April 13, 2017
Illustration & Painting: Futurism vs. Passeism
Illustration & Painting: Futurism vs. Passeism
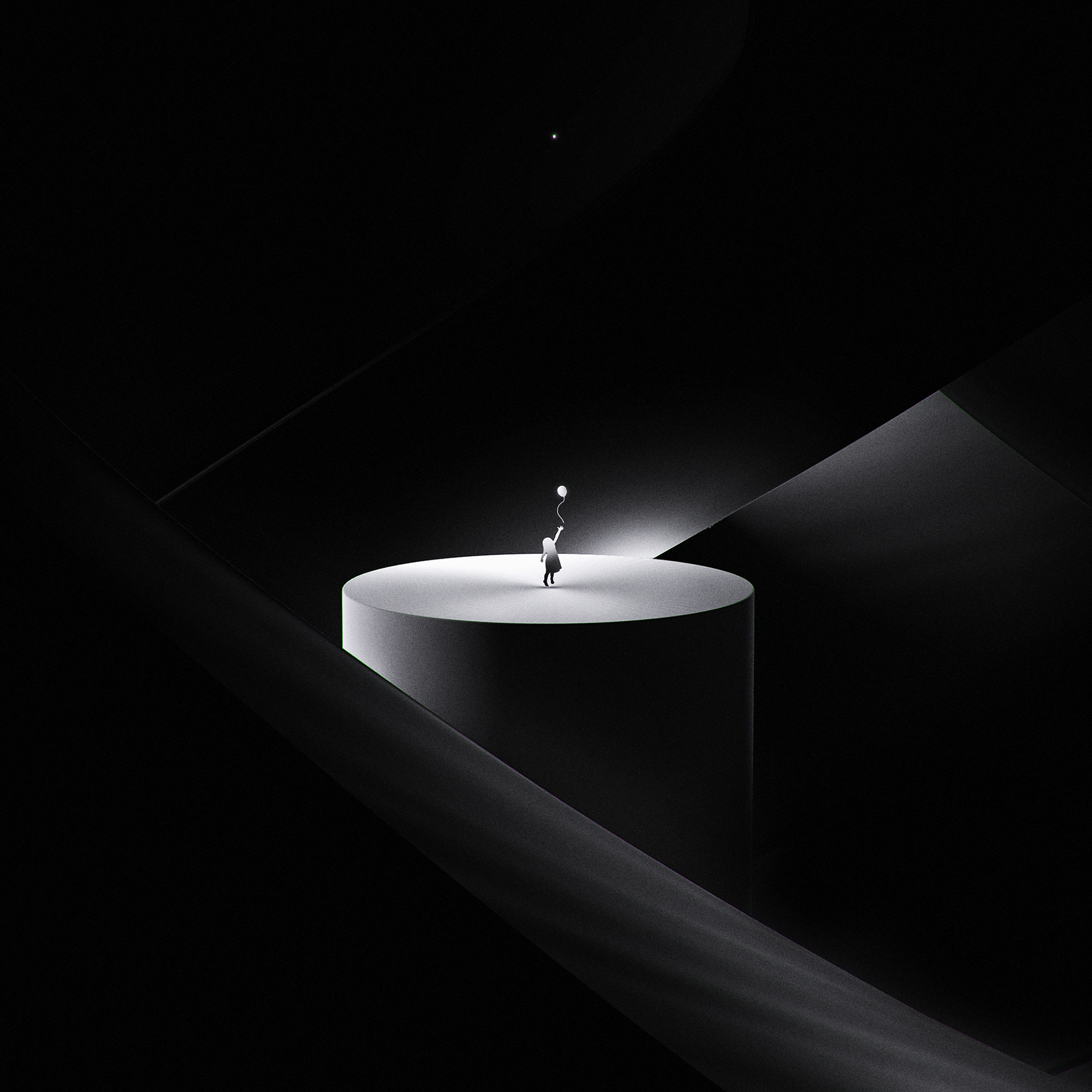
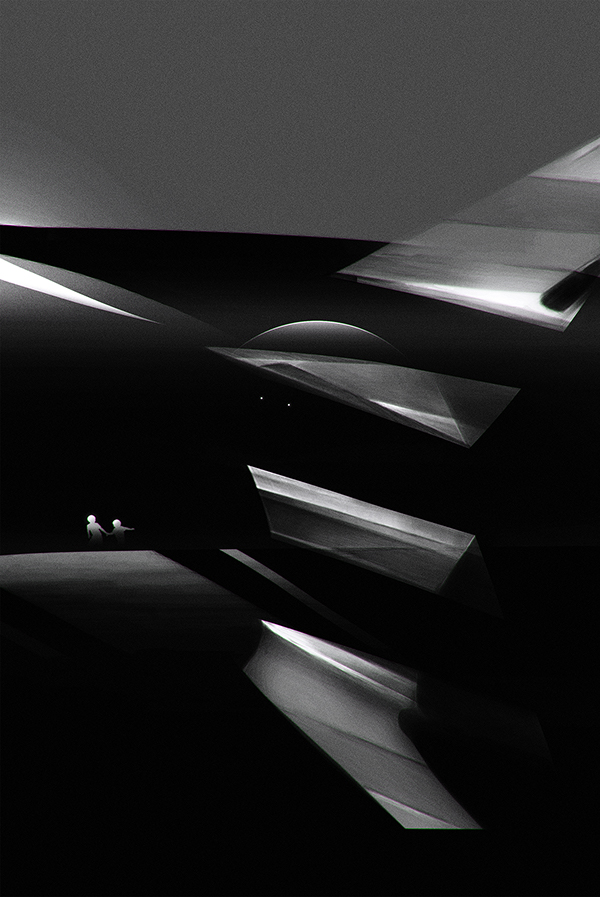
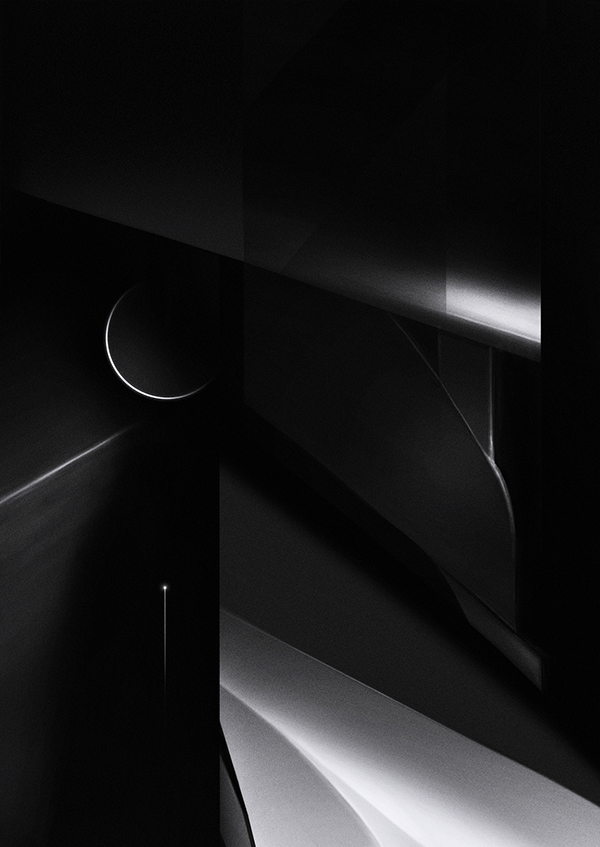
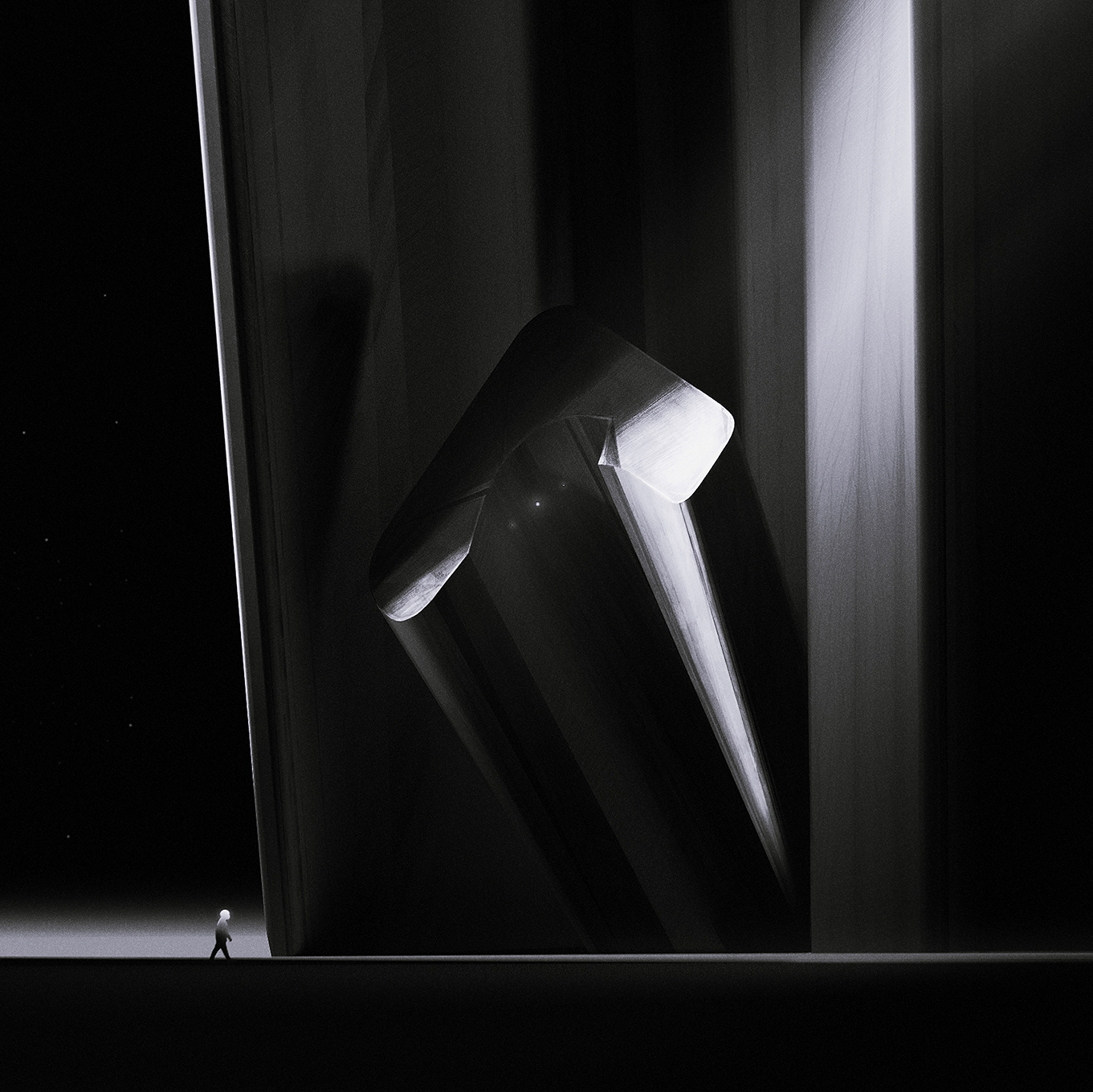
Let’s take a pause and look at this illustration series by Oleg Belinsky named Futurism vs. Passeism. You’ll notice the mixture of that black solid colour, geometrics, lighting and gradients are just a combination of a stunning stylish art. I really love the tone and the details given to the white colour, just add an incredible final touch. I wish there was more of this series but time will let us know and I can’t wait to see more of Oleg’s work in the near future. Hope you dig it as well!
