February 23, 2017
How to Rise above the Noise with Visual Storytelling
Since we’re talking about the power of visual storytelling, I figured it only makes sense to use a familiar visual format – the narrative photo strip – to vividly underscore the importance of solving the “noise” problem.

How do you define “advertising noise?“
It’s like the classic noise picture above, where every pixel is an ad that is transmitted at the same time with an average same velocity, content, and size. The result is zero salience that spurned a projected 24% increase in US ad blocking usage in 2017 (eMarketer) – a continued trend of double-digit YoY growth.

How was the noise created?
Ads are just a subset of the larger marketing noise that results in two opposing forces that mired the communication landscape today: 1) Increasing information overload and 2) audiences’ decreasing attention spans.

Too much information
5 exabytes (that’s 18 zeroes!) of online content are created each day (ACI). This content onslaught is driven by 3 drivers: 1) Global Internet adoption – almost 3 billion Internet users. 2) The emergence of social media and 3) The adoption of smart mobile devices for on-the-go production and consumption.

But, less attention
A marked and well-documented decrease in user attention span: The average human attention span is down to 8 seconds (Microsoft). That means the more ads people see, the more they actually ignore them (aka “ads blindness”).

This noise results in
More businesses at any stage are struggling to get their voices heard and break through the clutter in our overcrowded and fragmented attention economy.

How big is the noise gap?
Only 30 years ago, Americans saw only 2000 marketing messages a day. Today the number climbed to 5000 (Yankelovich)!

What are the implications for businesses?
Into this crowded, and short-attention span marketplace, 50% of small businesses fail in the first four years (Source: Bureau of Labor Statistics).

But why businesses fail?
The top reasons according to CBInsights: No Market Need (42%), Get Outcompeted (19%), Lack of Business Model (17%), Poor Marketing (14%) – all reasons that unequivocally indicate that most startups don’t know how to articulate, validate and distribute a coherent business story.

Making CMOs’ job harder than ever
4.1 years! CMOs have the lowest c-suite average tenure (Korn Ferry), as externally they need to navigate this noise, drive sales short-term, while building brand long-term. And internally they need to tame fragmented data coming from multiple channels, prove ROI while training the staff and instilling management/culture change.

Enter Visual Storytelling
Leveraging our rich corporate marketing experience with our passion for visual and narrative media, we formed the Visual Storytelling Institute. VSI offers a unique visual literacy platform that helps business leaders combine the power of storytelling with the effectiveness of visual media – in order to create profitable customer engagements.

Why visual?
We recognize that our brain is natively wired to process visuals.“Visuals are processed 60,000 times faster than text by the human brain and 90% of information transmitted to the brain is visual” (3M).

Why storytelling?
The human brain has a preference for information packaged as stories. In fact, “92% of consumers want brands to make their ads feel like stories.” (OneSpot)

So what is visual storytelling?
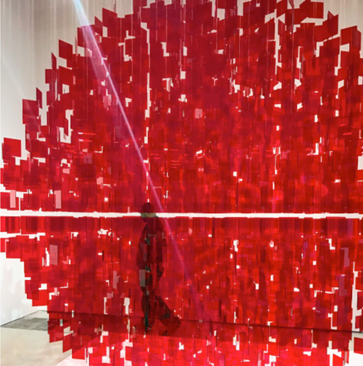
“Visual Storytelling is a marketing strategy that involves 3 conditions: 1) communicating ideas through the 3-act story arc 2) placing your customer at the heart of the story and 3) delivering your story through immersive visual media – in order to create profitable customer engagements.” -Shlomi Ron (artwork: Julio Le Parc)

How VS can help marketers rise above the noise?
After closely researching the space, we have developed a 9-step My Visual Story framework that helps business leaders articulate, visualize and distribute their business stories with meaningful, relatable and emotional narratives.

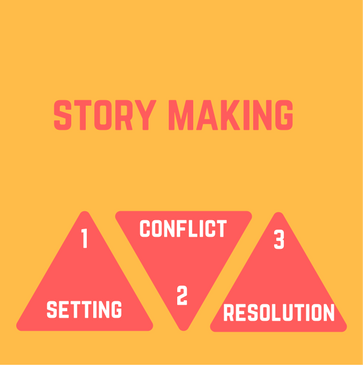
Phase 1: Story Making
We identify the business story based on: a) Setting: backstory and purpose, top buyer personas and goals; b) Conflict: buyers’ core challenges, emotional and meaning maps; and c) Resolution: Solution features, brand experience and advocacy mechanisms.

