January 24, 2018
UI Inspiration: This week’s selections from uixNinja, Sky™, Vimal Kutmutia and more
UI Inspiration: This week’s selections from uixNinja, Sky™, Vimal Kutmutia and more
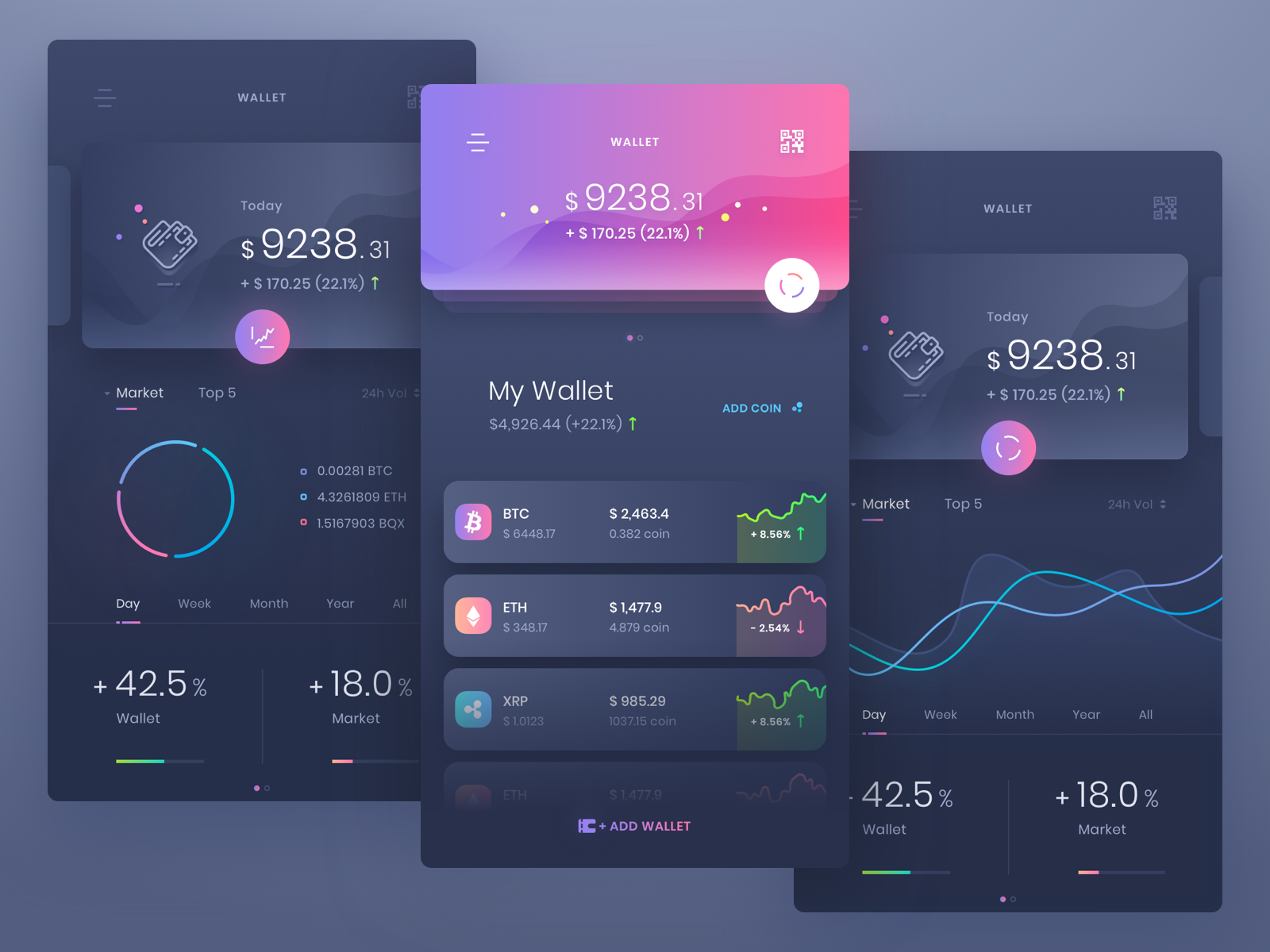
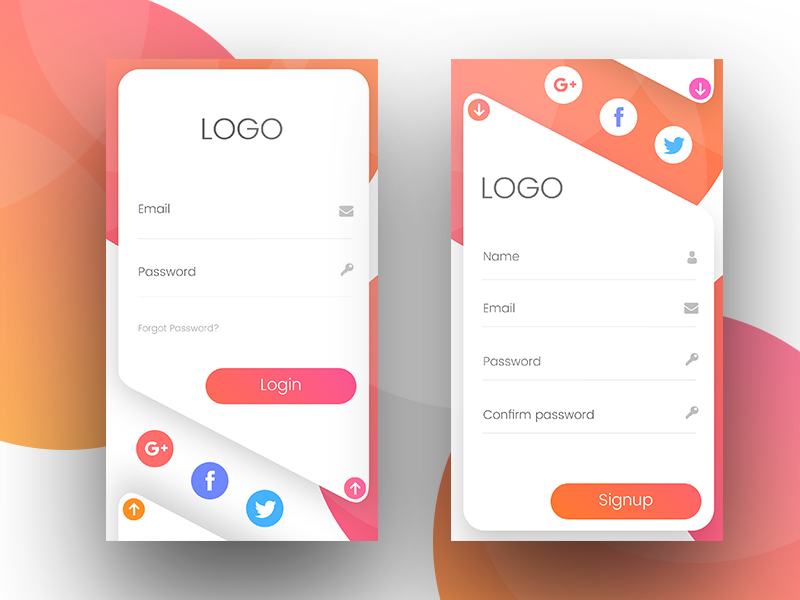
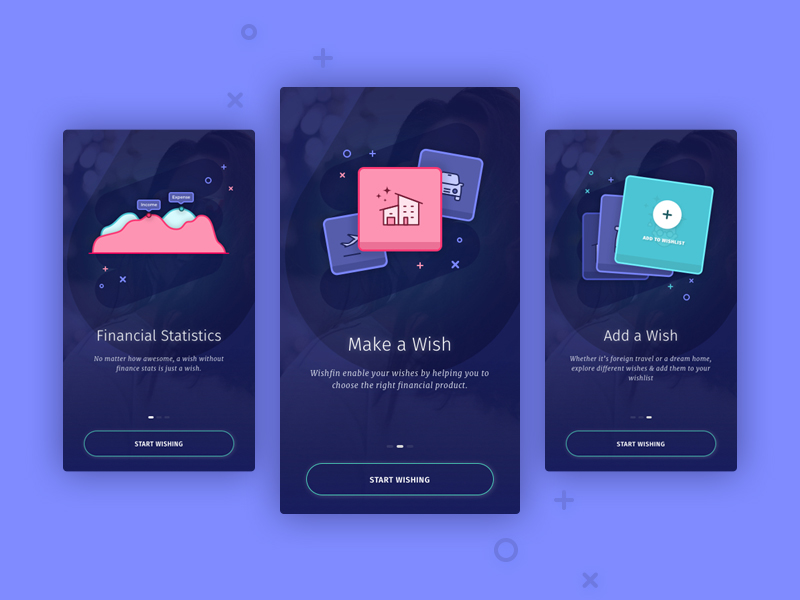
It’s that time of the week for our collection of UI/UX interactions to boost your UI inspiration. We are focusing on cool animations, layout designs, UX thinking and more. We are mixing it all from static, dynamic and even live prototypes, this might be a great weekly series to bookmark! For this week, we are seeing a little bit more designs about cryptocurrency, is it becoming a new trend? Let’s take a look at this great crypto wallet from uixNinja. Also some cool web design transitions especially the one from Filipe Almeida for his Primetime blog.
In this collection we are featuring the work from uixNinja, Sky™, Vimal Kutmutia, Jarek Maćków and more.
More Links
- For more, check out Dribbble
- Follow my tweets @aoirostudio
- Follow my pictures on Instagram
via Dribbble
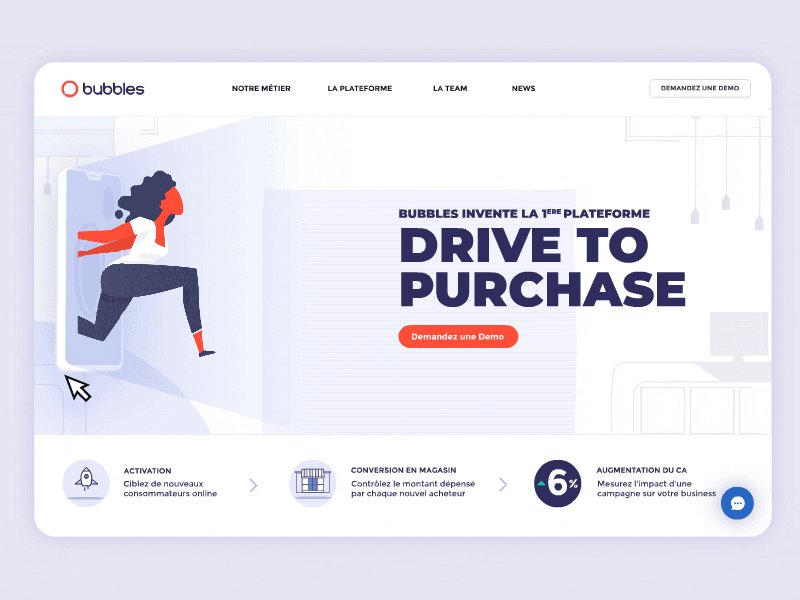
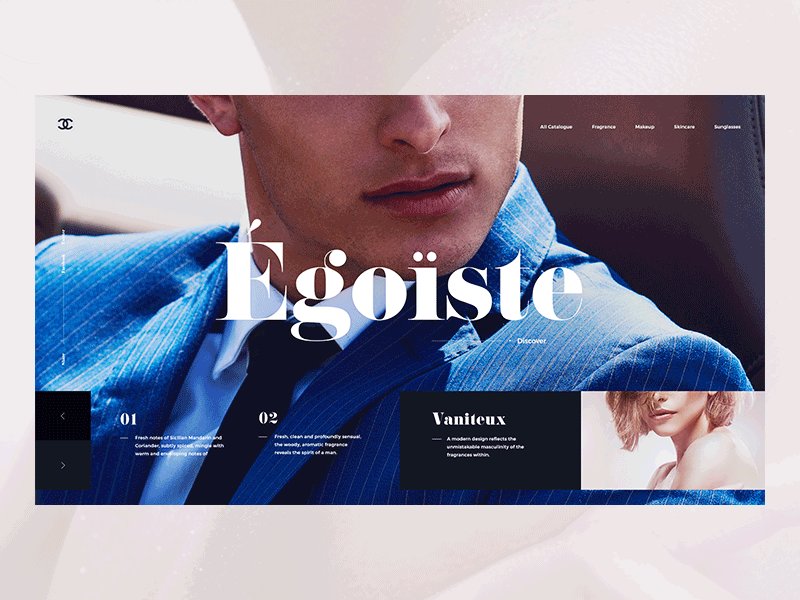
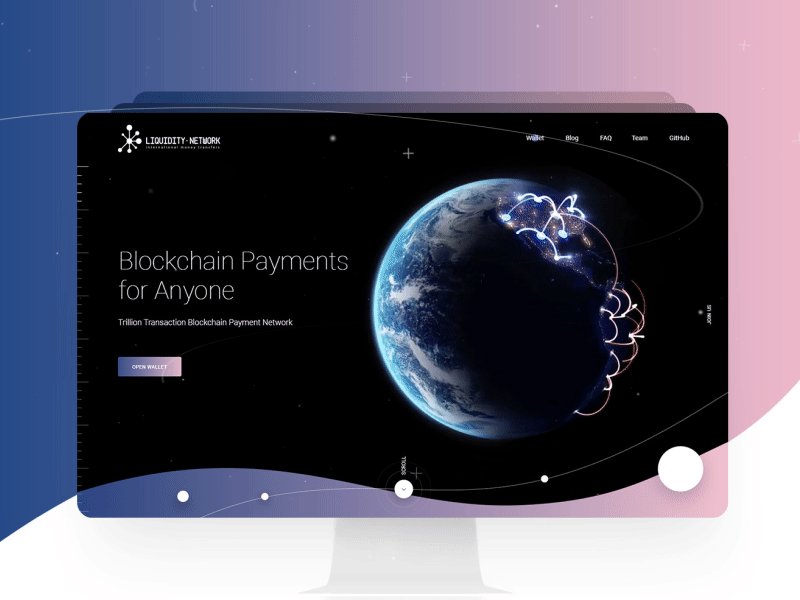
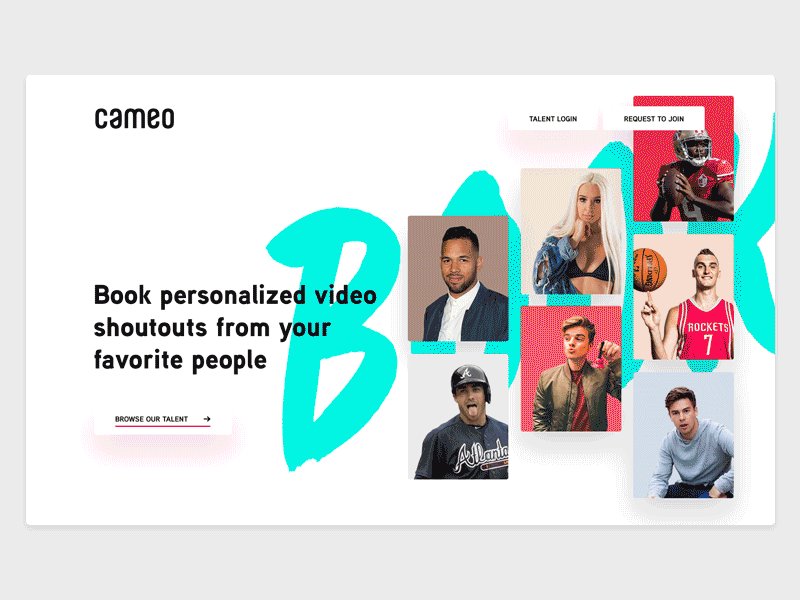
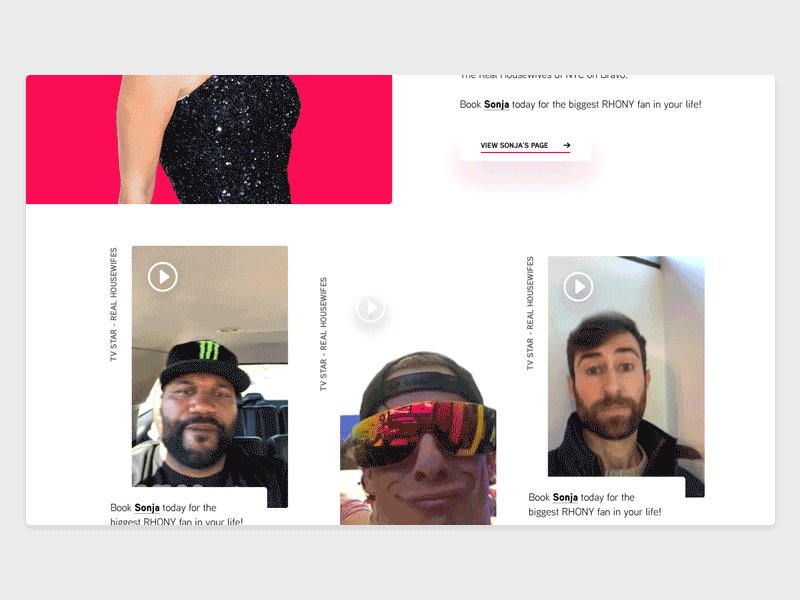
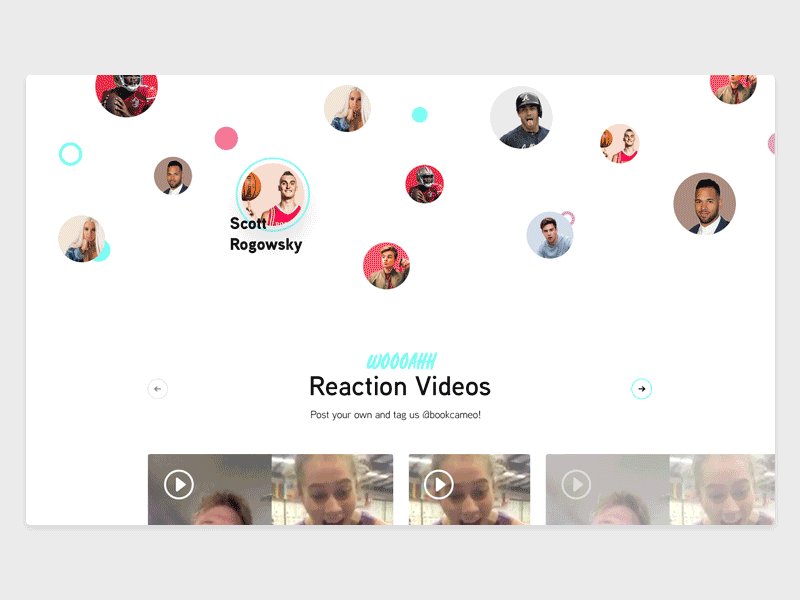
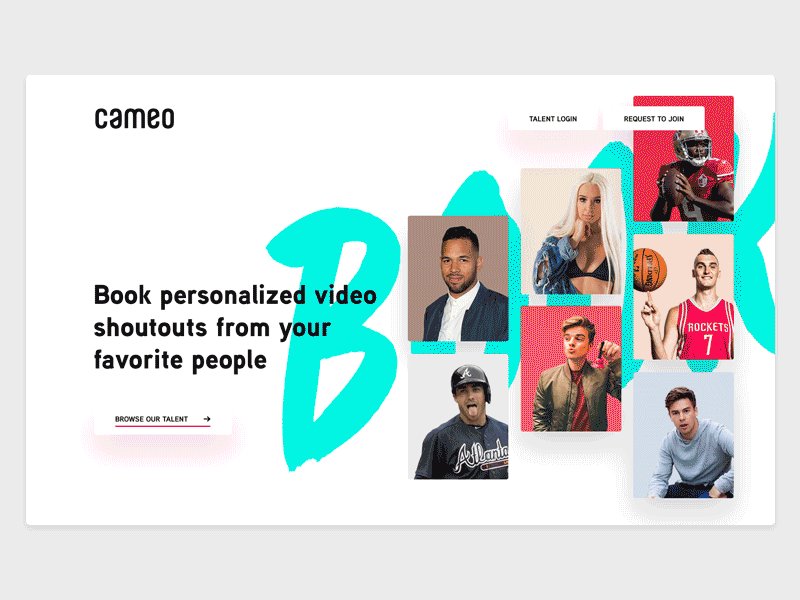
 Design by uixNinja
Design by uixNinja
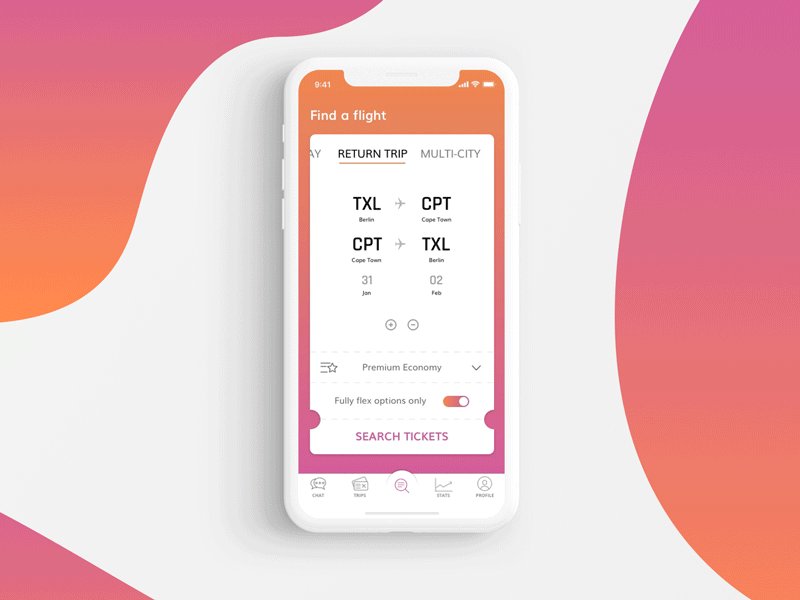
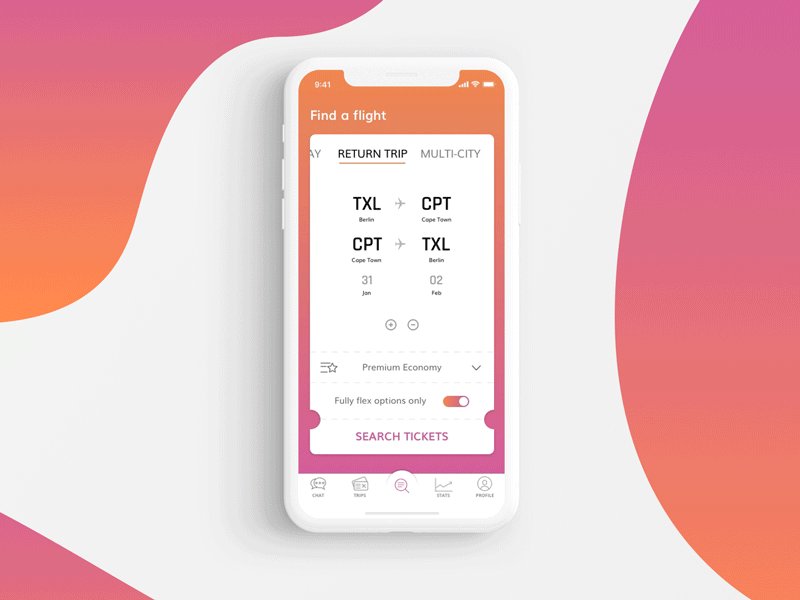
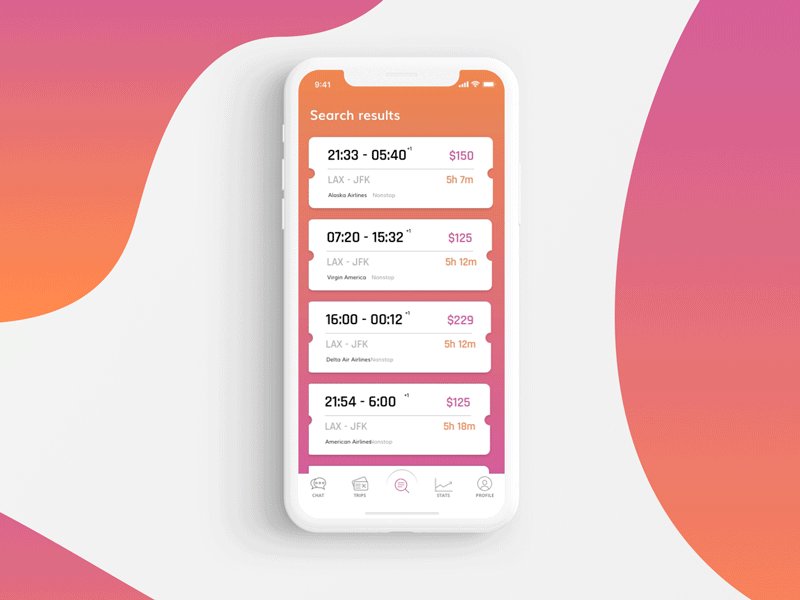
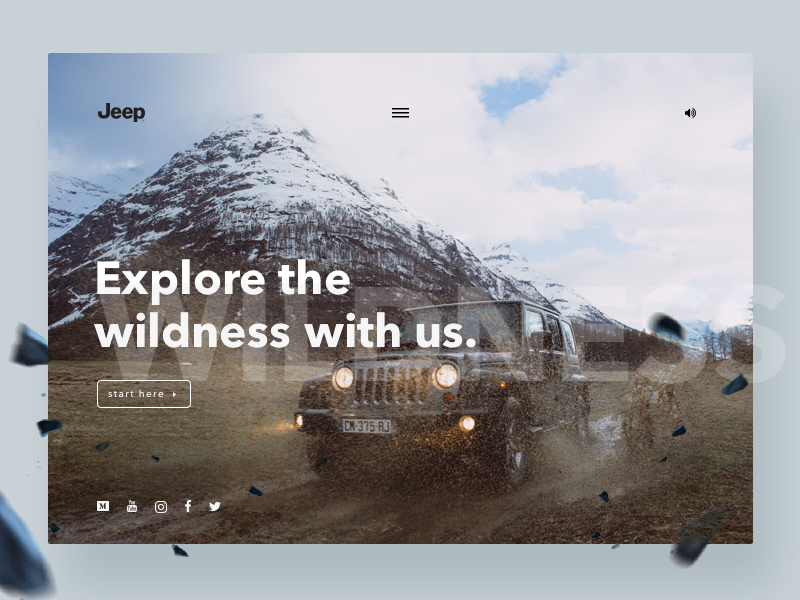
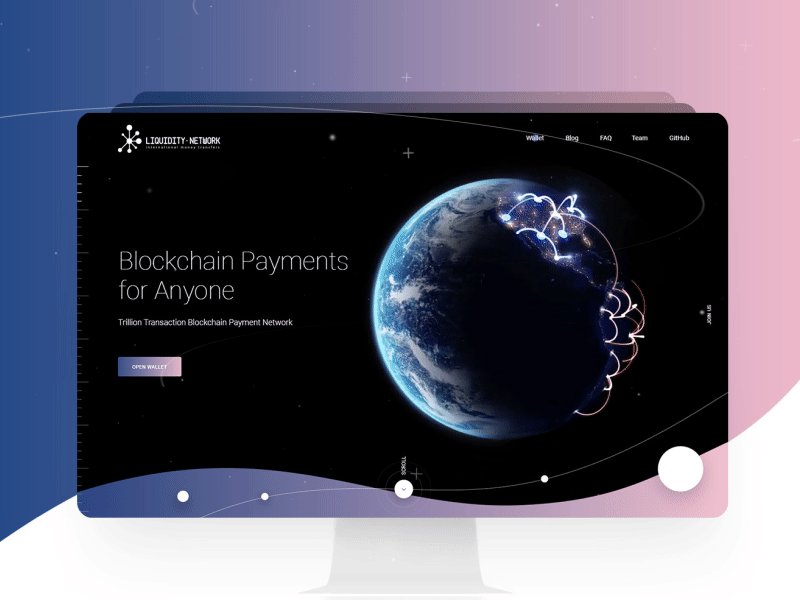
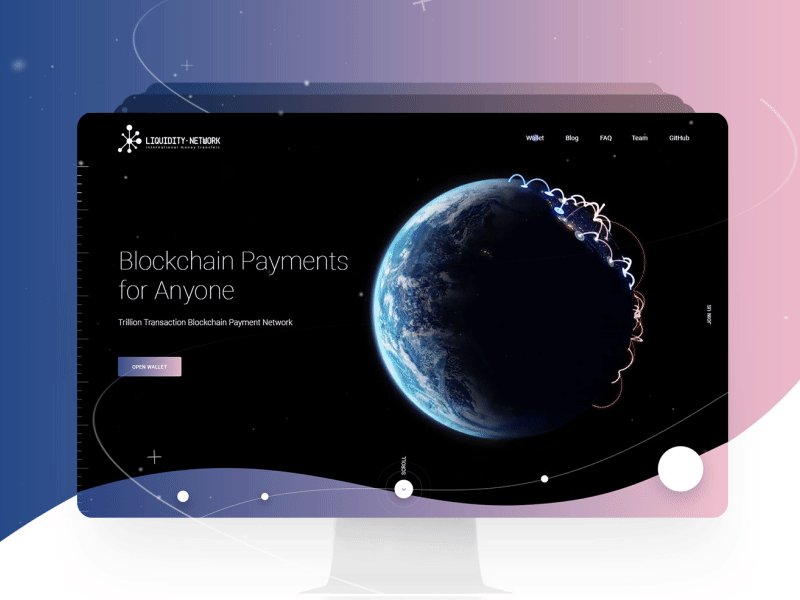
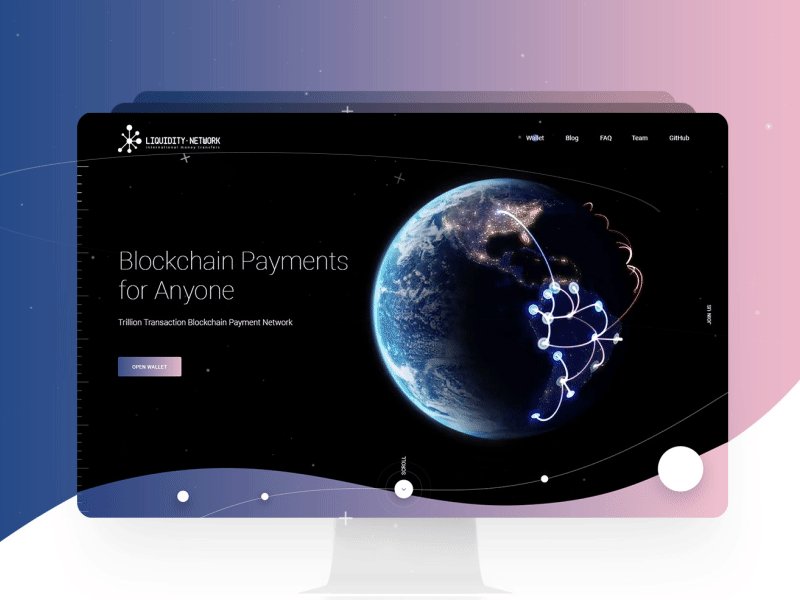
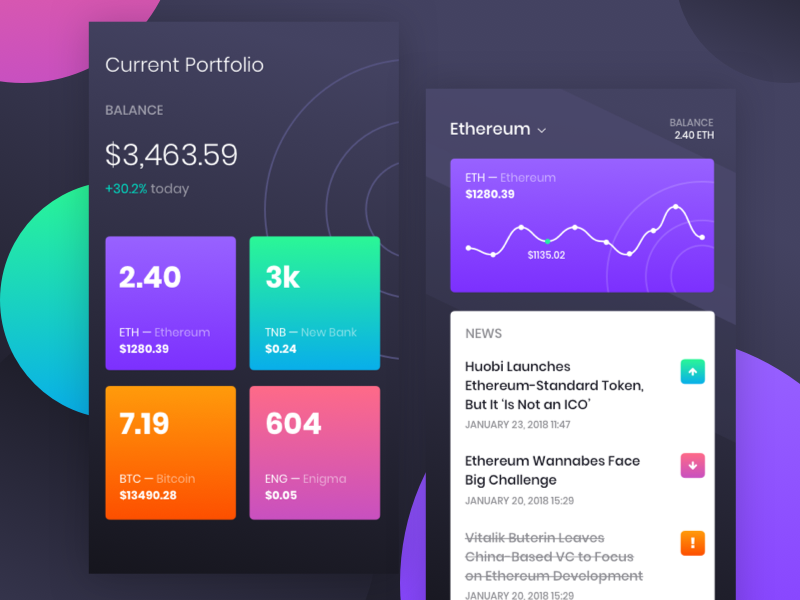
 Design by Sky™
Design by Sky™
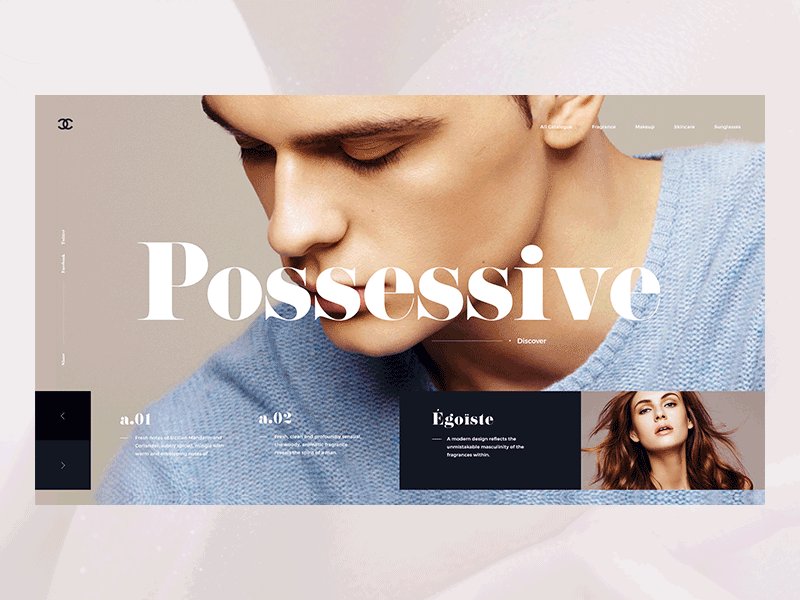
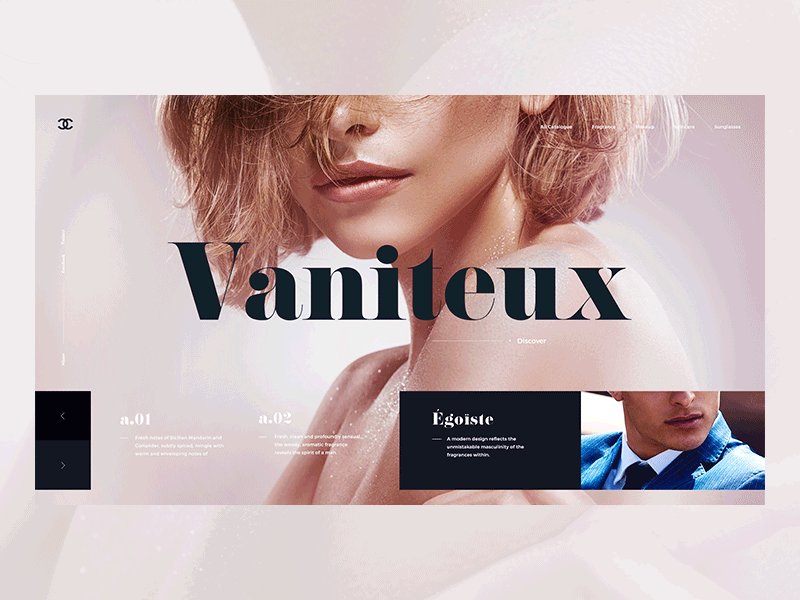
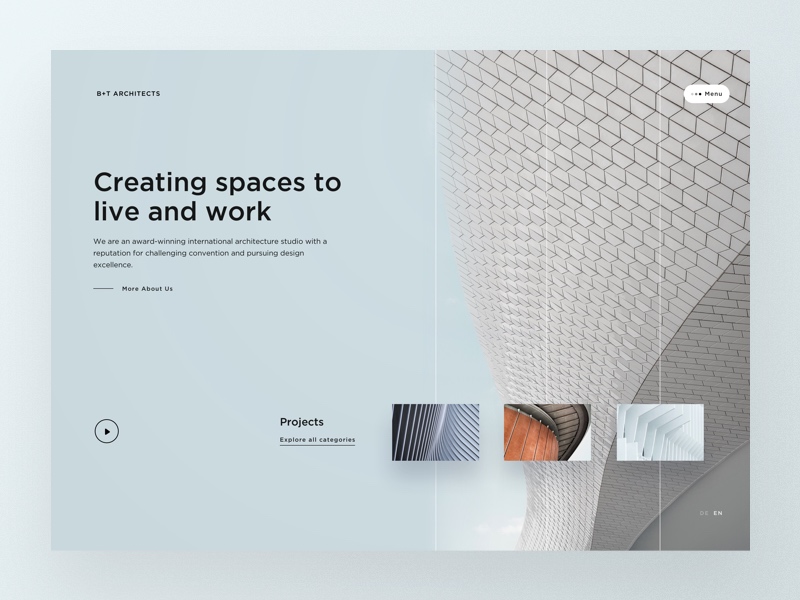
 Design by Vimal Kutmutia
Design by Vimal Kutmutia
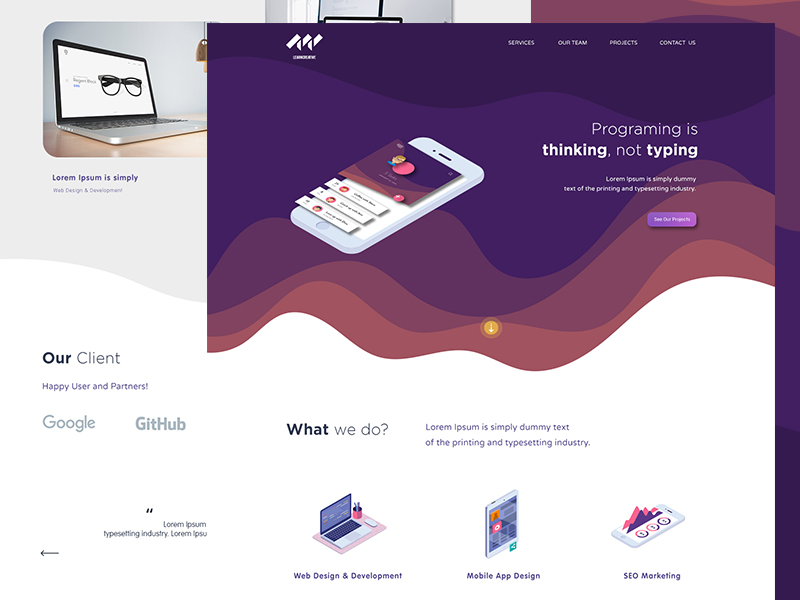
 Design by Jarek Maćków
Design by Jarek Maćków
 Design by Raphaël Dutoit
Design by Raphaël Dutoit
 Design by Lars Mazanec
Design by Lars Mazanec
 Design by Cleo Stephenson
Design by Cleo Stephenson