Published on Behance, this is the work from Oleg Belinsky who is a designer from Salaspils, Latvia. Being living close to the Baltic Sea, inspiration must have been coming from your surroundings. You should definitely follow his work.
AoiroStudio
Apr 13, 2017
Source: Abduzeedo Illustration
April 11, 2017
Interaction Design & UI/UX: Transit Tracker Concept
Interaction Design & UI/UX: Transit Tracker Concept
Let’s take a look at this interesting interaction design concept of a transit tracker by Matteo Mapelli. As I am starting to see a trend with designers using the font: Montserrat; it’s a great readable font especially on apps. What I really enjoy about this concept is the main (bottom) navigation, that subtle-overlayed gradient and wrapped with the menu button is quite neat. What raises a question is the use of the map when you’ve actually found your destination and also the use of the other features from the navigation. Overall, it’s pretty great!
Published via Behance is the work from Matteo Mapelli who is a digital art director based in Milan, Italy. Focusing his work into UI/UX, web design and art direction, you should definitely follow Matteo on Instagram.
AoiroStudio
Apr 11, 2017
Source: Abduzeedo UI/UX
April 10, 2017
Photography: GRVTY Series by Daniel Garay Arango
Photography: GRVTY Series by Daniel Garay Arango
Let’s start off the week with a photography series named: GRVTY by Daniel Garay Arango. What’s particular about this series is the tone and also the extra mile that Daniel took really make it stand out even more from what we’ve seen around. It will definitely be interesting to see his process from start to finish but what I can see here is a mixture of photography and photoshop. It’s really architectural project to a whole new level.
Published via Behance is the work from Daniel Garay Arango who is a photographer based in Bogotá, Colombia. There isn’t much more information about Daniel but you should definitely give him a follow on Behance and Instagram.
AoiroStudio
Apr 10, 2017
Source: Abduzeedo Photography
April 7, 2017
The Daily Chord Weekly Recap – Friday, April 7

The jump in US music revenues reported last Friday reverberated through the stories shared in SXSW’s Daily Chord this week. Spotify announced licensing deals and hinted at going public without an IPO. Pundits are certain that artificial intelligence will fuel a music boom. Joan Baez and Sleaford Mods offered perspectives on protest music. The Daily Chord keeps tabs on business and creative developments in the music world by providing a handful of significant links each weekday. Shoot us your email address and we’ll shoot back our email newsletter.
Monday, April 3
-
It’s not their pop idol, but a bot. Fans cheer anyway.
Story from NY Times -
X-Ray Spex’s Poly Styrene subject of new documentary
Item from Pitchfork -
Why the sound of Ed Sheeran helps sell fries
Post from The Guardian -
Grandmaster Flash to MacBook Pro DJs: What are you doing?
Interview from CNET -
Roland founder and TR-808 creator Ikutaro Kakehashi dies at age 87
Obituary from Ars Technica -
The mystery of trailer music, or why can’t I buy that Game Of Thrones trailer song?
Post from The Verge
Tuesday, April 4
-
Has the holiday-camp indie festival had its day?
Post from The Guardian -
How significant is the music industry’s rebound?