Phase 2: Story Visualizing
We transform the identified business story into a compelling video and other visual formats, following: a) Script: Leveraging resulting Business Narrative Statement, identify supporting stories, and script writing; b) Create Assets: Shoot a video explainer around target product; and c) Edit: Video editing and mastering.

Phase 3: Story Telling
We train marketers how to distribute their visual stories across online and offline channels, following: a) Strategize: Setting marketing goals, audience, and content strategy;
b) Engage: Reviewing proactive, reactive engagement tactics and influencer relationship management; and c) Story Analytics: Measuring visual stories’ performance and optimization.

What’s the big message?
As you’ve seen it’s a noisy market out there. At the end of the day, nobody cares about your product! But they’ll love your BIG STORY solving your customer problem. Having a good product is a given, it’s up to you to identify your BIG STORY and become a salient STORY MAKER that in turn will transform your audience into revved-up STORY TELLERS on your behalf.
Need help optimizing your BIG STORY to rise above the noise?
Hey, we’re just a call away: Schedule a conversation
Source: Visual Storytelling
February 23, 2017
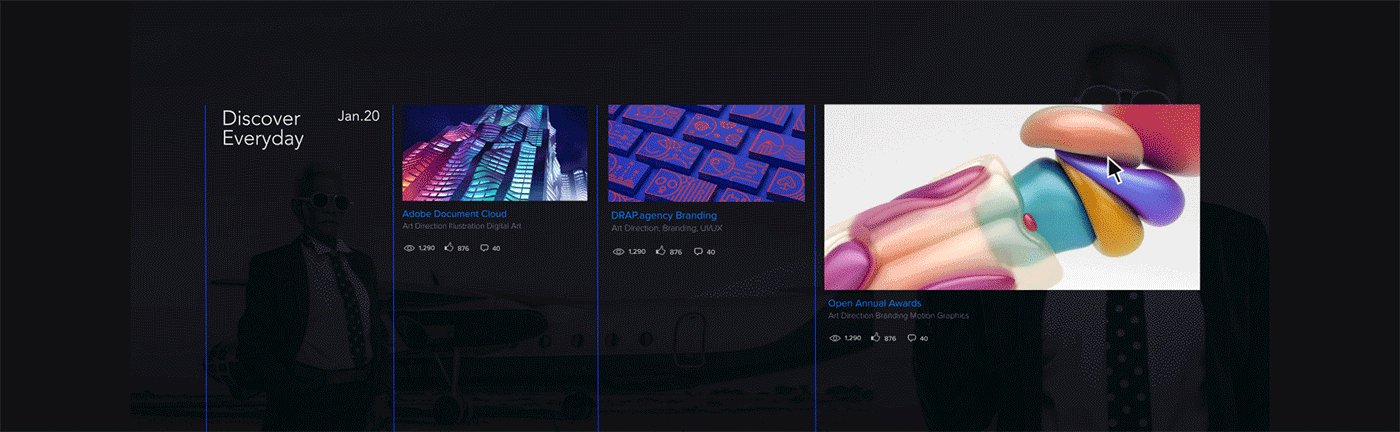
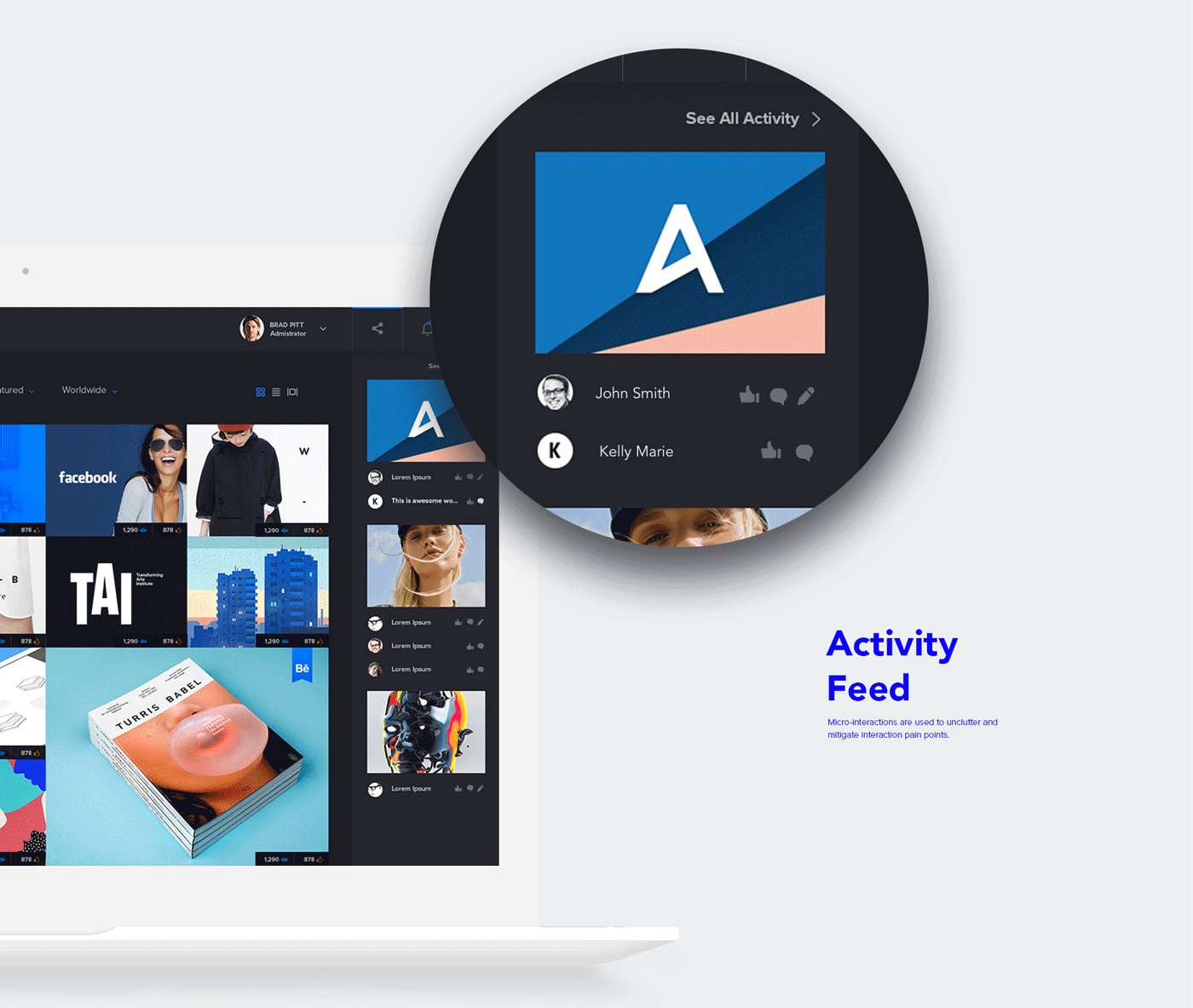
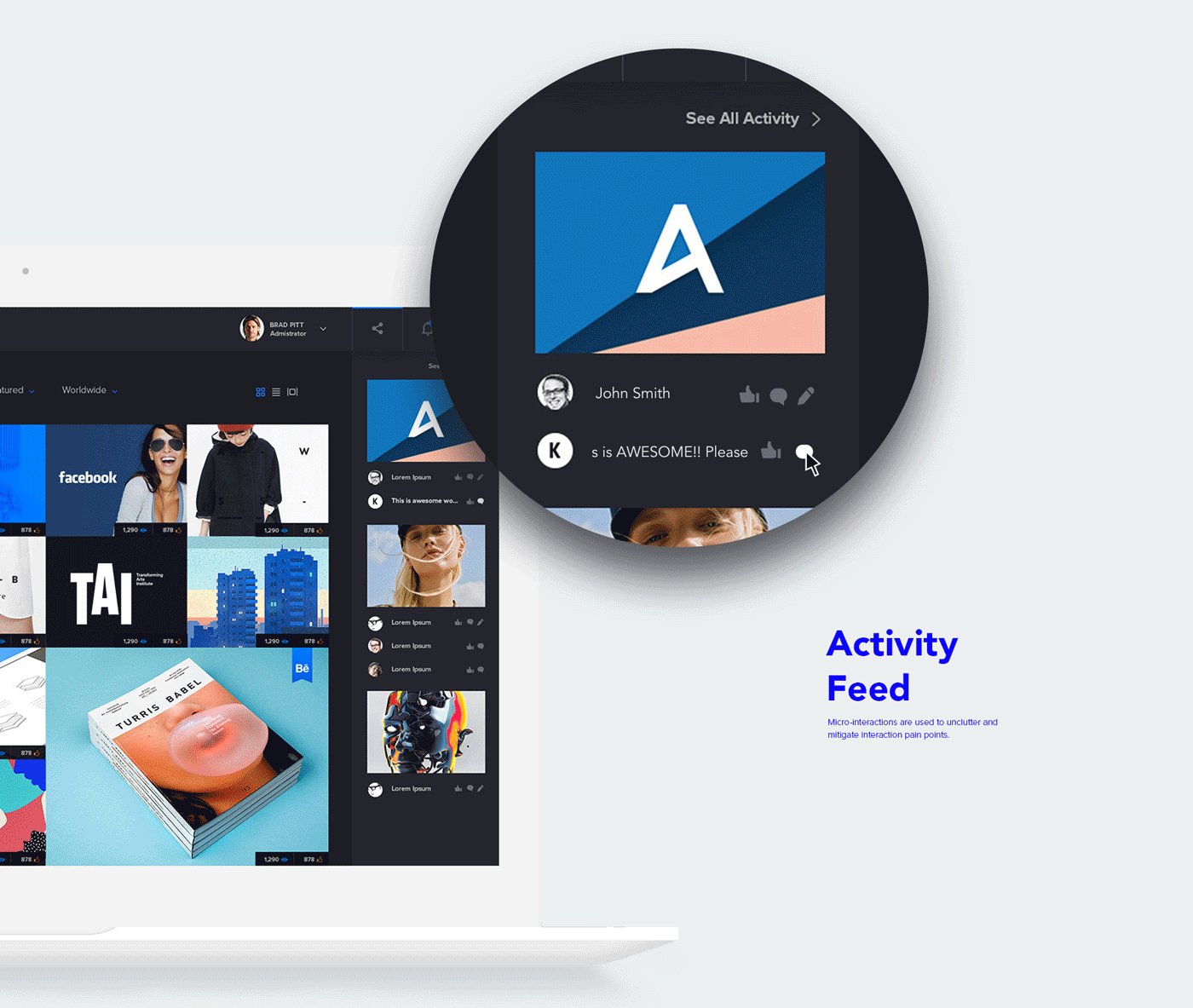
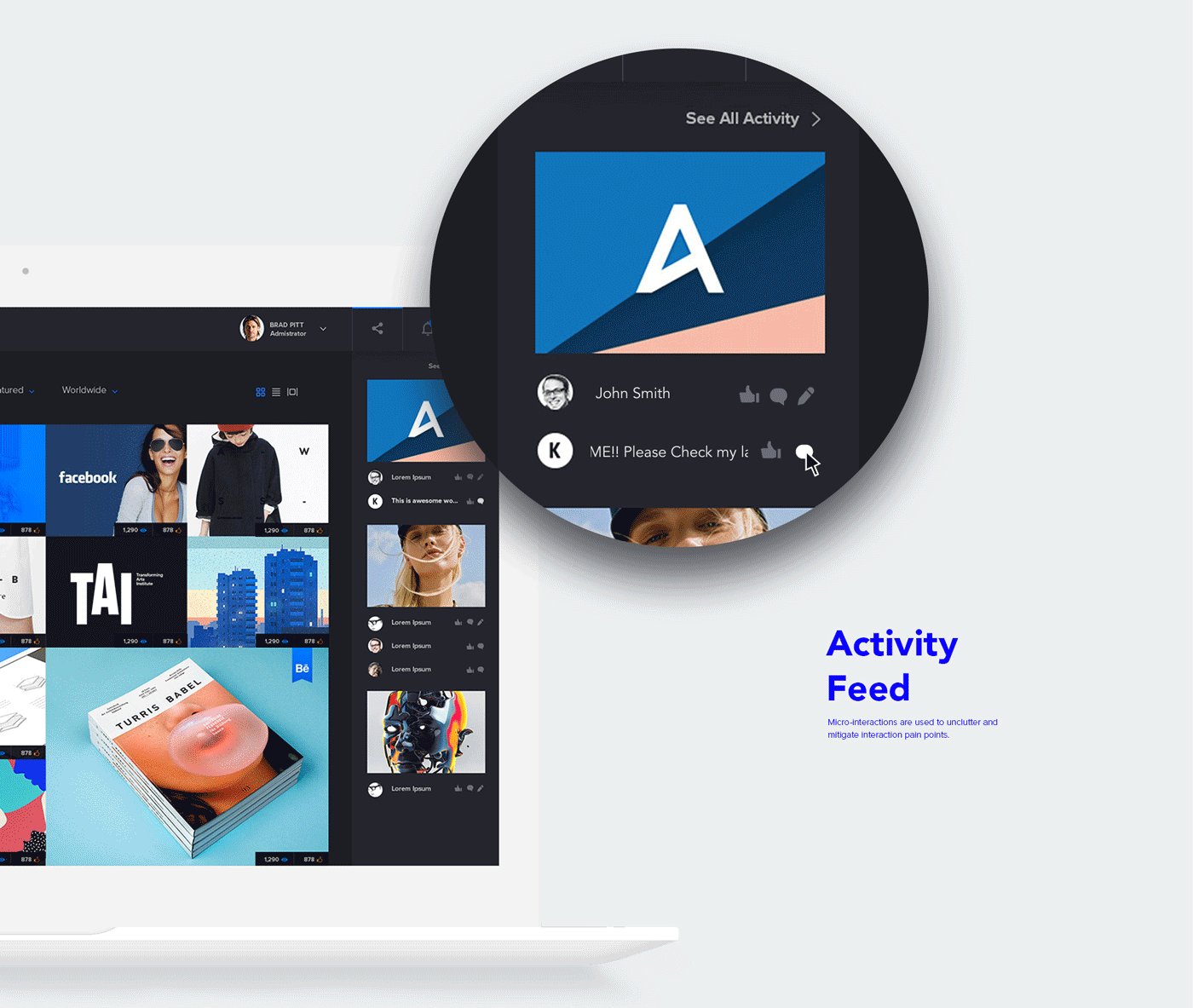
Interaction Design: Behance Desktop App Concept
Interaction Design: Behance Desktop App Concept
As a designer, I am a frequent user of Behance. It’s a beautiful platform that featured some of the best artists, designers and illustrators out there. One thing that annoys me though is the design hasn’t changed much in the