 Design by CerebroCreativo
Design by CerebroCreativo
 Design by House of Greenland
Design by House of Greenland
 Design by Daviann
Design by Daviann
 Design by George
Design by George
 Design by Jonas Arleth
Design by Jonas Arleth
 Design by Hendaru Hery Hermawan
Design by Hendaru Hery Hermawan
 Design by Filipe Almeida
Design by Filipe Almeida
 Design by Miłosz Bieniek
Design by Miłosz Bieniek
 Design by Koncepted
Design by Koncepted
 Design by musHo
Design by musHo
AoiroStudio
Jan 24, 2018
Source: Abduzeedo UI/UX
January 24, 2018
Apple iPhone X Live Wallpapers – Illustrator Tutorial
Apple iPhone X Live Wallpapers – Illustrator Tutorial
The iPhone X, the most anticipated phone that Apple has ever built since the iPhone 4 (in my opinion). If you go beyond the actual phone, one thing I always loved about Apple is how they produce stunning visuals either it is for print, web, videos and social media platforms. They are doing such a good job in finding ways to sell their products with strong visuals as you probably saw the iPhone X ads literally everywhere. Like many others, I would watch many unboxing videos on YouTube. And I couldn’t help to notice what they called the “Live Wallpapers” on the packaging. From the Space Grey iPhone X, you will a wallpaper that is filled with warm colours like pink, red combined with white. The other wallpaper which is the Silver iPhone X with the accent colours of cyan, navy blue, and orange. This is what we are taking a look in the tutorial, how to easily create your own Apple iPhone X Live Wallpapers using Illustrator. More precisely using the Mesh Tool (U) for which after my second attempt, I was able to accomplish a result that I was quite happy about. So here we go!
iPhone X Live Wallpapers
I also wanted to point out that it was a nice feeling to get back to my roots. Not just making tutorials but just trying to figure things out. The simple act of creating! Before the industry shifted all of us designers into being UI/UX designers or product designers. There were amazing tools like Illustrator, Photoshop, and InDesign. There wasn’t a wide range of design tools like we do now, I really think there should always have room to design things in many different ways instead of having us using one “ULTIMATE” tool. Some food for thoughts.