Commentary from The Atlantic -
Streaming has now taken over the music industry, and A.I. will push it into the stratosphere
Commentary from CNBC -
How the Roland TR-808 revolutionized music
Post from The Verge -
Mitch Glazier tapped to succeed Cary Sherman as CEO of RIAA
Item from Variety -
U2 producer’s other job: Selling CDs in Indonesia’s KFCs
Story from NY Times
Wednesday, April 5
-
Spotify’s new licensing deal eases path to going public
Story from NY Times -
Who wins, who loses in Spotify’s long-term deal with Universal Music Group
Post from Billboard -
Kanye West album is the first to go platinum from streaming alone
Post from Engadget -
ASCAP reports record $1B revenue fueled by 41% increase in streaming income
Post from Hypebot -
Internet music has been graced by a new meme: SoundCloud vs. Bandcamp
Post from Buzzfeed -
Music has no effect on chimps, study finds
Post from Times Live SA
Thursday, April 6
-
Proposal would let labels pull music off radio
Story from The Tennessean -
10 women sound engineers changing the game
Post from Hypebot -
Joan Baez: The life and times of a secret badass
Profile from Rolling Stone -
British punk duo Sleaford Mods discuss simple beats and hardened tirades in advance of their Los Angeles debut
Interview from LA Times -
Beatles open the vaults for 50th anniversary of Sgt Pepper
Post from Billboard -
Lonnie Brooks, bluesman who had a hit with ‘Sweet Home Chicago,’ dies at 83
Obituary from NY Times
Friday, April 7
-
Spotify may bypass IPO and list directly on stock market
Post from BBC News -
From The xx to The Big Moon: The best albums of the year 2017
Reviews from The Telegraph -
The secret to free music is internet radio
Guide from Gizmodo -
Are we witnessing the beginning of the end for free music streaming?
Post from NPR -
Anti-establishment icon David Peel dies at 73
Obituary from Billboard -
Prince’s death: One year later, unsolved mysteries
Story from NY Times
The post The Daily Chord Weekly Recap – Friday, April 7 appeared first on SXSW.
Source: SxSW Music
April 7, 2017
Interaction Design & UI/UX: Fit Me. Personal Fitness Coach
Interaction Design & UI/UX: Fit Me. Personal Fitness Coach
We are looking at the interaction design of a personal fitness coach mobile app named: FitMe. Designed by Catherine Wang, what’s totally selling me to her concept is for starters the colour palette that is keeping people motivated with a sparking red as the main colour. You’ll notice the UI has a tiny resemblance to the Apple Watch UI, it express a nice flair for the least. I also liked the profile aspect of her concept that showcases your progress and achievements. Check it out!
Published via Behance is the work from Catherine Wang who is a web designer working at Apple. Focusing her work into UI/UX, web design and graphic design; it’s great to see Catherine keeping it busy with mobile app concepts where everything is well detailed.
FitMe is a professional personal fitness mobile app tailored for female in different needs. Every feature is designed for users to approach the goal of keeping fit.
AoiroStudio
Apr 07, 2017
Source: Abduzeedo UI/UX
April 6, 2017
Illustration: The Work from Christian Orrillo
Illustration: The Work from Christian Orrillo
Let’s take a look at the stunning illustration work from Christian Orrillo who is a self-taught digital artist based in Santiago, Chile. Focusing his work also into painting, I loved that he decided to focus on contemporary art but with a colourful twist. There isn’t much more information about Christian but you’ll notice that his work is based around pastel colour palette and it’s quite amazing.
My favourite piece from Christian is the Juniper’s, the details for her hair are just so unique. I also appreciate the fact that he will share a before/after so we can somehow understand his process. Definitely worth a follow via his Behance.
AoiroStudio
Apr 06, 2017
Source: Abduzeedo Illustration
April 5, 2017
Photography: Still Optimist (Pony Mtl x Sid Lee Collective)
Photography: Still Optimist (Pony Mtl x Sid Lee Collective)
We are taking a look at some photography work from LM Chabot for a project entitled: Still Optimist. Published on Behance, this is a collaboration with Ponymtl and Sid Lee Collective. Behind Pony, we have a Montreal-based artist named Gabrielle Laïla Tittley who is releasing a new summer collection called: Still Optimiste. Coming out with a colourful palette of images, I love the avant-garde attention of details and especially when it’s an initiative coming from my hometown. Hope you dig it as well!