last few years. For example, those gradient buttons are hitting me hard! Let’s take a look at the work of Nora Park who decided to take the platform for an overhaul concept. Overall, I really enjoyed her interaction design and direction for Behance, too not keen on the interactions but in the “ensemble”; it’s a lovely concept!
This concept is the work of Nora Park who is a freelance art director based in Los Angeles, California. She has a background in UI/UX, graphic design, illustration, fine art and more. You should definitely check out her site.
Like many designers, I am a frequent user of the Behance. This is my attempt at translating the website into a desktop application, one that takes advantage of the platform by providing a richer, more seamless and customizeable experience.
AoiroStudio
Feb 23, 2017
Source: Abduzeedo UI/UX
February 22, 2017
The Unedited StoryCorps Interview: Allegra Westbrooks & Shara Traynham
Did you know that the broadcast pieces you hear on NPR and our podcast are excerpts of longer conversations stored in the StoryCorps Archive? Participants are invited to visit one of our recording locations with a friend or family member to record a 40-minute interview with the help of a trained facilitator. Over the past 14 years, we’ve added nearly 70,000 interviews to the StoryCorps Archive.
In celebration of Black History Month, we’ve selected an unedited interview from StoryCorps Griot — an initiative ensuring that the voices, experiences, and life stories of people of African descent are preserved and presented with dignity. You’ll hear the voices of Allegra Westbrooks and her niece, Shara Traynham. The two women came to the StoryCorps MobileBooth in February 2008 when it visited Charlotte, North Carolina.

