the Northwest political scene, and Avlon cover the key components of reform such as preferential balloting and independent redistricting commissions, while keeping the conversation accessible to those who are new to the concepts.
Watch the full SXSW 2017 Featured Session in the video above featuring a conversation between Krist Novoselic (Nirvana, FairVote) and John Avlon (The Daily Beast), and an extended Q&A session with the audience. In the Q&A, Novoselic opens the conversation up to cover anything that audience is curious about including his music career.

Explore More Content From SXSW 2017
Get inspired by a multitude of diverse visionaries at SXSW – browse more 2017 Keynotes, Featured Sessions, Red Carpets, and Q&A’s on our YouTube Channel.
Follow us on Facebook, Twitter, Instagram, and SXSW News for the latest SXSW coverage, recaps, late-breaking announcements, and updates.
Photo by Nicole Burton
The post A Conversation with Nirvana’s Krist Novoselic at the 2017 SXSW Conference [Video] appeared first on SXSW.
Source: SxSW Music
June 1, 2017
Framer Design: The UI/UX Design Ultimate Tool
Framer Design: The UI/UX Design Ultimate Tool
It’s a great time to be a designer especially in terms of access to information, resources and tools to get our job done effectively. Today, to make things even more exciting, the lovely people from Framer launched Framer Design. In my opinion, this is the new standard for UI/UX design tools. The reason I am so adamant about my statement is because it brings design and code closer together than ever before. It’s not a coding tool that does design so so, it can be used as a design tool solely and beautifully, but it magically allows you to create prototypes right there as you would expect if you used Framer before.
Details on this awesome UI/UX Design tool
The new graphics mode offers a way to draw your designs directly in Framer, with a full-featured toolkit and device-specific artboards. But where Framer Design really excels is in its auto-layout functions, built specifically for responsive interface design. Once artboards are complete, a designer can then simply switch over to Code mode and insert pre-made interaction patterns or create multi-screen app flows. Programming logic still powers much of how the Code editor works, but for the most part, it’s wrapped in customizable snippets and a WYSIWYG interface.
“Even as a web app, it feels smoother than native. It’s solid, does what you expect it to do and then some. I especially like the auto-aligning and responsive settings. I foresee a bright future for Framer.” – Tim Van Damme, Head of Design at Abstract
This launch marks a pivotal point in the design space, opening up the power of code-based prototyping to the masses. Within the past year alone, Framer has increased its Enterprise accounts by tenfold, onboarding entire product teams at tech giants like Google, Facebook, Amazon and Uber to corporate companies like Barclays and SAP, as well as agencies like Huge, Work & Co. and Frog. To cater to the specific demands of cross-collaborative teams, Framer has also built an entire Cloud collaborative workflow, providing enterprise-level security and access via the client’s own SSO services. Other team workflow features include a full access management panel with version control, built-in project invites and real-time design updates for team members.
I have been playing with it for the past week and I have to say, Framer is on to something here. As a design tool alone Framer is very impressive. It’s fast and has pretty much feature parity with the competition. Now add on top of that the Framer Studio and resources already available for prototyping. That explains why I think this is a big deal.
I have been designing and coding for the past 15 years and I always had the desire to have one tool to rule them all. This may or may not be the silver bullet but the most important thing is that Framer is setting the bar for what a product design tool should be and do and that is great for all of us and the industry in general.
How major companies use Framer
Because Framer is a browser-based app, the tool allows for unparalleled flexibility when it comes to integrations, modules and third-party apps.