More Links
- Follow my tweets @aoirostudio
- Follow my pictures on Instagram
Illustrator Tutorial
Step 1
Start with a new file with the iPhone X screen dimensions which is 1125px (W) x 2436px (H). Afterwards, add a background colour #1C51A5 using the Rectangle Tool (M). We will try to make our own version of the wallpaper for the Space Grey iPhone X.
Step 2
Select the Mesh Tool (U) and I am using #FAF4F1 to start it off with the white colour. Some readers will first make a grid using the Mesh Tool (U) without any colour, I prefer using a fill colour, it removes the extra anchor all over the artwork, you will understand what I mean later. In the end, it’s whatever works the best for you.
Step 3
Still using the Mesh Tool (U) and I am adding the pink fuschia colour #FD0186. You should add also the accent of red #FF0026 for the top left corner. Now, this is where the fun starts. You will now switch gear by using the Direct Selection Tool (A) which is next to the Selection Tool. Whenever you click on one of the anchors, you will have the choice to move the anchor as you please or also play with the shape using the anchor handle. This is where the creativity kicks in.
Step 4
Once you are satisfied with the result, you can start adding more colours including the orange #FF0026. Also the combination of colours at the lower right corner which is orange #FF0026 and a lighter shade of orange.
Step 5
A tip, at some point. Try to add fewer anchor points with the Mesh Tool (U), instead play with the Direct Selection Tool (A). You can simply select an anchor and choose another colour. I would say to experiment as well with the anchor handles. As a reference, I added a screenshot the final result where you can see the different anchor positions.
In Conclusion
I would say this tutorial is fairly easy where 20% is about the technique and the other 80% is about your creativity. It took me two attempts to actually achieve the final result. You need to experiment and try/fail rather than a step-by-step tutorial. Hopefully you have loved the direction on how easily you can create your own Apple iPhone X Live Wallpapers.