After graduating from Atlanta University’s School of Library Service, Westbrooks embarked upon her career as an educator and librarian. In 1947, she was hired as a librarian by the Charlotte Public Library system — a segregated institution at the time. The library director tasked Westbrooks with “preaching the gospel of books.” And that she did. Westbrooks launched a campaign aimed at local churches in hopes of increasing readership and library attendance. In this StoryCorps conversation, Westbrooks remembers the effects of segregation on the library as well as her lifelong passion for literature. Listen below, and access a full transcript here.
All StoryCorps Griot interviews are shared with the National Museum of African American History and Culture. To hear more unedited interviews from the StoryCorps Archive, make an appointment at the American Folklife Center at the Library of Congress.
All material within the StoryCorps collection is copyrighted by StoryCorps. StoryCorps encourages use of material on this site by educators and students without prior permission, provided appropriate credit is given. This interview has not been fact-checked, and may contain sensitive personal information about living persons.
Source: SNPR Story Corps
February 22, 2017
How To Create Engaging Motion Graphics In Four Steps
What are motion graphics? Simply put, they are animated graphics that tell a story. Motion graphic stories can be told through kinetic text, through animated images, or both. They can be 2D or 3D. There are so many options, which is why we love them.
If you’re not too familiar with motion graphics, here’s one of our parent company’s, Column Five, for reference.
Now that video is on the rise, motion graphics are a more popular medium than ever. They’re fantastic storytelling tools, but they are not all created equal. A truly compelling and effective motion graphic includes many important elements.
If you want to make a great end product, you need to nail each step along the way. C5 has been making motion graphics for almost a decade, and they’ve learned a lot along the way. To give you a crash course, they’ve broken down the four stages of motion graphic production and provided their tips along the way.
Step 1: Write a Solid Script
They can’t stress this enough. Motion graphics are short. Yours may be 30 seconds or a minute and a half. This means you only have a little time. While you might be tempted to cram in as much as possible, simplicity and clarity are key. Ask yourself these questions to help craft your story:
- Who am I trying to reach?
- What do I want them to learn? Remember? Do?
- How do I want to make them feel?
Remember: Motion gives you multiple ways to tell your story, and you don’t have to say the same thing with each.
Unlike static infographics where you rely on visuals and copy to tell your story, motion graphics give you movement, sound, and other tools. As you craft your script, consider which parts of your story may be best communicated through the following:
1) Kinetic (or onscreen) text: Text-only storytelling can be great for situations like trade shows where sound isn’t an option. This can also be a storytelling tool to make your audience focus, as people tend to pay attention when they have to read.
2) Voiceover: In marketing, we talk a lot about finding your brand’s voice. Voiceover is an opportunity to literally do that. VO accompanies on-screen animation, so the two work in tandem. But be wary of over-scripting. Having your voiceover artist read off your sales numbers from last year is a waste when that same information can be quickly and efficiently shown on screen with some animated data visualization.
3) Both: As mentioned before, voiceover and visualization combined work well for data visualizations, explainer videos, or any time you need to clarify or label something onscreen.
4) Visuals-only: While not as commonly used, you can still create a compelling graphic with no text. (Again, think tradeshows.)
Need a little more help for scriptwriting? Here’s how to write a motion graphic script that your team will love.
Step 2: Storyboard While you Brainstorm the Visual Treatment
The storyboard phase brings together the script and visuals, and helps you start to see the final product take shape.
C5’s storyboarding sessions begin with a brainstorm with members from their design and production team. This approach works well for them as it brings the scriptwriter (the producer) and the storyboard sketch artist (the designer) together.
During this stage, they tend to draw out frames on a whiteboard and review the final script together before they get started. Then they start sketching ideas to bring the script to life.
Step 3: Take the Storyboards into Design
As with any visual project you create, style and color communicate just as much as the story itself. Even when you’re working with your own brand guidelines, simple choices can greatly impact your audience.
Once C5 has an idea of the storyboard with sketches, they begin translating their storyboards into actual designs. Everything at this stage is used in the final animation stages, so they take the time to get the details right. Note: It helps if the person who is sketching the storyboards is also handling the design.