- Uber uses Framer + Mapbox to design with real data and reimagine their app
- Facebook used Framer to prototype FB Live Video
- Lonely Planet redesigned their website experience using Framer
- Dropbox used Framer to conceptualize Paper
- EA uses Framer to design for Battlefield on gamepad/console
- Classpass uses Framer to design their mobile app experience
- Work & Co. uses Framer to prototype for clients like Marriott, Youtube and Jigsaw
- Yandex uses Framer to prototype mobile onboarding flows
- Deliveroo onboarded their entire design team onto Framer
- Google used Framer to design Google Gboard
- Twitter used Framer to prototype Twitter Videos
For more information check out https://framer.com/
abduzeedo
Jun 01, 2017
Source: Abduzeedo UI/UX
May 31, 2017
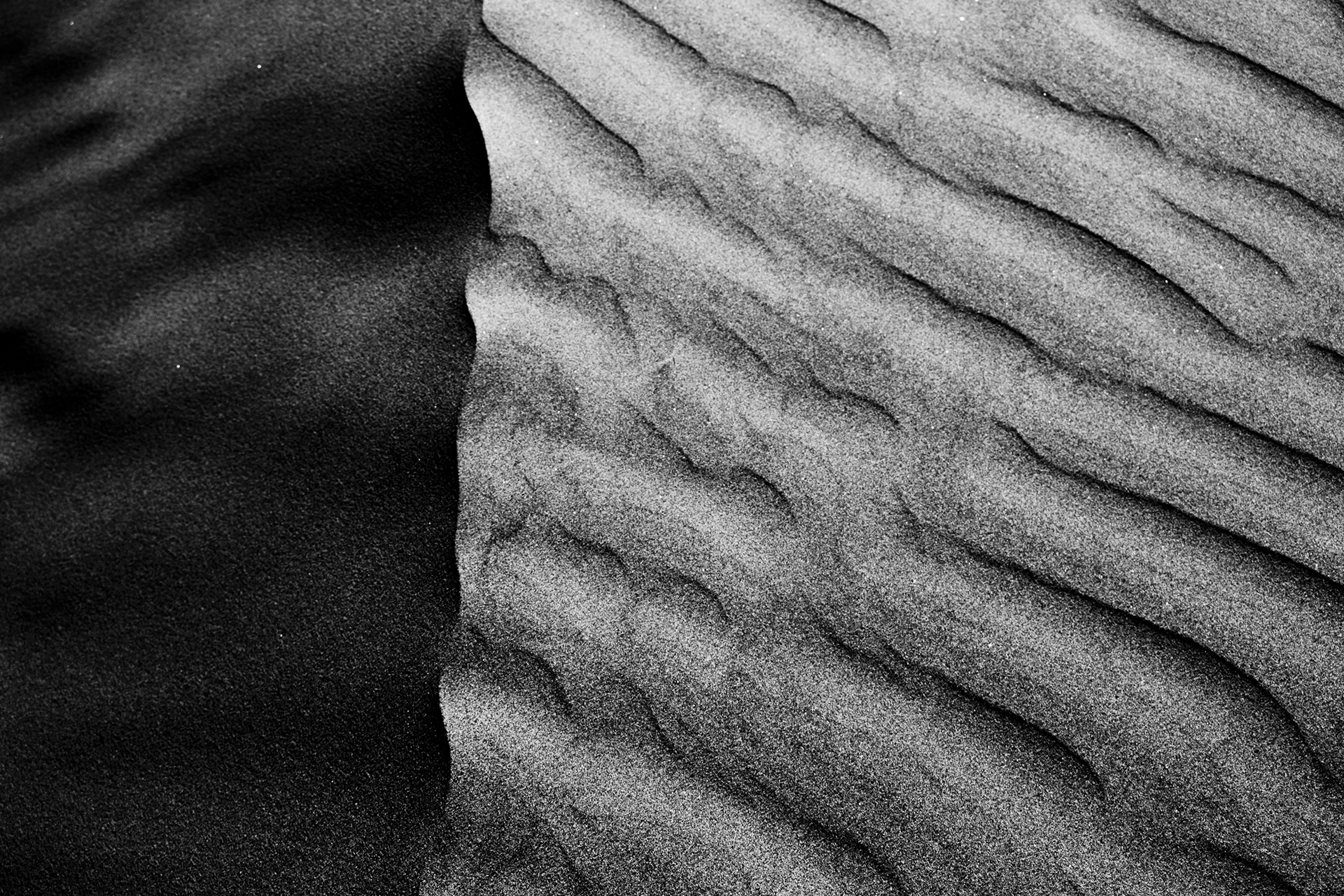
Black & White Photography: Exploring Huacachina Lines
Black & White Photography: Exploring Huacachina Lines
Black and White Photography always have been a hard photography style to accomplish for me, I am a great fan! Eventually I’ll get around to it, for now let’s just look at this beautiful series by Guilherme Afonso who shared his perspective of Huacachina. To be honest, I had to looked it up where it was and according to Wikipedia. It’s a desert oasis and tiny village just west of the city of Ica in southwestern Peru, pretty stunning lines indeed!
