March 10, 2017
How to Find Pro Video Editing Freelance Work
If you talk to seasoned video editors, they’ll tell you that, when it comes to freelancing, the work is feast or famine. One week you may be working …
Source: CW’s Flipboard Feed
March 10, 2017
Oculus exec John Carmack launches $22.5M lawsuit against ZeniMax Media
Oculus VR chief technology officer John Carmack has filed a $22.5M lawsuit against his former employer, ZeniMax Media, claiming that the company still owes him money from its purchase of id Software in 2009.
The post Oculus exec John Carmack launches $22.5M lawsuit against ZeniMax Media appeared first on Digital Trends.
Source: Digital Trends VR
March 10, 2017
5 easy ways to create narrative images

You’re probably wondering what’s the backstory of the above image?
Before we get to the backstory, this image offers an excellent example to demonstrate how our “visual storytelling mind” works. Images are the today’s lingua franca of visual communications. According to Hootsuite, “Instagram users have shared over 40 billion photos to date and share an average of 95 million photos and videos per day.” So knowing how to create images with compelling narratives is crucial to stand out from the crowd.
We naturally look at static photos in the present time and see them as time capsules of an event that took place in the past. According to Storytelling Advertising – a Visual Marketing Analysis by Sarah Elise Väre, there are 4 types of storytelling pictures:
“The past group shows the ending of a story, the present group the middle, and the future group the beginning. The all-tenses group shows both the beginning, the middle, and the end of a story.”
However, not all photos are so clear cut like the one we see above. Since we are constant seekers of meanings, and as we mentioned in our last newsletter, “we’re all players in our own movies where we play the hero, the director, the cameraman and most importantly the editor“ – then we edit what we see in order to create meanings. Such editing work could play with the narrative timeline back and forth until landing on a story we find personally meaningful. Here is how it could be played out, by labeling this image under:

a) The Past Group because it represents late afternoon capture, showing the workers resting after a long and eventful day of working on the bridge > a resolution of the story.

b) The Present Group because the photo was taken in the morning, the workers just woke up a half hour ago (the past), judging by the Oats box on the rail and one of the workers with a towel on his shoulder. They stopped for a quick photo before leaving for another day of work (the future).

c) The Future Group because this image simply shows the beginning of their one-hour mid-day break. That’s why you see one of the workers holding his tools and another playing with his cat. They’ve got 10 minutes left before getting back to work where one of them will be reassigned to another role he’d hate (conflict or story middle), but after working with his new mates will result in acceptance (resolution > future).
And now that we individually covered each tense, you could imagine how would an all-tenses picture look like, by extenuating the narrative clues into a coherent visual event.
What story do you see in this photo?
As for the larger backstory? Oh yes, I took this photo while touring the small museum on Pigeon Key, FL, which is part of the scenic Florida keys. Back in 1910, Pigeon Key, FL (size: only 5 acres) hosted 400 workers that were building the Key West Railroad extension – 8th wonder of the world – on $1.5 a day. Work on the line started in 1905 and it operated from 1912 to 1935, when a part of the bridge was destroyed by a hurricane. Henry Flagler financed the entire project for $50M.
In summary, you can follow these 4 easy steps to create compelling narrative images. Just to caveat, the narrative images we’re talking about are ideally those you plan in advance vs. the ones you spontaneously take as they allow you more control:
1) Plan your story: Come up with the story (setting, conflict, and resolution) your audience truly cares about.
2) Select your storytelling picture type: As outlined above there are 4 types of narrative pictures, select the one you want to focus on and emphasize 1-2 narrative clues (e.g., time of day, salient accessories, the interaction between characters shown etc.) that will help your viewers conjure the right story.
3) Add captions and hashtags: There are 2 types of captions: a) Descriptive: Where the caption literally describes what happens in the image and b) Inferential: Where the caption uses the image as a springboard to convey a larger single idea. On VSI’s Instagram, we typically use the latter as it allows us to vividly amplify the power of the visual to support a larger visual storytelling principle we’re looking to relay. Lastly, research what hashtags resonate the most with your audience along with what top influencers in your space are using – and integrate them into the caption second half. Leave your opening caption without hashtags so it’s easy to read.
4) Select your target emotion: According to Fractl’s study “The Role of Emotions in Viral Content,” the most impactful recipes include:
- Positive emotions along with surprise were found to result in massive shares
- Pair ‘low-arousal’ emotions (sadness, relaxation, and depression) with admiration or surprise
- Play up high-arousal emotions (anxiety, anger and excitement) in unsurprising, negative content.
5) Test your picture: Create several executions of your picture and test them with your colleagues. You’ll often discover that the story you had in mind may be a bit different, which means you need to further amplify your narrative clues.
Need help optimizing your BIG STORY to rise above the noise?
Hey, we’re just a call away: Schedule a conversation
Source: Visual Storytelling
March 10, 2017
OSVR makes room-scale VR safer with Protector bounds
OSVR hardware is set to become more competitive with the HTC Vive and Oculus Rift, thanks to the introduction of Sensics’ new Home Screen and Protector Boundaries, which make room scale more viable.
The post OSVR makes room-scale VR safer with Protector bounds appeared first on Digital Trends.
Source: Digital Trends VR
March 10, 2017
ABDZ Photo Challenge: Our #abdz_minimalism Picks
ABDZ Photo Challenge: Our #abdz_minimalism Picks
Wow, you guys were incredible on this photo challenge! We had almost 500 posts on Instagram and it’s quite amazing guys! Again it was a lot of fun to go through your submissions and having a chance to see how do you foreseen the challenge in your own visions. We’ll go beyond and publish our picks for this week’s. I hope you guys have enjoyed and if you have any comments/suggestions, please do share with us via Facebook or Twitter. We look forward to see what you will come up with on to the next photo challenge!
For this week, we went with the hashtag: –> #abdz_minimalism. Minimalism is a pretty common term that we’ve once expressed our interest for. The interesting part with this week’s challenge is that we all have our own vision of minimal so it will be quite interesting to see your own vision of minimal.
@abduzeedo
@abduzeedo
@redshoebear
@jmxma
@itsdhyan
@kevinclines
@rene_ssaince
@dewtau
@auntdebris
@auntdebris
@tang_drn
@ferbozzoletti
@martinezllucas
@umarislam
@tang_drn
@jmxma
@itsdhyan
@itsdhyan
@argyriou_
@mzeketv
@a.columbae
@helloiamtuan
@4w4ll
@humadethis
@panmattia
@_him.over.there_
@freekhymn
@_him.over.there_
@bboysh1ft
@auntdebris
@bokehmonn
@bboysh1ft
@bboysh1ft
@argyriou_
@arnvnktr
@wiseowlco
@mzeketv
@camillerizot
@martinezllucas
@oettamigger
@rkaboth
@niransachdev
@aoirostudio
@mzeketv
@lifewithlouis
@maurizio_photo
@a.columbae
@wesleychangphoto
@lifewithlouis
@admyerphotos
@kath.poirot
@hansmartindoelz
@nobodyfamous
AoiroStudio
Mar 10, 2017
Source: Abduzeedo Photography
March 9, 2017
Got a Benjamin to burn? Here are our 17 favorite gadgets under $100
A $100 bill can get you further than you might think, that is, so long as you know where to look. Check out our favorite tech for under $100, whether you’re in the market for a walnut-accented pair of headphones or a virtual reality headset.