Credits
- Concept: Gabrielle Laïla Tittley
- Photography: LM Chabot
- Set design: Camille Boyer
- Styling: Melodie Wronski
- Hair-Makeup and Nails: Valeria Amirova
- Digital Imaging: Visual Box
- With the support of Sid Lee Collective
AoiroStudio
Apr 05, 2017
Source: Abduzeedo Photography
April 5, 2017
Interaction Design and UI/UX: Smart Expense App
Interaction Design and UI/UX: Smart Expense App
We are taking a look at this interaction design of an app named: Smart Expense. Designed by Prakhar Neel Sharma, it’s a colourful approach on how you should manage your daily expenses with cute illustrations and graphics to be more familiarize with your finance. I personally liked the “explore” section since it’s giving you a little bit more options within the app. It’s an overall beautiful work but I can’t help to spot the many spelling errors, be careful with that Prakhar!
Published on Behance, this is the work of Prakhar Neel Sharma who is a product designer based in Copenhagen, Denmark. Focusing his work into digital interfaces, everything is all related to the user. His principles are beauty, simplicity and usability.
AoiroStudio
Apr 05, 2017
Source: Abduzeedo UI/UX
April 3, 2017
See You Next Year: SXSW 2018 Dates Announced

That’s a wrap on the 2017 SXSW Conference & Festivals! We are so pleased to have shared another incredible event with all the registrants, crew, staff, volunteers, artists, speakers, filmmakers, and the wonderful folks of our hometown, Austin, TX.
Across the 24 programming tracks and emerging trends at the 2017 SXSW Conference, each session presented a snapshot of the most transformative ideas shaping our future from tech industry leaders, filmmakers, rock legends, journalists, entrepreneurs, and more. The SXSW Festivals also provided a unique opportunity to explore the worlds of Interactive, Film, Music, and Comedy with screenings, showcasing acts, networking experiences, and beyond.
From Vice President Joe Biden‘s SXSW Conference session, Garth Brooks’ performance at the SXSW Outdoor Stage, and the world premiere of Terrence Malick’s Song to Song to hundreds of Trade Show exhibitors, SXSW Gaming tournaments, and prestigious award ceremonies – SXSW 2017 was packed with so much to explore, learn, discover, cut a rug to, and leave inspired. We hope you enjoyed each exciting moment.
Now begins the preparation for 2018, and we look forward to seeing you again next year from March 9-18, 2018. Stay tuned for registration information coming later this summer. In the meantime, curb your SXSW withdrawals and relive all the exciting Keynotes, Featured Sessions, screenings, showcases, and more on the SXSW YouTube Channel. Starting in April, full-length videos from Featured Speaker sessions will be released each week on sxsw.com. Plus, catch up on exclusive conversations, red carpet premieres, live performances, and more from our Facebook Live Studio.
As always, stick to SXSW News, Twitter, Facebook, and Instagram for ongoing event recaps and 2018 information – including upcoming dates for 2018 PanelPicker submissions.
On behalf of all of us at the SXSW Conference & Festivals – thank you!
Photo by Shelley Hiam
Related News:
- Sign Up for SXSW Event Updates
- 2017 Grulke Prize Winners
- Explore the SXSW YouTube Channel
- Watch Facebook Live Studio Videos from SXSW 2017
The post See You Next Year: SXSW 2018 Dates Announced appeared first on SXSW.
Source: SxSW Interactive
April 2, 2017
Watch: How Much Do Continuity Errors Really Matter in a Film?
Editors do their darndest to ensure that there are no errors in continuity, but does it really matter when a few slip through the cracks?
We’ve all seen them, whether it’s Dorothy’s ever-changing hair length in The Wizard of Oz or the already bullet-riddled wall during Pulp Fiction’s “Divine Intervention” scene. Continuity errors are the easter eggs editors unintentionally leave in pretty much every film, but while some find them charming and unobtrusive, others claim these little mistakes are distracting at best and complete film-ruiners at worst.
So, which is it? In this video from Indy Mogul, editor Sven Pape discusses continuity errors, from the effects they have on audiences to what some of the most renowned editors think about them.
Source: NoFilmSchool