Behind the photo series, we are featuring the work from Guilherme Afonso who is a photographer from Porto, Portugal. Focusing also his work in photojournalism, you can follow his work on Behance.
More Links
- Follow Guilherme Afonso on: Behance
AoiroStudio
May 31, 2017
Source: Abduzeedo Photography
May 31, 2017
Fantastic Doodles by Visothkakvei
Fantastic Doodles by Visothkakvei
An unaware bystander might read the title an ask what’s the big deal of doodles. Well, when the artist behind a doodle is a very talented person, then you take doodling to a new level. It becomes doodle art, and this is amazing.
I’m amazed by the level of precision @Visothkakvei has… you may visit his Instagram to see some of the videos he publishes, and I tell you, this guy draws as if he was a printer, most time without even a sketch underneath. Talk about confidence when drawing. I hope you enjoy these! Cheers. 😉
PauloGabriel
May 31, 2017
Source: Abduzeedo Illustration
May 29, 2017
Thoughts on: What should be my design title?
Thoughts on: What should be my design title?
What should be my design title? This is a different approach from our usual inspirational features, hope you will follow along. This question was brought up by a good buddy of mine on what should be his design title? It wasn’t a question of “Fake it till you make it” but mostly what are the industry standards nowadays in terms of what is my title and what are my roles? For this article, let’s go deeper for the case of what are the differences between a UI/UX Designer, an Interaction Designer, and a Product Designer. Shall we?
I took this comparison’s case because it has been brought up many times during the course of my career and the last few years with the popularity rising of the UX. Whatever if you are a beginner, professional and even if you’re a freelancer. Let’s be honestly, most of us who comes from a background of graphic design and we aren’t being called graphic designers anymore. I know some people who still hasn’t done this switch in their careers and there’s absolutely nothing wrong with that. As long as you love what you do, nothing else matters.
One thing to remember though is there is no ultimate goal in our field, everything depends on what do you wanna do with your career.
What is UI and UX?
Here we go! In the simplest explanation, UI is about what you see and UX is all about what you feel as a user and user experience. This role means that you’re juggling between both what’s visual and the overall experience. It’s one big giant role to be in and some companies do in fact mixed it all up (between UI and UX) which is not always right. From creating your visual path for each screen, page or elements and by the same time following what has been done on the UX side of things. On top of that, you’ll be working at creating style guides and ensuring a design language across the board.
What is an interaction?
In my opinion, during the course of a project; this is usually worked near the end from the design process. It’s basically animating all the static design into a fluid transition across the product. Sometimes it can be done for a certain element in particular but overall it’s always been figured it out as we go along. For example, what happens the interface does after a user clicks on this button. How the content appears? What transition effects to use? Motion becomes the main part of the interface by providing visual guesses as to how to use the product.
Product Design
We often say that UI/UX designers do become Product Designers and why is that? In my opinion, it’s an all-inclusive term of being a designer who is involved in every step of the process including what you see and feels but also conducting user research, design UI interfaces and create UI assets. Their understanding of the user and the product itself goes beyond since they have the capabilities to select the problem and address it with either prototyping and even front-end coding. Their role involves also testing in generating solutions to problems. This is the role that we keep hearing about since companies tend to hire designers that understand the user experience, research and visual elements.
Voilà! This is what these roles meant to our industry, hope these were helpful during the course of your research or growth perspective. One thing to remember though is there is no ultimate goal in our field, everything depends on what do you wanna do with your career. If your goal is to be that catch-all designer, then you have to step it out so you can understand every single compartment of a product or keep crafting your skills in your desired role. We are lucky to be in our growing community that is not shy to share knowledge or even skills. Hope you have enjoyed this read.