The post Got a Benjamin to burn? Here are our 17 favorite gadgets under $100 appeared first on Digital Trends.
Source: Digital Trends VR
March 8, 2017
Illustration: Landspace Collection Vol. 1
Illustration: Landspace Collection Vol. 1
We would like to feature the work from Julien Clauzier and his illustration series named: Landscape Collection Vol. 1. It’s a personal project on landscape and space illustration badges; I just admit that I couldn’t resist and appreciate his approach with the gradients and colours. The atmosphere on these badges create such a fantastic tone that just can’t go overlooked.
Julien Clauzier is an illustrator currently based in France that focus his work mainly in illustrations, logos and icons. You should definitely give him a follow on Behance for more of his work.
Personal project on landscape / space illustrations badges.
AoiroStudio
Mar 08, 2017
Source: Abduzeedo Illustration
March 8, 2017
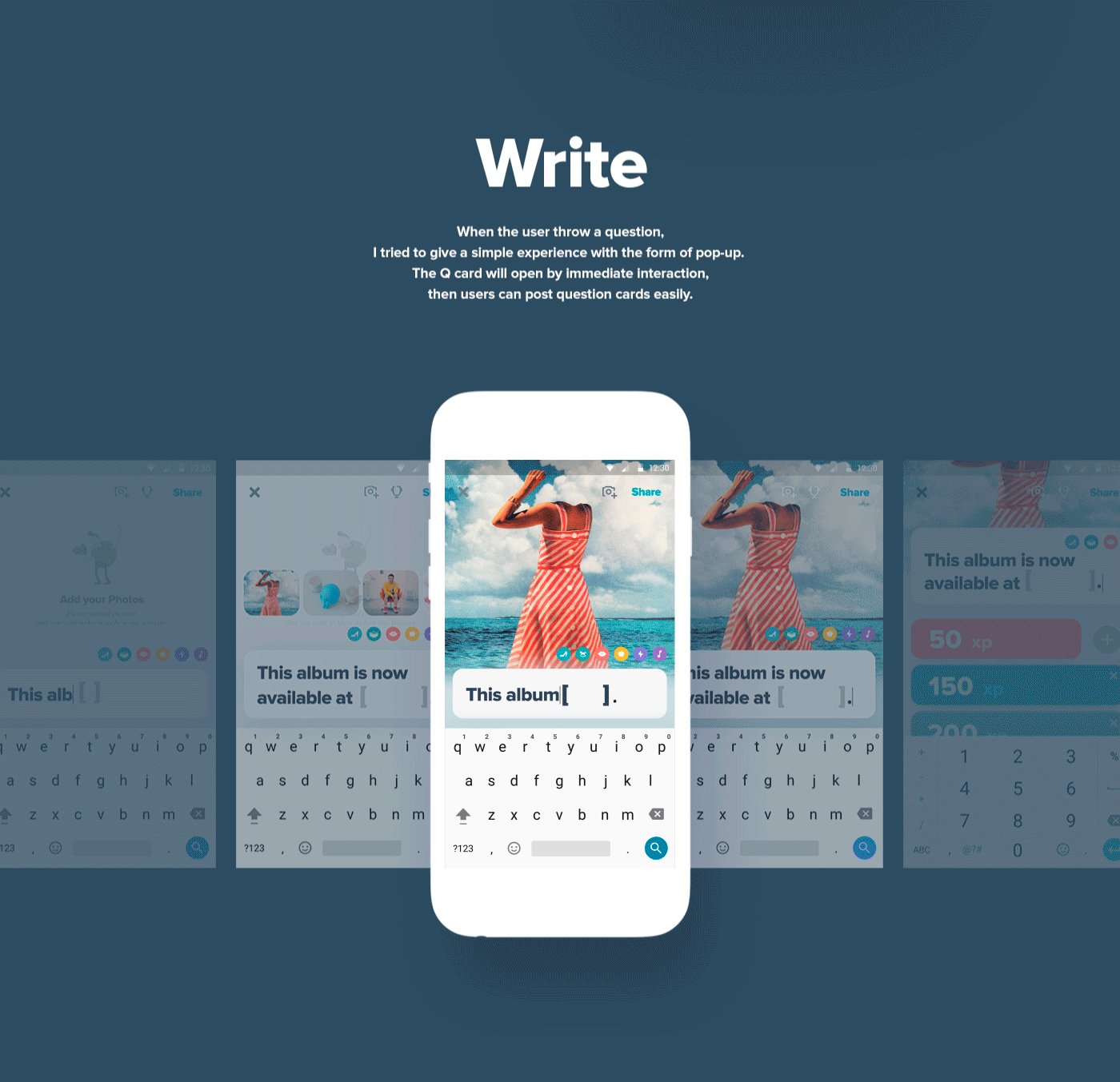
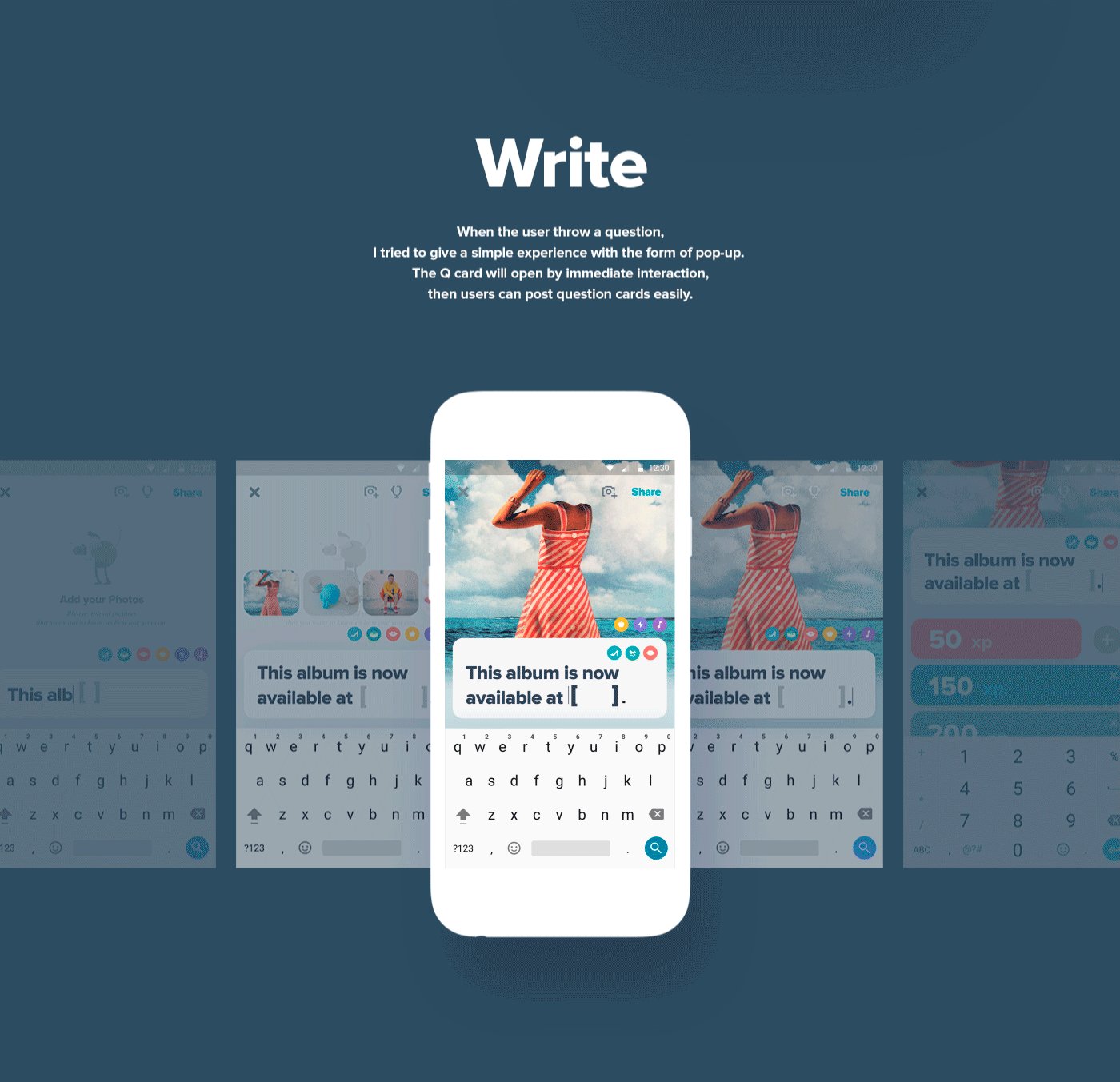
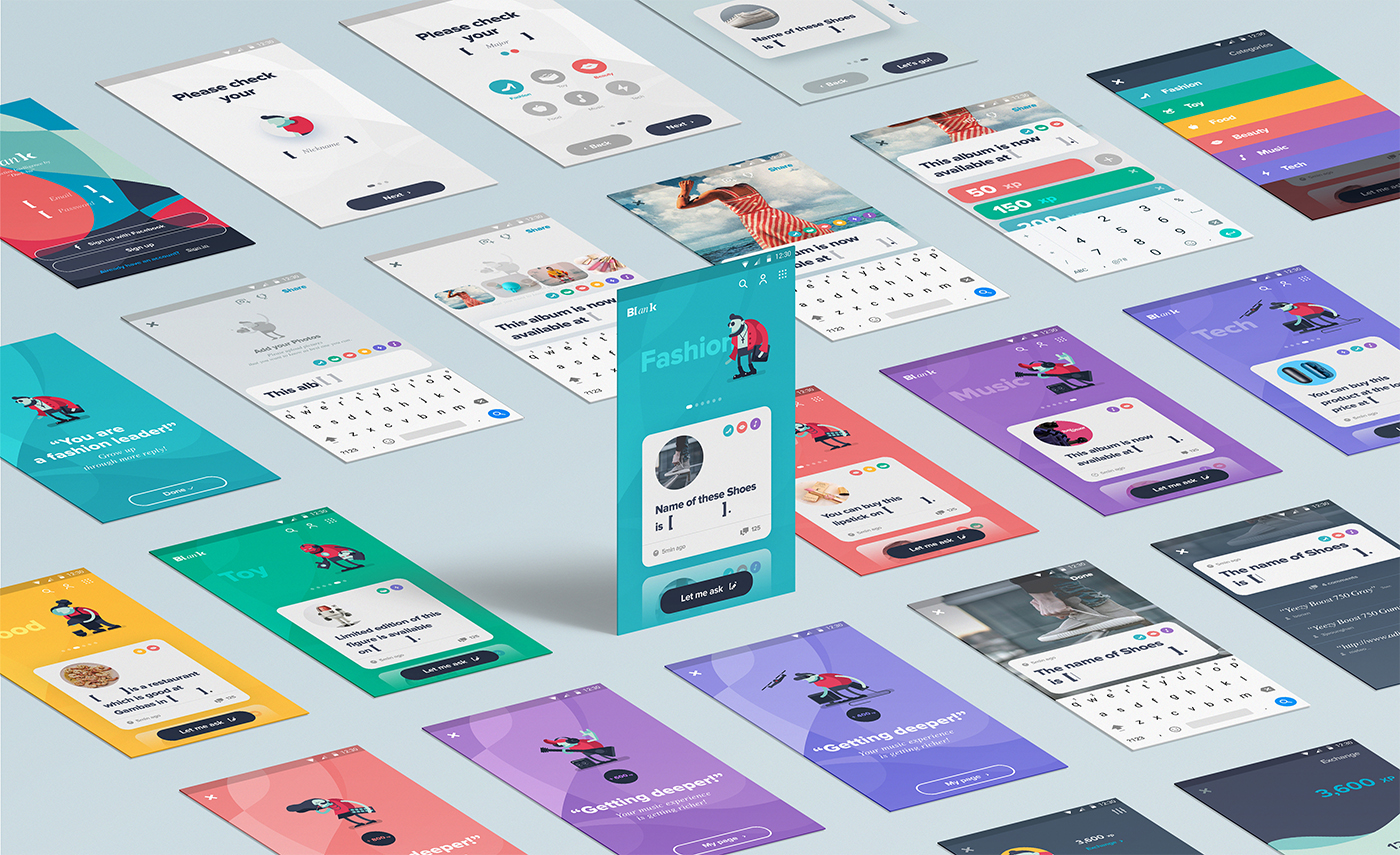
Interaction Design and Branding: Blank
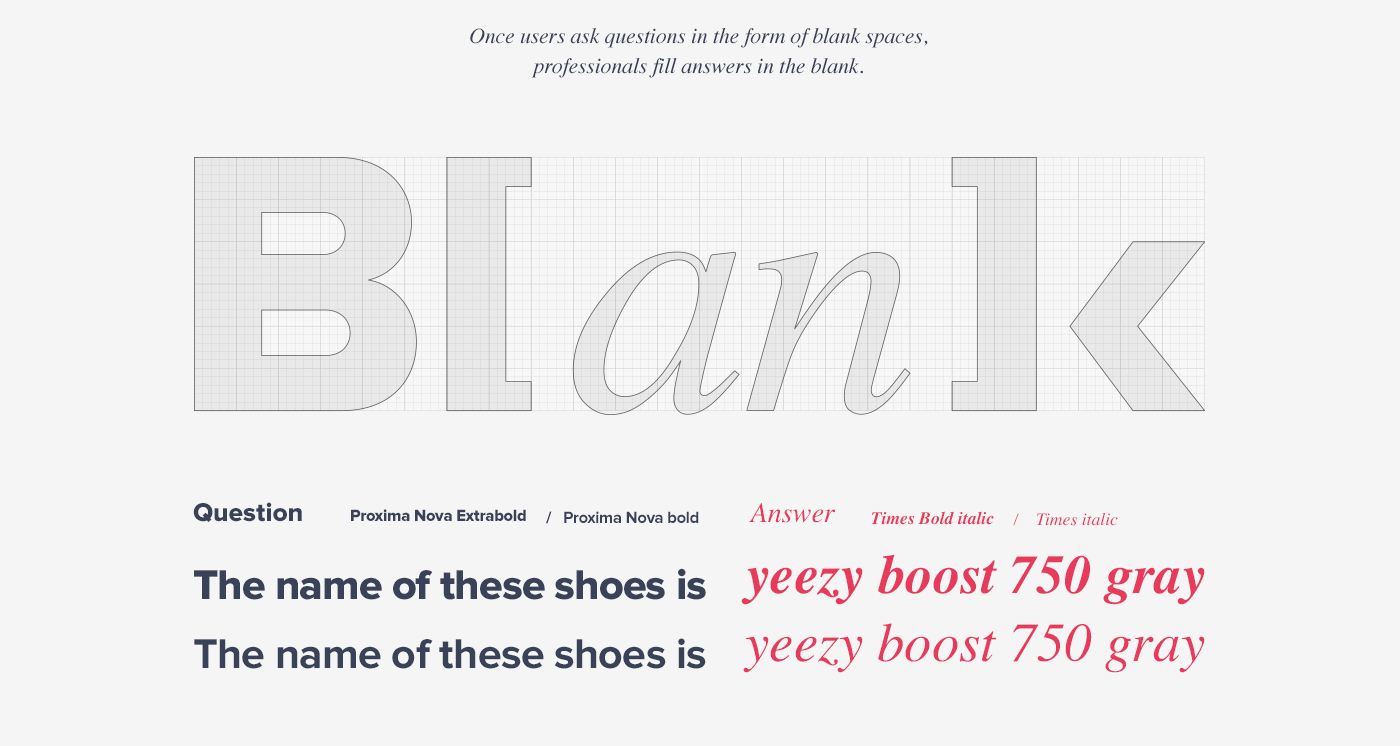
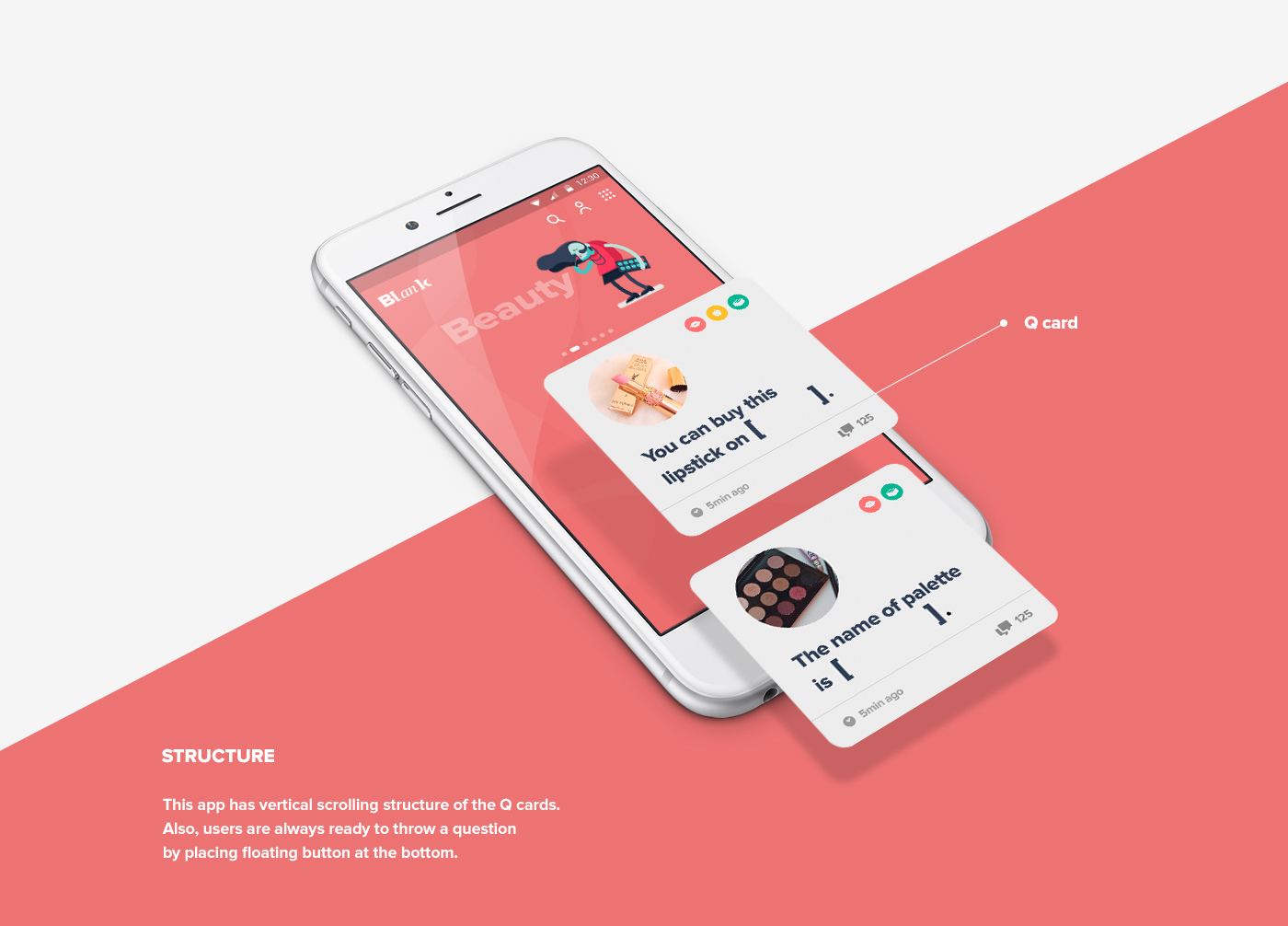
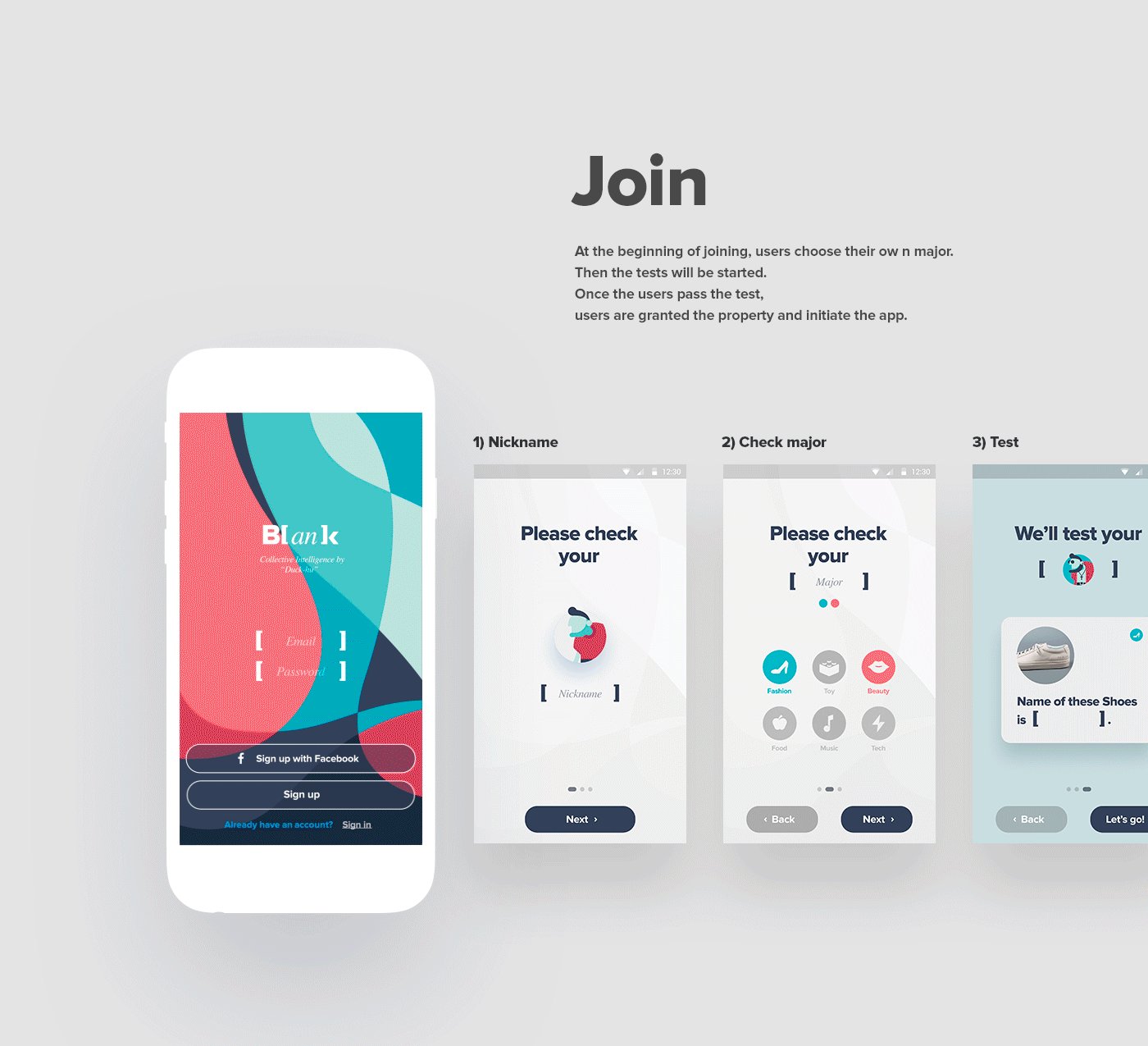
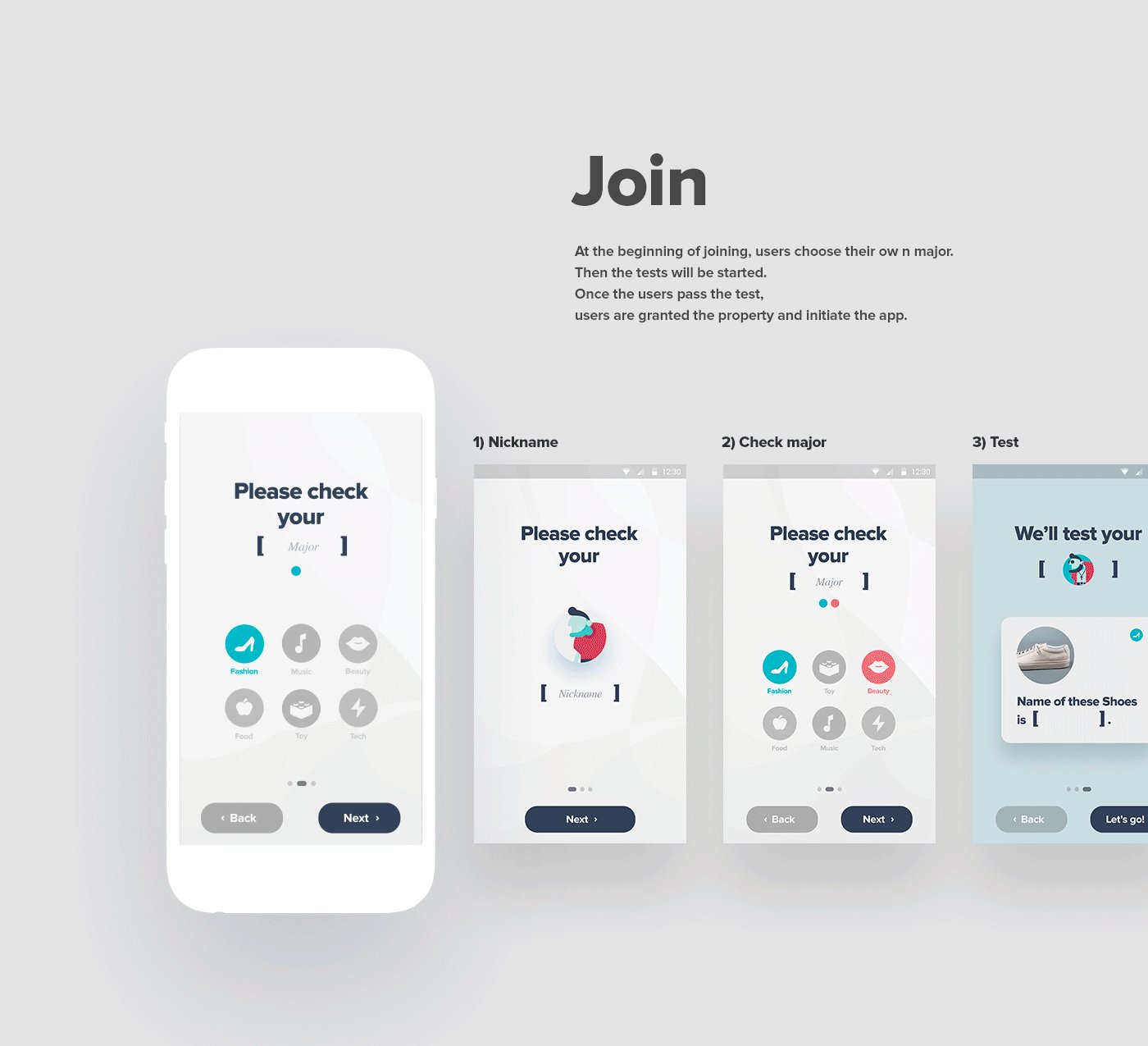
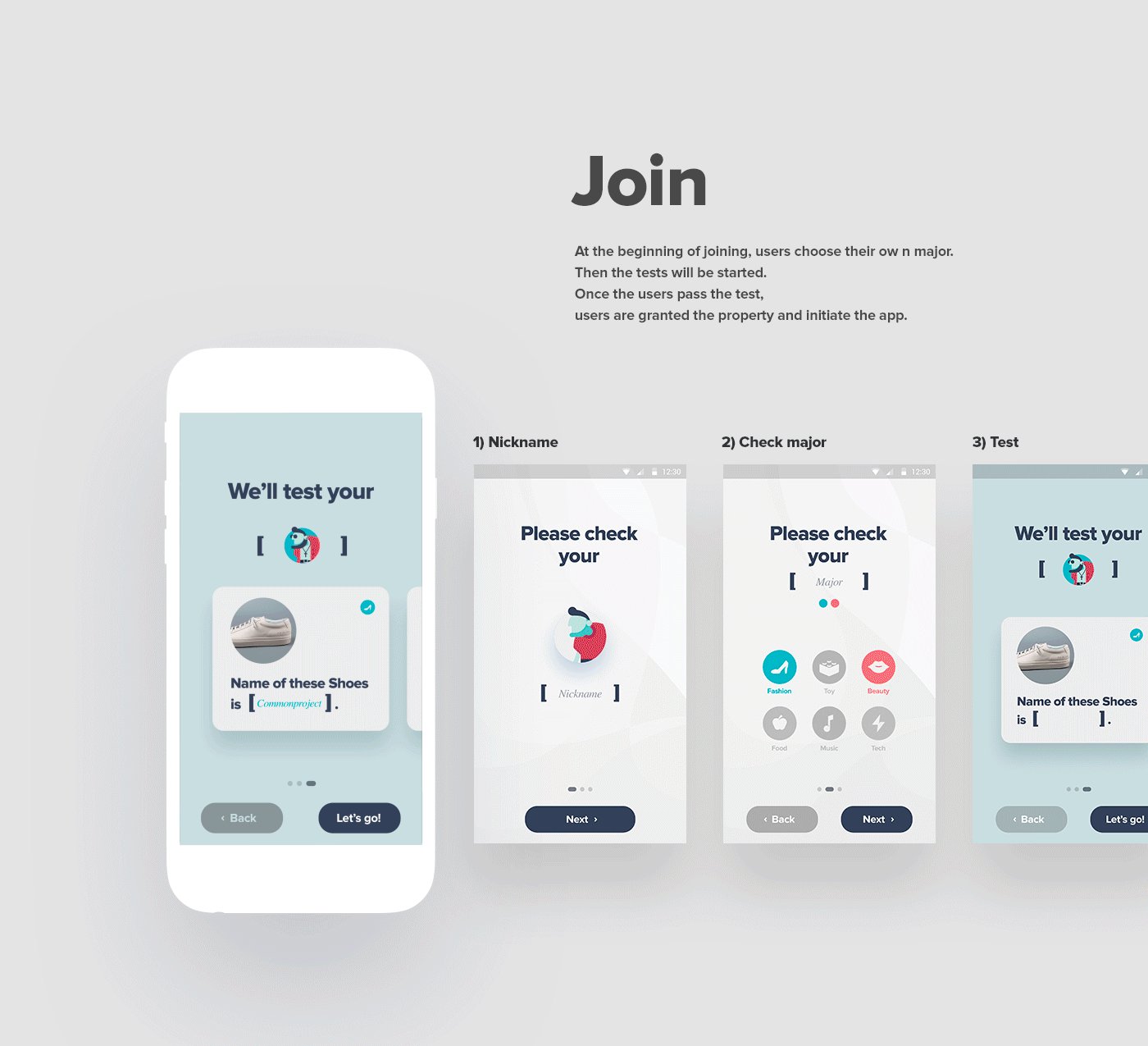
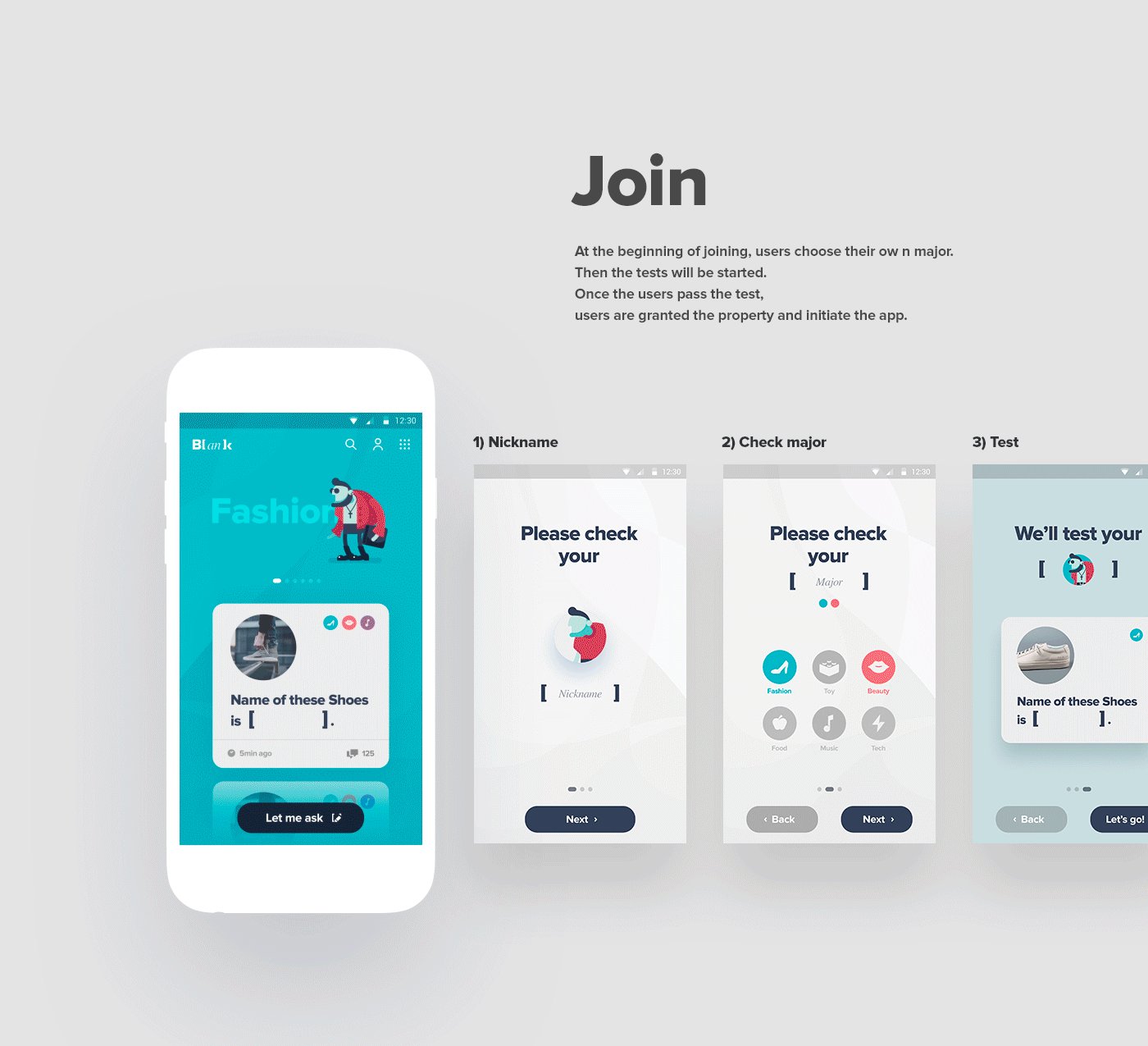
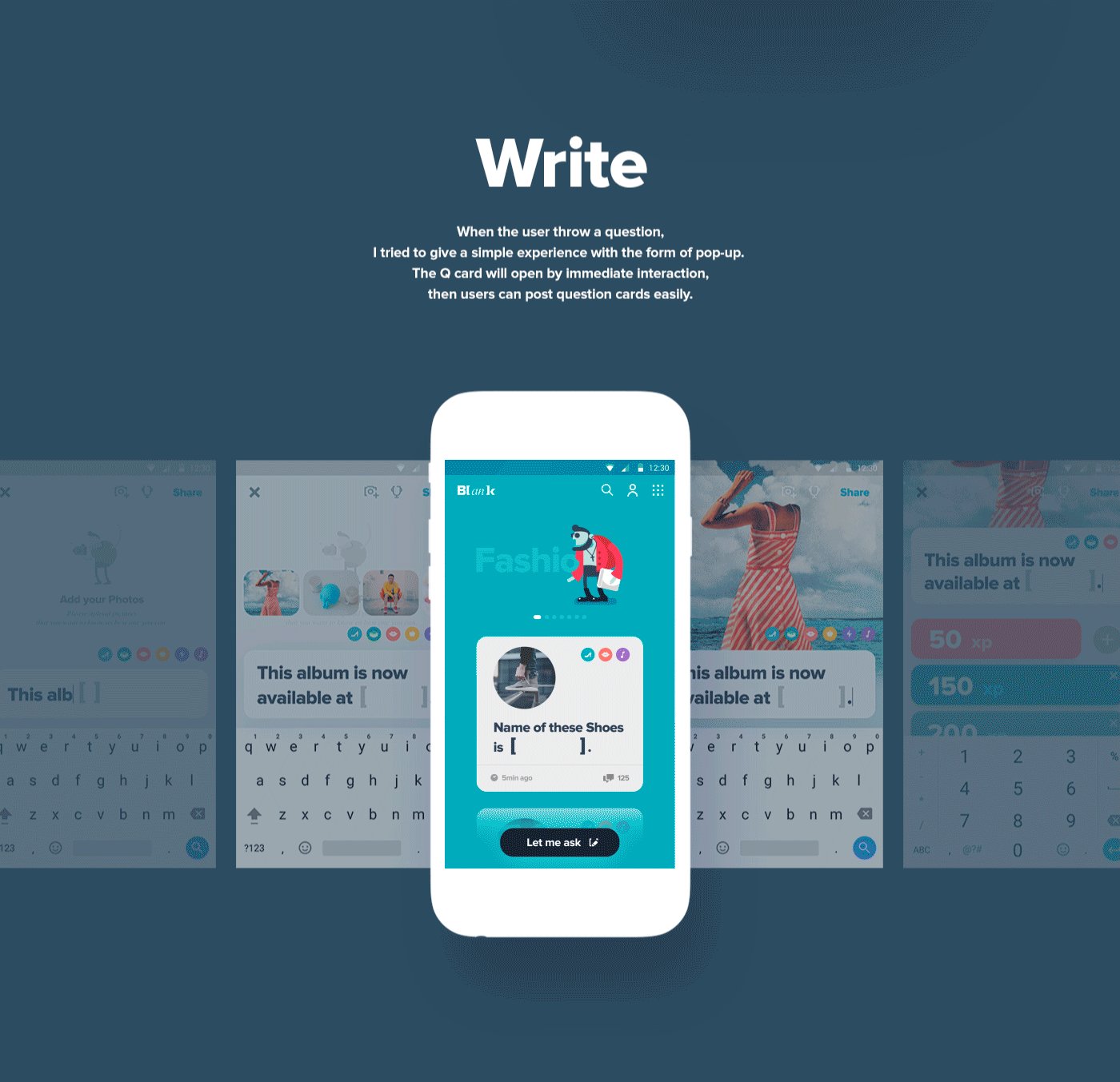
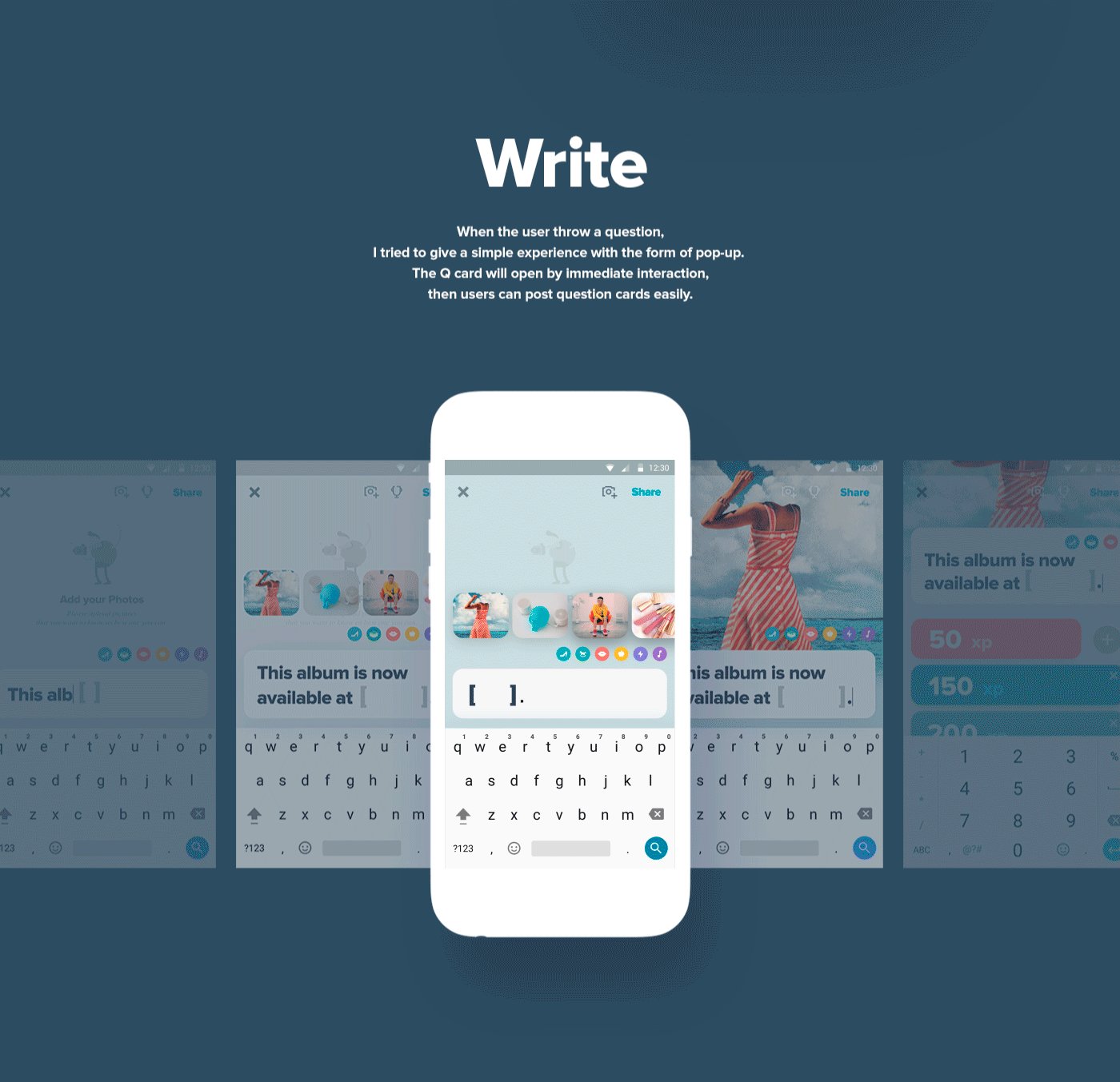
Interaction Design and Branding: Blank