First Attempt
Bonus
If you wanna try to re-create the wallpaper of the Silver iPhone X, see the images highlighting the colour palette and the image revealing different anchor positions. Enjoy!
One more wallpaper…
Using the very same technique, I made another version where I used purple as a base colour. I love the final result, this is actually my current wallpaper. What’s great is that you can rock a beautiful iPhone X Live Wallpaper on an Android phone. Give it a whirl!
Download Wallpapers and Files
AoiroStudio
Jan 24, 2018
Source: Abduzeedo Tutorials
January 23, 2018
Promote & Sell Your Products at SouthBites Market

New for 2018, SXSW is excited to introduce the first ever SouthBites Market, running March 14-17 during the 6th annual SouthBites Trailer Park.
We created the SouthBites Market as a place where SXSW attendees can experience food and consumer goods within the SouthBites Trailer Park. Apply to be a part of this new and exciting addition to the trailer park and position your company to attract new customers from all over the world.
The SouthBites Trailer Park is known for celebrating Austin’s iconic food truck culture and the unique creations that come from them. SouthBites Market creates the space for attendees to shop, taste, and purchase new products. Not just for food and beverage brands, the SouthBites Market offers all types of businesses a multi-day footprint at SXSW.
The SouthBites Market highlights the finest local and national food products as well as other popular consumer goods that are emerging on the market. This is a great opportunity for aspiring businesses, restaurants, brands, and entrepreneurs to broaden their audience. Thousands of SXSW attendees roam SouthBites every year looking to discover new companies and foods. Tap into this diverse crowd to help make your business the next big hit!
Don’t miss out on the chance to become someone’s new favorite brand. If you love food, fun, and opportunities to expand your company, then apply to the SouthBites Market today!
Photo by Jay Willingham
The post Promote & Sell Your Products at SouthBites Market appeared first on SXSW.