During this stage, they usually write out the visual notes, which are reviewed by their team and partners before they’re passed along to the animation team for use in the final cut.
Step 4: Animate the Final Designs
The animation phase is when everything comes together. Their process ensures that each step builds upon the next so that by the time they start animating, everyone has a really good idea of what’s to come. Animation and other elements introduced at this phase are as important as the script.
That said, it’s important to make sure everything at this stage is solid. Some things to think about:
- Animation style: This isn’t just about fading in and out of scenes; how you transition from one point to the next influences how cohesive the story is. Swiping away a scene communicates finality, whereas moving from point A to point B keeps the story moving. Remember: You don’t want to confuse or jar your audience.
- Timing: Pacing can make or break your motion graphic. Too rushed and people won’t “get” what you want to tell them. Too slow and you’ll lose your audience’s attention. Pace keeps people interested. Consider strategic variations to add excitement.
- Music: Like with all the other elements, music is another layer to drive your narrative. It can set the mood, fill gaps, and affect the tone of the story.
- Sound effects: This can be hit or miss depending on who you’re working with. Some animators believe that you should let the other elements speak for itself. Others think they’re a necessity. The key is to only use what adds value to your project and doesn’t distract from the story you’re trying to tell. (That goes for everything we’ve discussed here.)
If you do these things well, your end result might look something like this:
And that’s a wrap.
If you want to learn more about creating great motion graphics and videos, watch these 100 awesome motion graphics to get inspired and find out how to get the most views on your motion graphics.
Need a little help creating your motion graphics? Check their tips for how to choose a video agency and how to get awesome work from the video agency you choose. Of course, they’re always happy to chat.
Source: Visual News
February 22, 2017
Illustration: Grimms’ Fairy Tales by Ale Giorgini
Illustration: Grimms’ Fairy Tales by Ale Giorgini
Grimms’ Fairy Tales Illustrated by Ale Giorgini is a set of illustrations of wallpapers based on classic fairy tales. Whichever one is your favorite, it isn’t hard to get glossy eyed and nostalgic over the forever legendary Brothers Grimm tales. With his brilliantly retro flair, Italian illustrator Ale Giorgini evokes the same feeling and transforms the iconic tales of ‘Little Red Riding Hood’, ‘Snow White’ and ‘Hansel and Gretel’ into stylish, contemporary illustration pieces for the home.
“A Wall With A View”
This is the idea that Ale says encapsulates the collection of illustrations. On designing the collection, he said, “I thought of the wall as a huge window, where I could watch the woods through which some of my favorite fairytales characters walk. You can play with Red Riding Hood and a sweet wolf, or try to grab some candy from the hands of Hansel and Gretel.”
Giorgini has teamed up with Murals Wallpaper to create an uber cool collection of wall murals that celebrate the sentimentality and iconicism of Grimms’ fairy tales. He uses precise line work, bold color and a cunning use of negative space to produce illustrations that are as stunning as they are interesting, resulting in an incredibly charming Jetson’s-esque aesthetic.
“You can hang your artwork on the trees, or declare your love by writing it on the trunks. My murals are made for children that dream, or adults who still do.” – Giorgini
Illustration
For more information check out https://press.muralswallpaper.com/grimms-fairy-tales-illustrated-by-ale-giorgini
abduzeedo
Feb 22, 2017
Source: Abduzeedo Illustration
February 21, 2017
Editorial Design: Save the Children
Editorial Design: Save the Children
I am one of those believers that believe that design can change the world by its purpose and its reasons. We do what we do for what we believe is worth fighting. We are able to create things that can drag emotions, thinking and more. Let’s take a closer at this editorial design by Mother Design for Save the Children. As I quote: “..creating an opportunity to engage with the people behind them”.
Designed by Mother Design is a team of designers, strategists and producers with offices in London and New York City. With a mindset of working side-by-side with their clients, seeing their work for Save The Children gives a warm positivity for a great cause.