We would like to share this interaction design project that involves branding as well by Jaejin Bong and it’s titled: Blank. What’s Blank? It’s a shopping experience that reliable with a user-friendly approach with a system with cards. Driven by its own set of categories, you can also throw questions and obviously shop. I think it’s an interesting concept that can be played with during your spare time.
Published via Behance is the work from Jaejin Bong who is a graphic and UI designer based in Seoul, Korea. There isn’t much more information about him but I do enjoy his creative thinking and would love to see more of him in the future.
AoiroStudio
Mar 08, 2017
Source: Abduzeedo UI/UX
March 7, 2017
Tokyo Storefronts in Beautiful Watercolor by Mateusz Urbanowicz
Tokyo Storefronts in Beautiful Watercolor by Mateusz Urbanowicz
Mateusz Urbanowicz aka. Matto, is a very talented illustrator and digital designer. Born and raised in Silesia, Poland, Matto currently lives in Tokyo. The artist has a lot of beautiful artworks on his portfolio. But one series of illustrations he created really caught my attention. Tokyo Storefront series is a collection of exquisite watercolor pieces showcasing Tokyo shops. What is so unique about it is that Matto turns the busy life of Tokyo into delicate illustrations. You are almost transported to a parallel Tokyo where everything is calm and quiet. Subtle lines and colors give life to storefronts the artist encountered in some of his explorations around the city. Forget the concrete jungle and all of the gray colors you see in Tokyo and enjoy some beautiful watercolor storefronts.