Source: SxSW Interactive
January 23, 2018
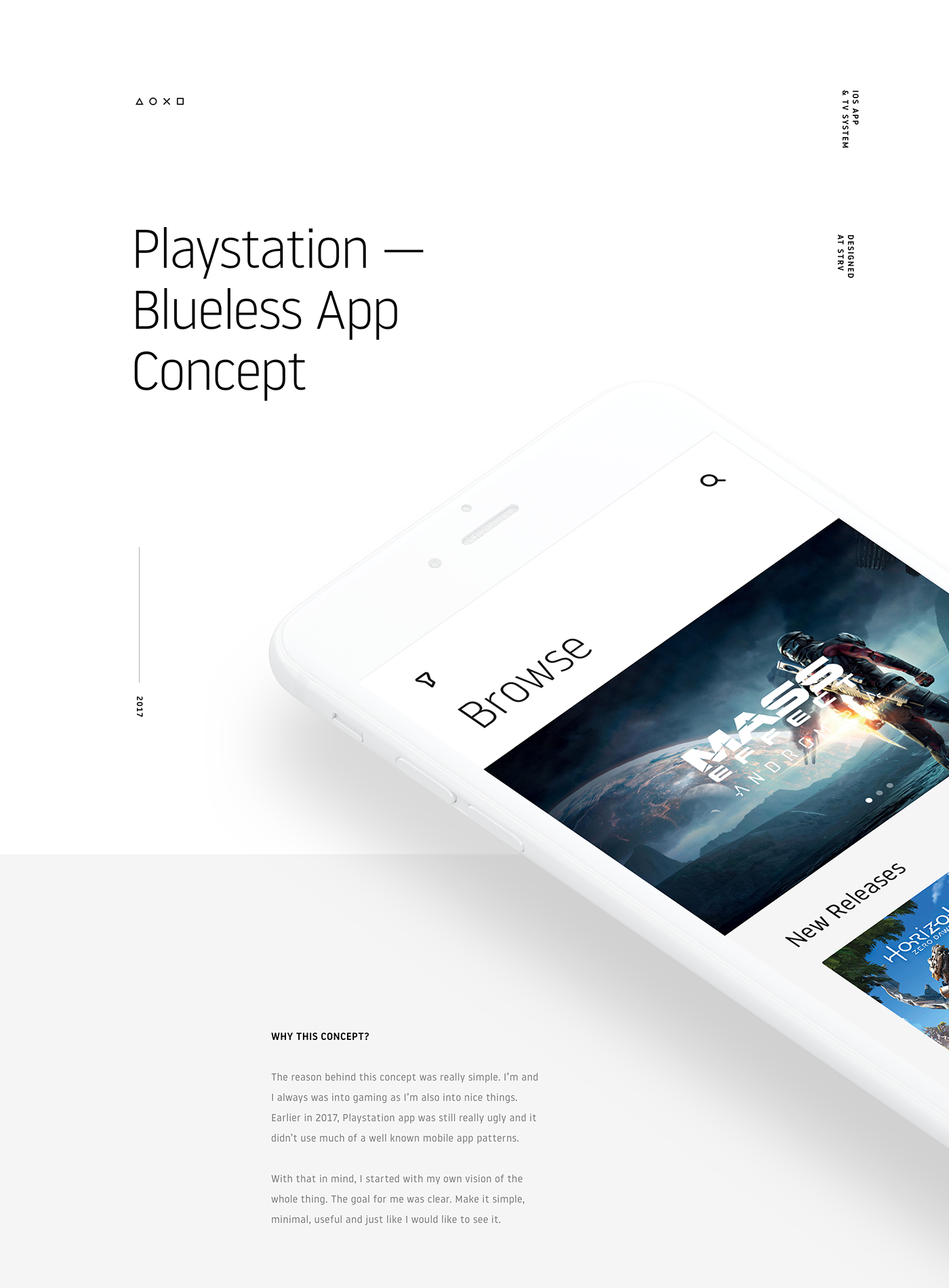
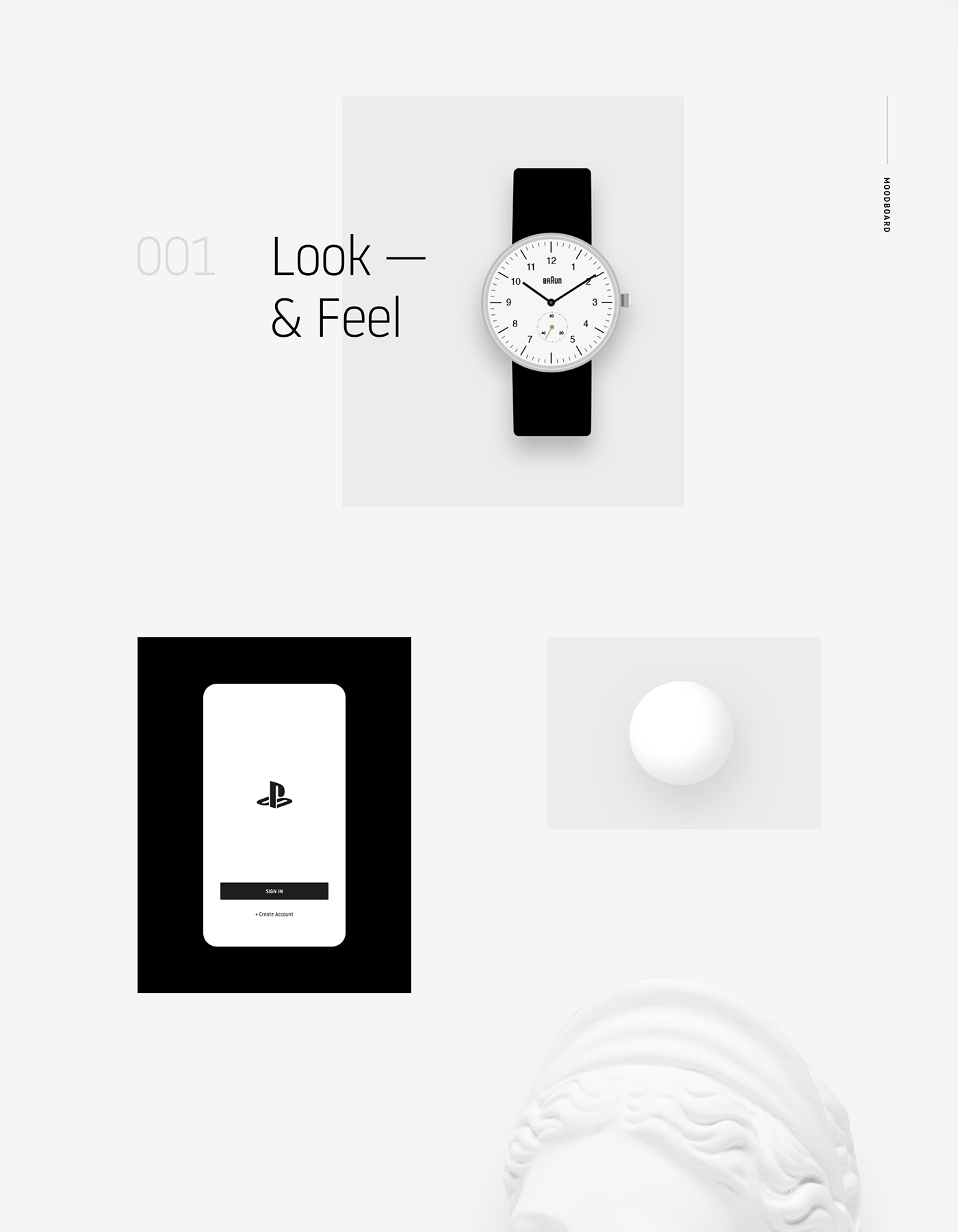
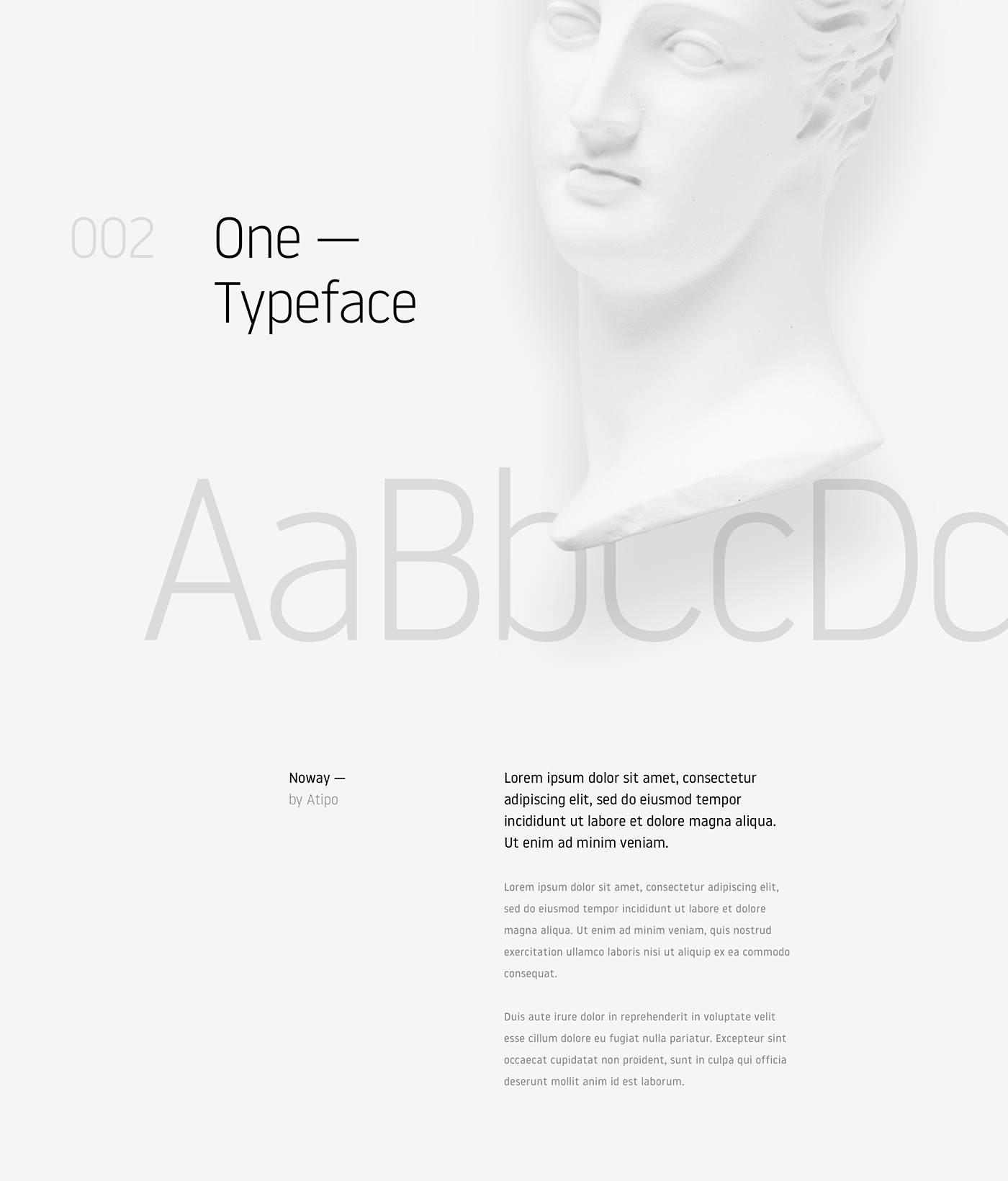
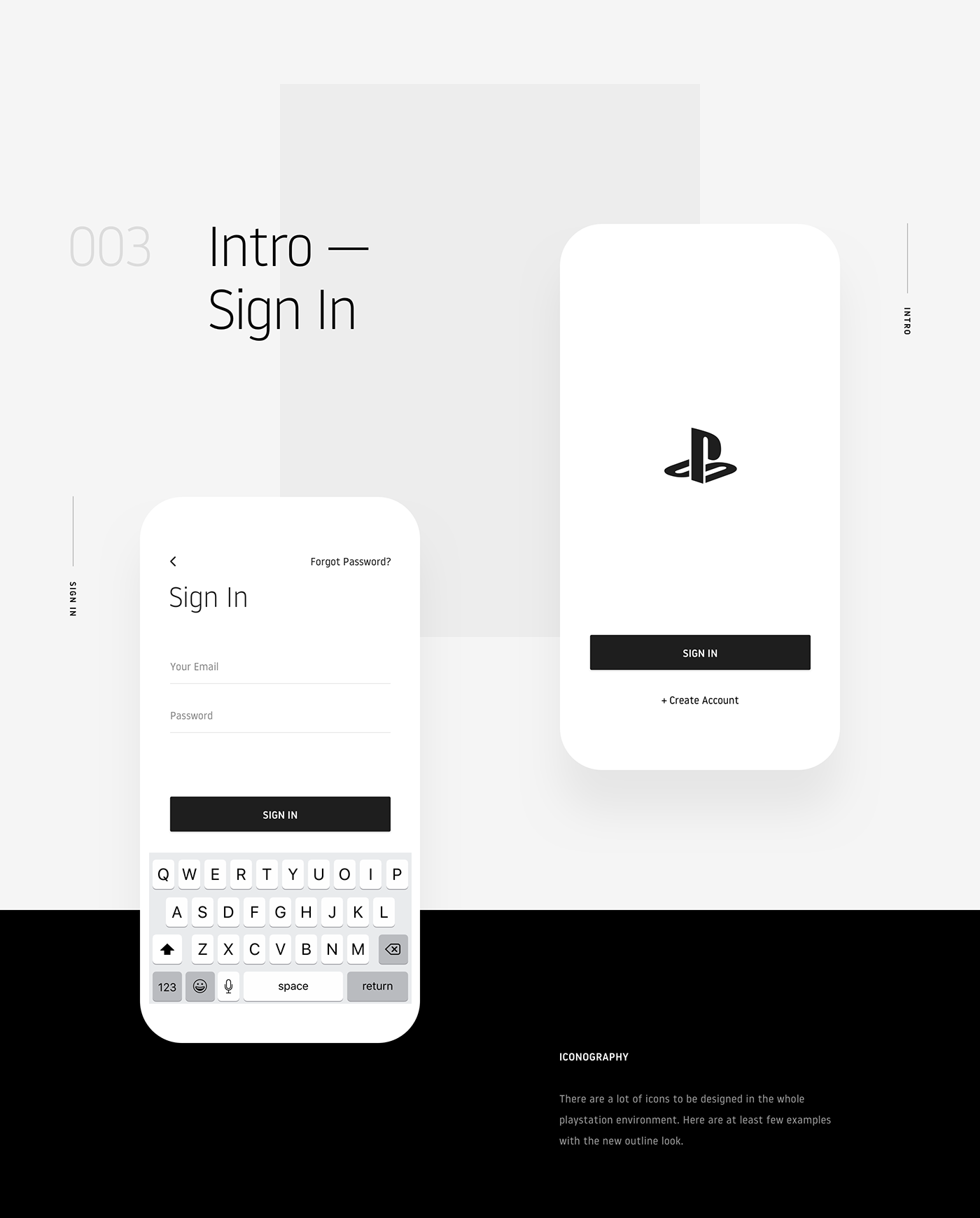
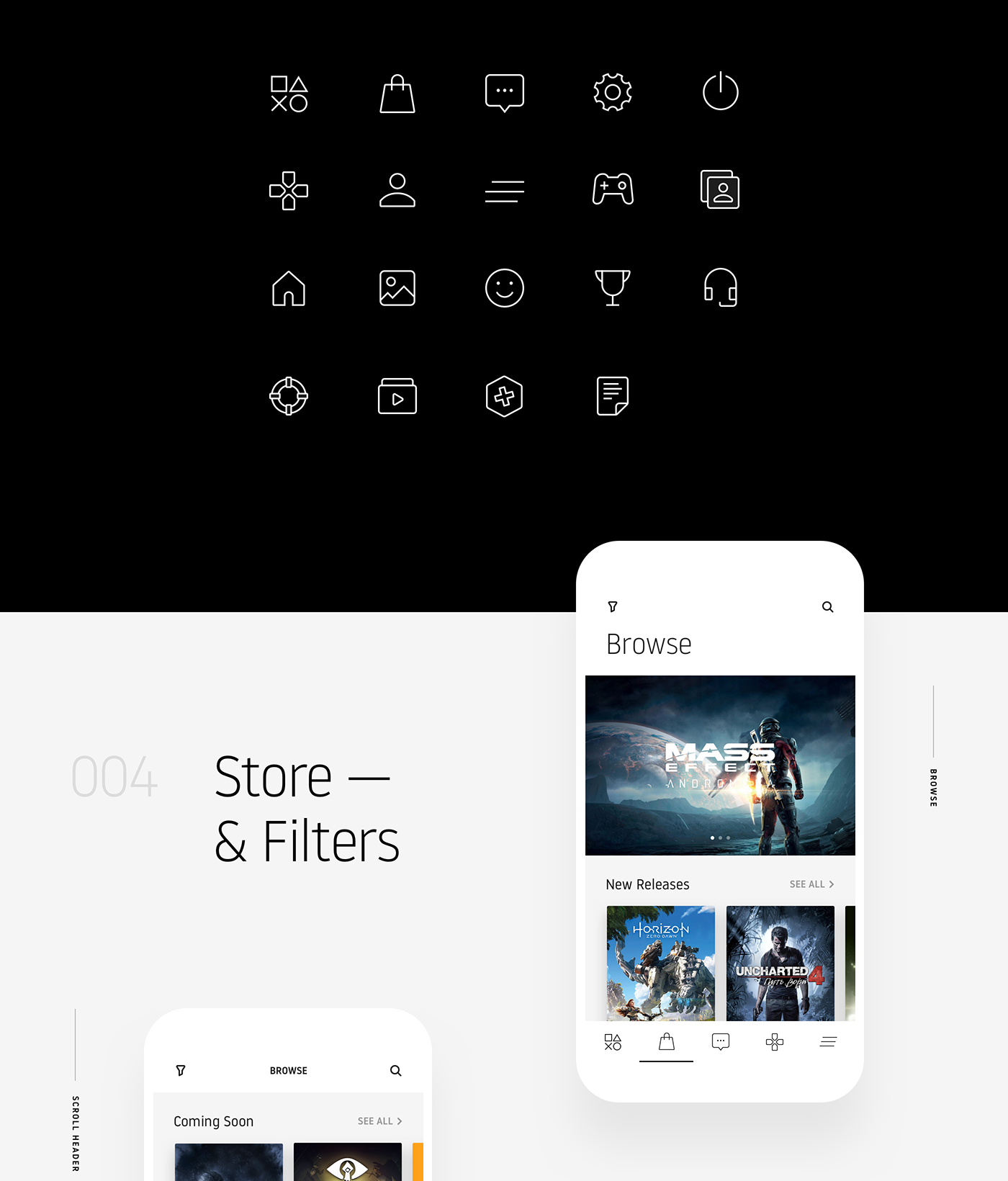
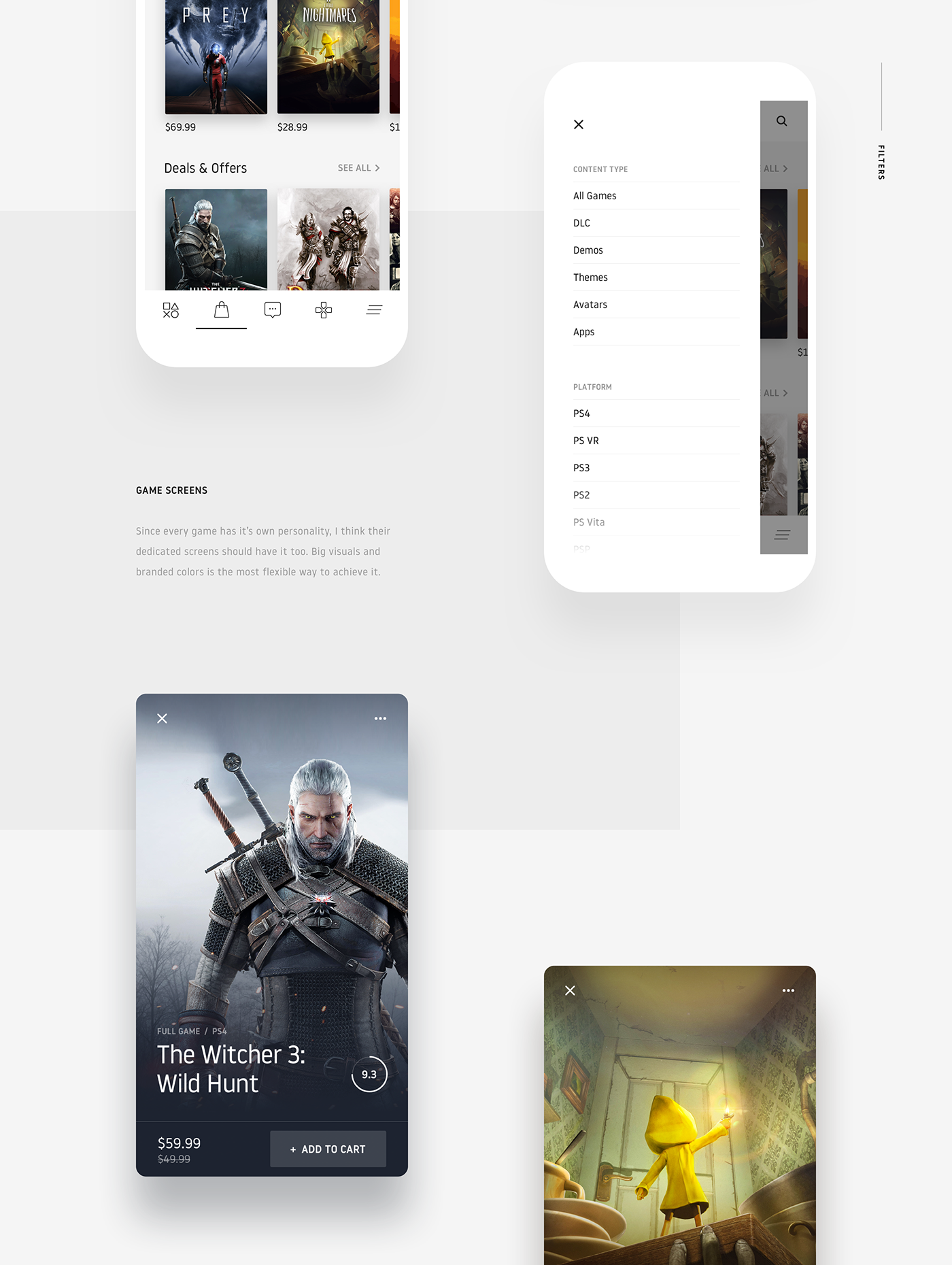
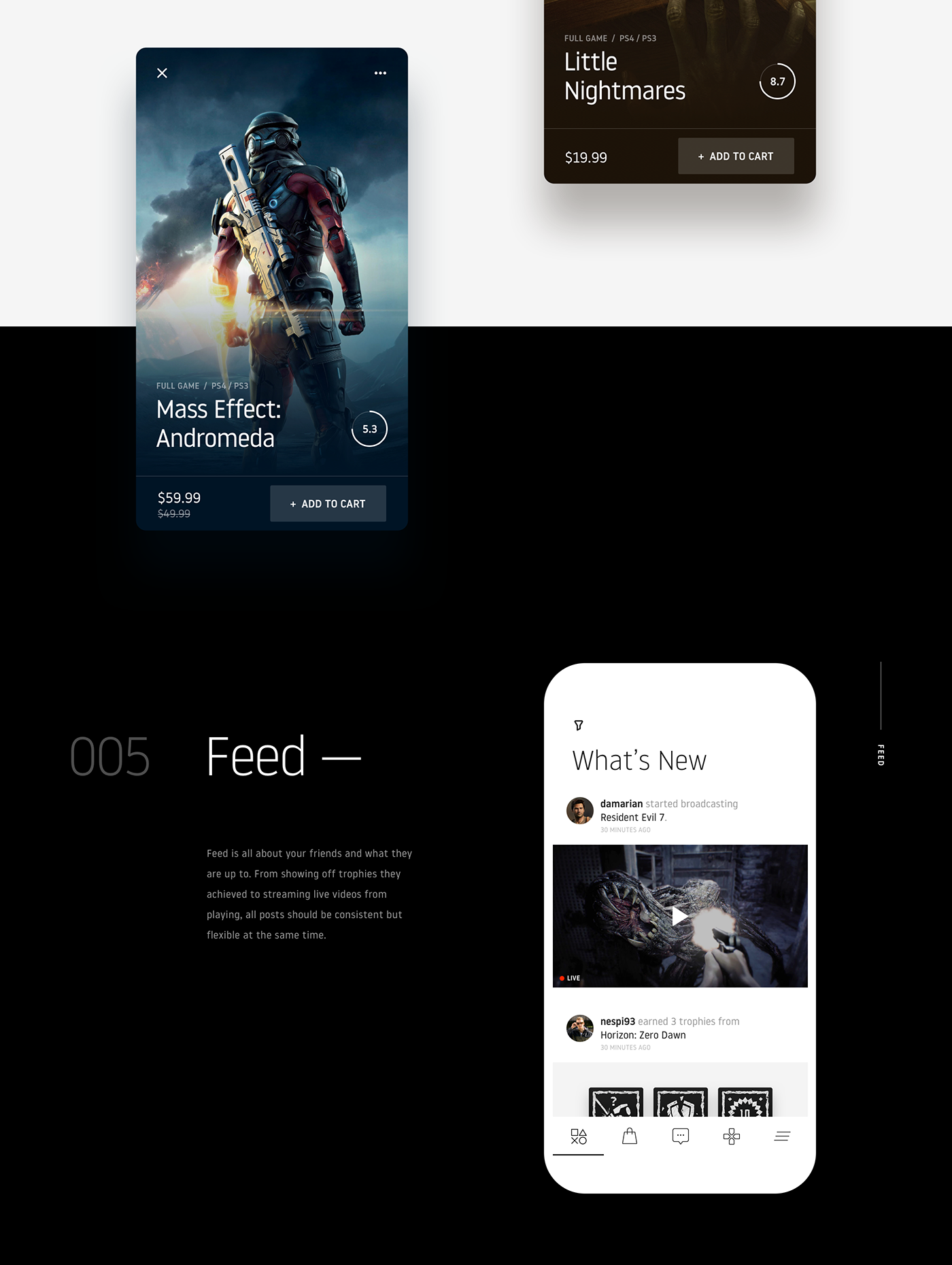
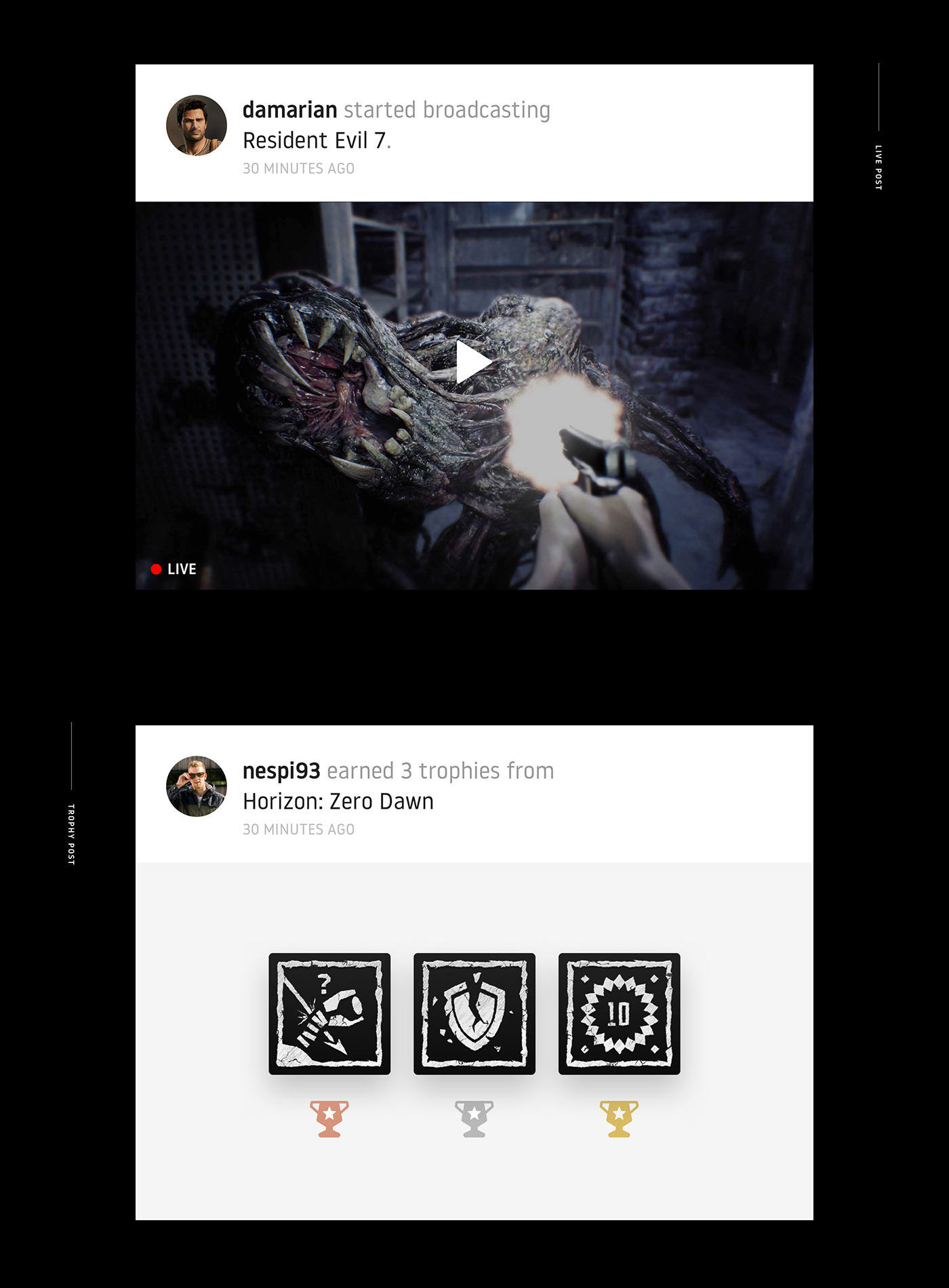
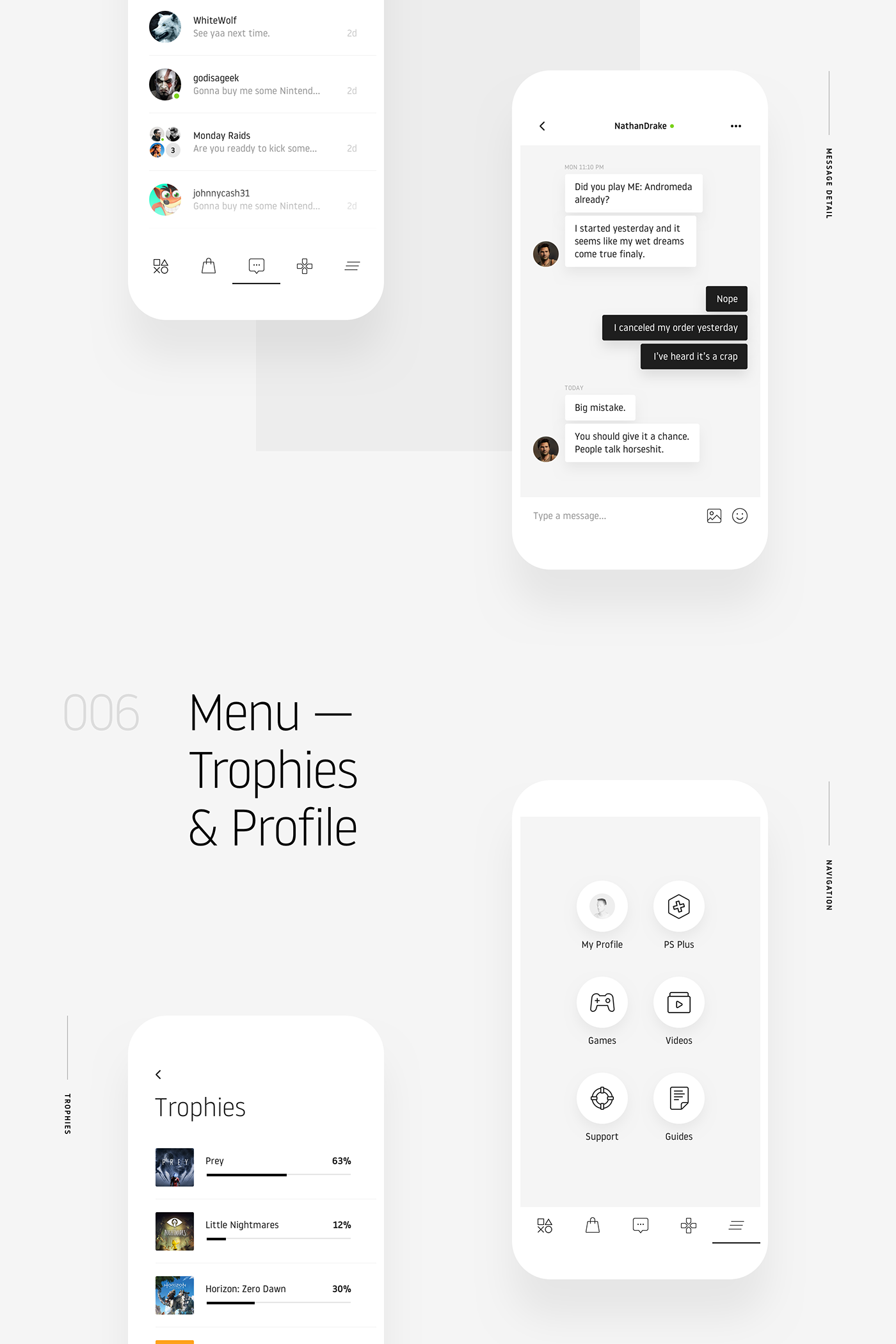
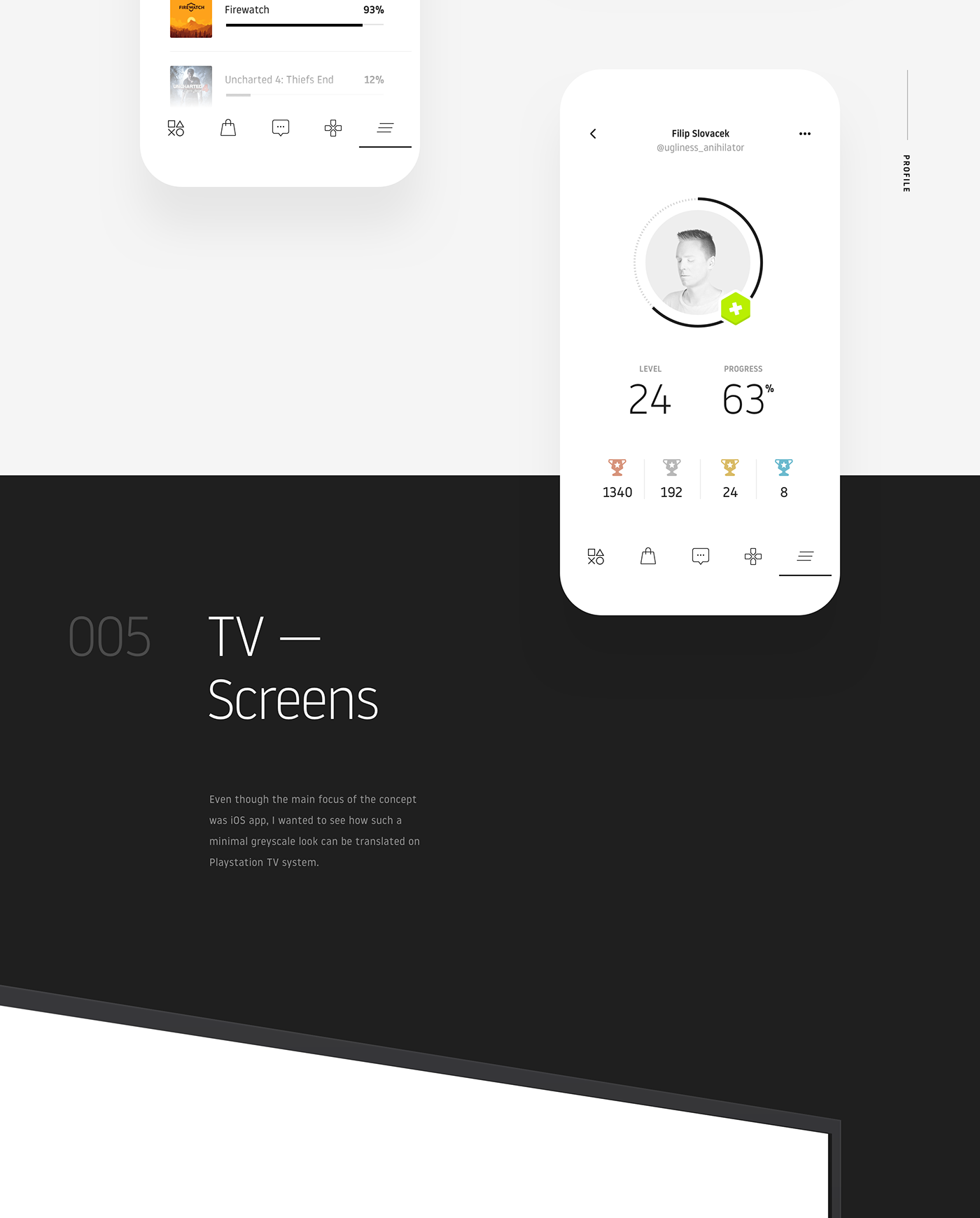
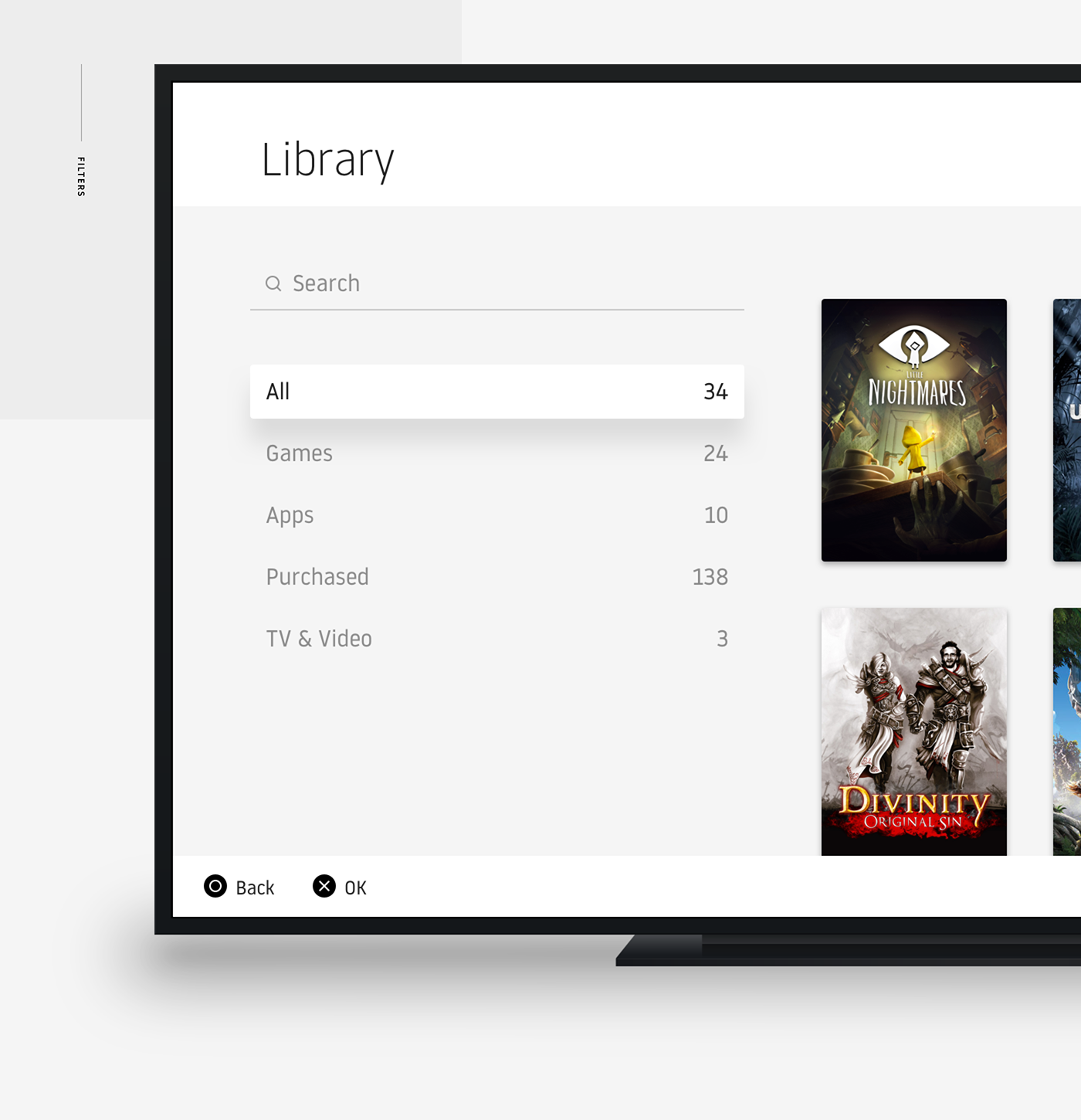
Playstation Minimalist App Design Concept
Playstation Minimalist App Design Concept
Minimalist app design seems to be more than a trend but a expected evolution for interface design. Before people were not familiar with these new touch devices, it was important to make sure things had a connection with the real things, therefore the hyper-realistic design full of shadows, depth, texture and colors. I am not saying that it’s not important to highlight what is tappable or not and trust me, I am very familiar with the subject. But the more used