Helping the children of Za′atari share their world. When Save The Children invited us to visit Za’atari – the world’s second largest refugee camp and home to over 80,000 Syrians – we discovered an incredible project. Magnum photographer Michael Christopher Brown had created a photography class in which he gave 12 children iPhones and equipped them with the skills to tell their own stories. These kids have no direct connection to the outside world; no way to share their story and, vitally, to have others respond. My Own Account was about going beyond the photographs, creating an opportunity to engage with the people behind them. We took inspiration from social media to create an exhibition in which visitors could show their love for the photographs that they really connected with. These interactions were recorded and shared with the children of Za’atari in what, for many, was their first interaction with the world outside since arriving at the camp.
AoiroStudio
Feb 21, 2017
Source: Abduzeedo Editorial Design
February 21, 2017
Create Unusual Satellite Doodles With Google’s New Experiment
The planet that we live on is such a beautiful and fantastic place. There are so many different patterns covering the globe that if you were to look at it from a distance, no two places would look alike and almost every pattern imaginable already exists. That’s where Land Lines, the latest Google Chrome Experiment, steps in.
Google’s Land Lines app gives users the abilities to create fascinating doodles using satellite imagery. With two available options, users can either draw out any line they want and Google will match their line to a corresponding image of someplace on earth or, with the app’s drag function, Google dynamically matches up patchwork images corresponding to a continuous line the user draws. The tiles may be images of rivers in Italy to a road in Milwaukee, but when put together, the final image is an “infinite line of connected rivers, highways, and coastlines,” according to the site page.
The app is fun, a great time killer, and is surprisingly very responsive considering all the data it needs to analyze in order to return the proper satellite image.
Make your own satellite doodle here and be sure to check out Google’s other Chrome Experiments.
[Via: Co.Design]
Source: Visual News
February 20, 2017
This 360 Video Will Inspire You To Have Great Ideas Anywhere
For many, the shower is where they get most of their ideas. The only problem is you can’t exactly take a shower whenever you need a boost of inspiration. Well, thanks to The One Show, now you can!
The virtual shower is made with 360 video technology, allowing users to brainstorm on the go. The work of Vancouver-based agency Rethink, the video was created as part of The One Show’s new campaign “One is all it takes.”
To accompany the video, The One Show also designed a Google Cardboard in the shape of the ad award show’s iconic Pencil award.
“The old adage is that we’re creative in the shower,” says CEO of The One Show Kevin Swanepoel. “So we decided to help creatives come up with award-winning ideas anytime, anywhere by bringing the shower directly to their device.”
Try the video out for yourself. Who knows, maybe you’ll come up with an award-winning idea.
[Via: AdWeek]
Source: Visual News
February 20, 2017
Motion design: UI and UX Collection
Motion design: UI and UX Collection
Motion design is intrinsically useful for product design, especially when designing for mobile devices. Even experience designers might have a difficult time evaluation solutions on the computer without testing on the device. In addition to that, there’s so much information that can be lost by using the old approach of static mocks. Those are just a couple of reasons why motion design and prototype are mandatory steps during the product design process. After Effects, Principle, Framer, Javascript or straight native Java or Swift are some of the tool available. They all have their pros and cons but the important thing is that they all gives us that extra level of information to helps us on our decision making process to deliver the best user interface.
On this post I will share some motion design projects on user interface. They are from Dribbble, one of the best sources for this type of work. Make sure to click on the images to find out more about the designers behind them.
Motion design for UI
abduzeedo
Feb 20, 2017
Source: Abduzeedo UI/UX
February 20, 2017
ABDZ Photo Challenge Project: #abdz_strideby
ABDZ Photo Challenge Project: #abdz_strideby
A photo challenge! Yes! Mainly, It’s an open concept that is made purely for fun and also to improve your photography or mobile photography skills. The idea is simple! At the beginning of the week, we’ll share a theme through a hashtag for your pictures. During that given week, you will use that hashtag whenever you seem is appropriate or not. On Friday we’ll select and publish our favourite photos on the blog and also on Instagram account (@Abduzeedos). We look forward to see what you will come up with.
This for this week, we are going for the hashtag: –> #abdz_strideby. What does it mean? Stride By is a term used for saying like you’ll take a long step of passing over an obstruction. The interesting part with this week’s challenge is easy but the fact is all about how you will frame the shot? The architecture? The shadowplay?
Some Examples
For any updates, make sure to follow: @Abduzeedos
AoiroStudio
Feb 20, 2017
Source: Abduzeedo Photography