I have been to Tokyo in 2013 and I loved everything about it. And Matto is totally right, the small shops in super old buildings will grab your attention. His idea of illustrating these unique storefronts is amazing. The watercolor give them a nice delicate touch. Check out his pieces and get ready to see some Tokyo gems. Make sure to visit his websites to see some making-of videos of his pieces. Enjoy!
Born and raised in Silesia, Poland. Studied electronic engineering until found out that making art can be more than a weird hobby. Finished Computer Graphics at Polish Japanese Institute of Information Technology, and thanks to a Japanese government scholarship, moved to Japan to study animation and comics. Graduated with honors from Kobe Design University with a short animated movie “Right Places.” From 2013 started working as a backgrounds artist and animation creator for Comix Wave Films animation studio in Tokyo. Apart from professional work, keeps creating illustration series, paintings, comics, videos and other personal works.
Left: Yamane meat shop from Nippori district / Right: Tsuruya (former) tailors, now retro variety shop from Jinbōchō district
Kobayashi hair salon from Sanbanchyo district
When I moved to Tokyo, more than 3 years ago I was really surprised that upon my walks I encountered so many shops still in business in really old buildings. Differently to Kobe, where the earthquake wiped out a lot of these old downtown houses and shops, in Tokyo they still survive. I chose the best reference pictures from the ones I took during my explorations and decided to make an illustration series of old Tokyo storefronts.
Technical stuff for the series: Medium: HOLBEIN Waterford white 300g/m cotton paper; Lines: COPIC Multiliner SP 0.7mm; Colours: Winsor and Newton, Schmincke custom watercolors set
Left: Chinese food restaurant from around the Takadanobaba district / Right: Miyake bicycle shop based on shops from Kagurazaka and Kichijyouji
Left: Isetatsu traditional color woodblock print store from Yanaka district / Right: Ootoya meat shop from Koujimachi district
Left: Nakashimaya Japanese sake shop from Mejiro district / Right: Kitchen Kuku restaurant from Kichijyouji district
Noike sushi restaurant from Yanaka district
More about Mateusz Urbanowicz:
Make sure to check his other two series: Cold In Yokohama and Bicycle Boy.
GisMullr
Mar 07, 2017
Source: Abduzeedo Illustration