More Links
- Follow my tweets @aoirostudio
- Follow my pictures on Instagram
AoiroStudio
May 29, 2017
Source: Abduzeedo UI/UX
May 29, 2017
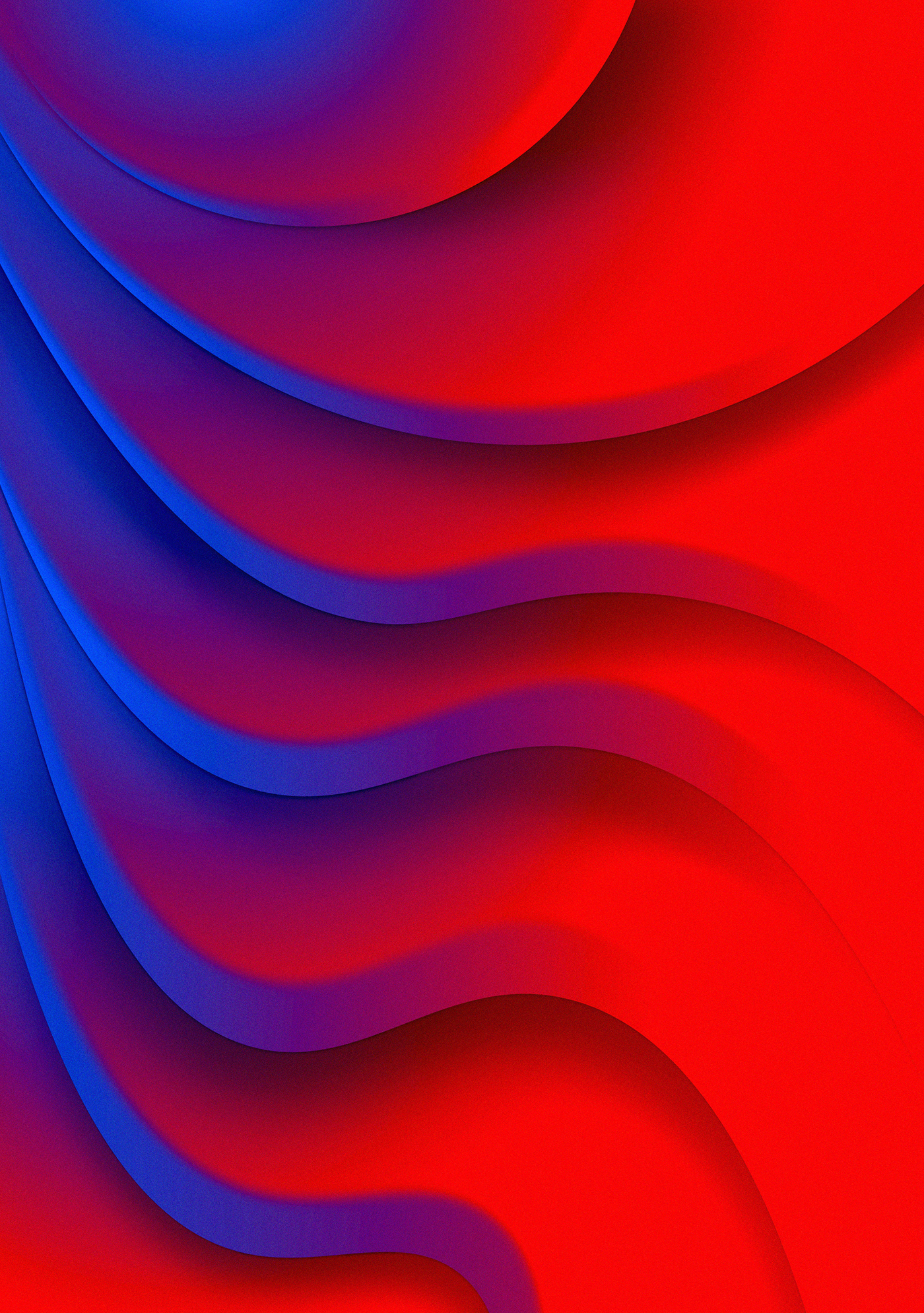
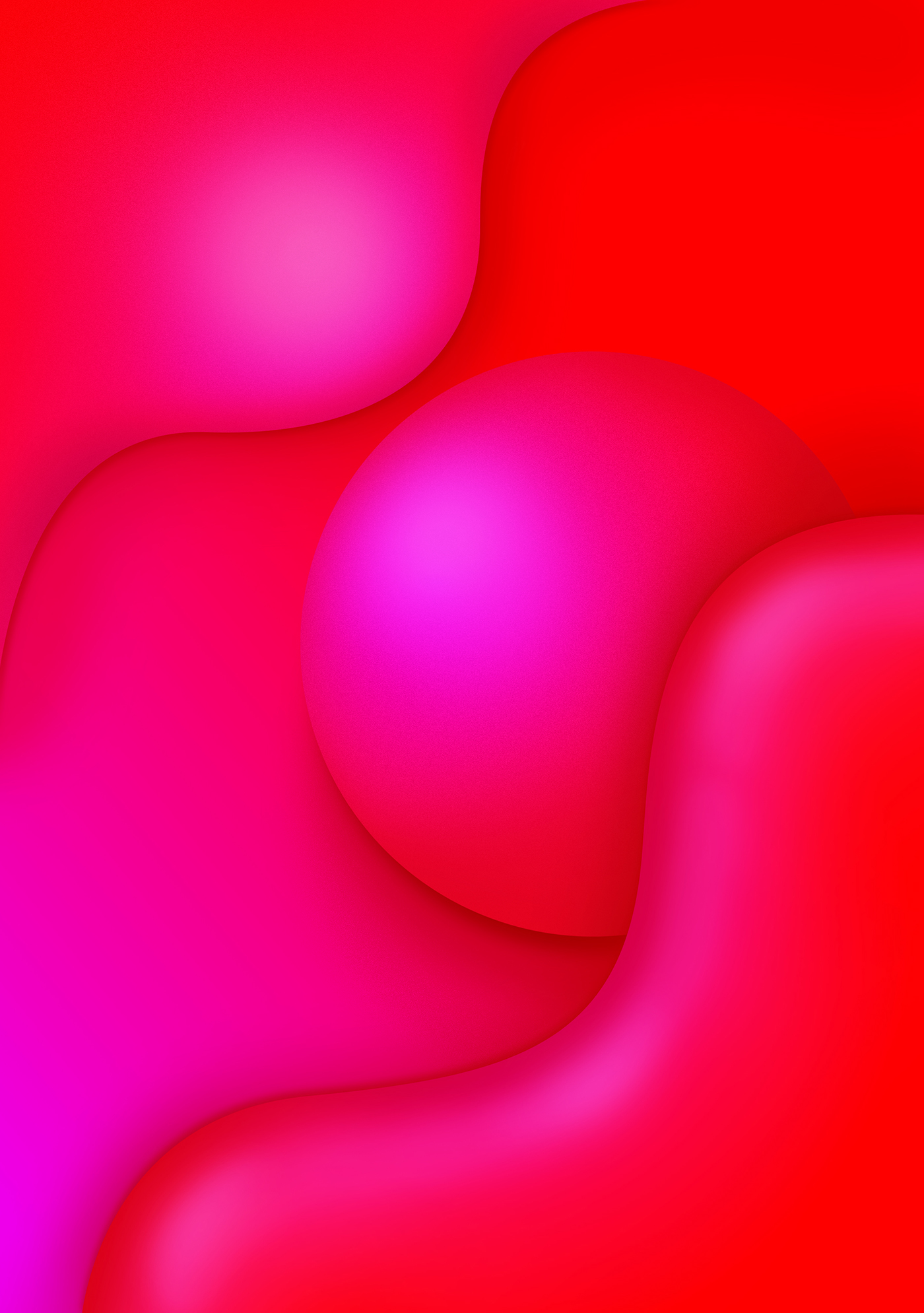
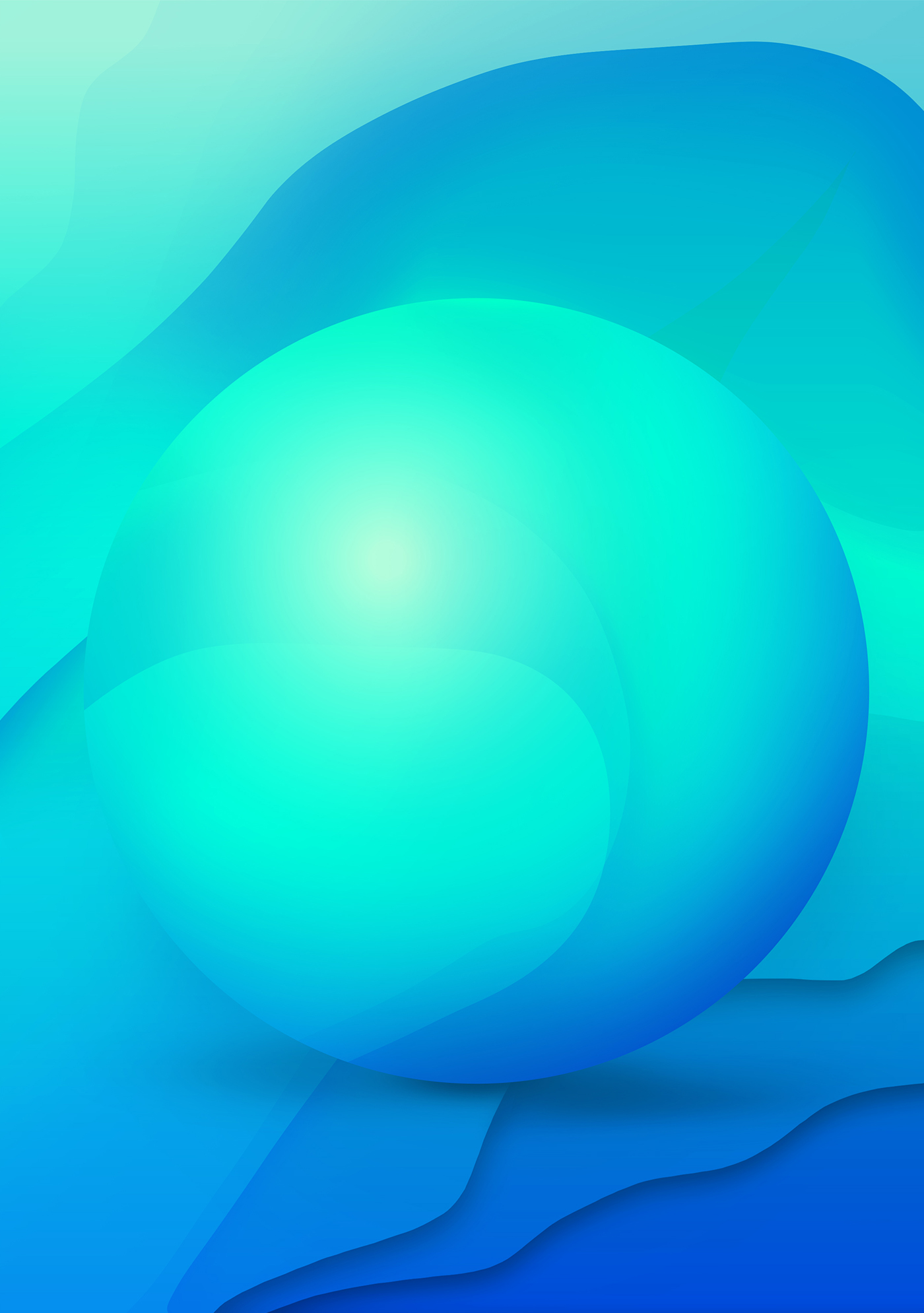
Gradient Exploration with Radial Series
Gradient Exploration with Radial Series
Let’s kickstart this week with a series of gradient exploration by Yuliya Shumilina, a Miami-based designer. I love these! If you remove the factor of the colour palette, I just liked how each pieces create an atmosphere with the shapes, shadows and lighting. Especially the lighting, it’s just gradients but it does have a sense of depth across. This can definitely go into abstract art, what do you guys think?
Behind this series, we have the work from Yuliya Shumilina who is visual designer based in Miami, FL, USA. He focus his work into web design, brand identity and illustration, you should give him a follow on Behance.
Photo Gallery
More Links
- Check out Yuliya’s Personal Site at yuliyashumilina.myportfolio.com
- Make sure to follow Yuliya on Behance
AoiroStudio
May 29, 2017
Source: Abduzeedo Illustration