people get with the devices the basic interface starts to take the passenger seat and let the content drive the user attentions. In the web 2.0 content was king, then we had context being the king. Now we have both at the same time. The app design concept that STRV Team shared for the Playstation app is a quite interesting one. There are a lot of things to love but also quite a few raised eye-browns. But remember, it’s an concept so let’s try to get inspired.
STRV Team is a design studio basedi n San Francisco with a quite elegant portfolio. For more information make sure to check out http://strv.com/
We love what we do, and we strive to provide the best services for our clients. The aim is to become part of your team, and with the help of our developers and designers create meaningful digital experiences.
Minimalist App Design Concept















Made with love in STRV
ibby
Jan 23, 2018
Source: Abduzeedo UI/UX
January 22, 2018
Angels: Enigmatic Snaps of Los Angeles by Franck Bohbot
Angels: Enigmatic Snaps of Los Angeles by Franck Bohbot
We’re lusting after these beautiful, old-fashioney shots of the “City of Angels” by New York-based photographer and filmmaker Franck Bohbot. This talented lensman has a unique way of capturing the simple scenes of daily life due to his meticulous attention to the interplay between light and color. Enjoy these dreamlike shots of both iconic and discreet locales that make up the city of Los Angeles and be sure to check more of this accomplished photographers work here.
Almost everyone has some idea of what Los Angeles is, even if they’ve never been there. Home to Hollywood, the city churns out myth after American myth. Some see the city as a necessary part of a glamorous life — they migrate there to become stars. Others live ordinary lives and work ordinary jobs in this city of spectacle. Here, even the metallic glinting pole of exercise equipment along the shoreline, or a solitary streetlight in neon darkness, or a thrust of power lines cutting across the sky, captures something essential about the so-called “city of angels.” – Sarah V. Schweig







 Ang
Ang
















ABOUT FRANCK BOHBOT
Franck Bohbot is a New York-based Photographer & Filmmaker. With a cinematic and painterly approach to his work, he creates meticulously-crafted pictures that capture an enigmatic atmosphere, showing the mystery and dream-like quality of everyday places and everyday life with a unique attentiveness to the interplay of light and color. He has collaborated with the Louvre Museum, Fashion Designer Paul Smith, and Nike and his photos been published all over the world including New York Magazine, Wired, Time, Vogue, Bloomberg, The Independent, New York times and National Geographic to name a few. Bohbot’s photographic work inhabits a space between reality and fantasy, documenting and storytelling, every frame – to borrow a phrase from Nan Goldin – like a still from a nonexistent film.
ibby
Jan 22, 2018
Source: Abduzeedo Photography
January 22, 2018
Visions of the Future Digital Art in Photoshop
Visions of the Future Digital Art in Photoshop
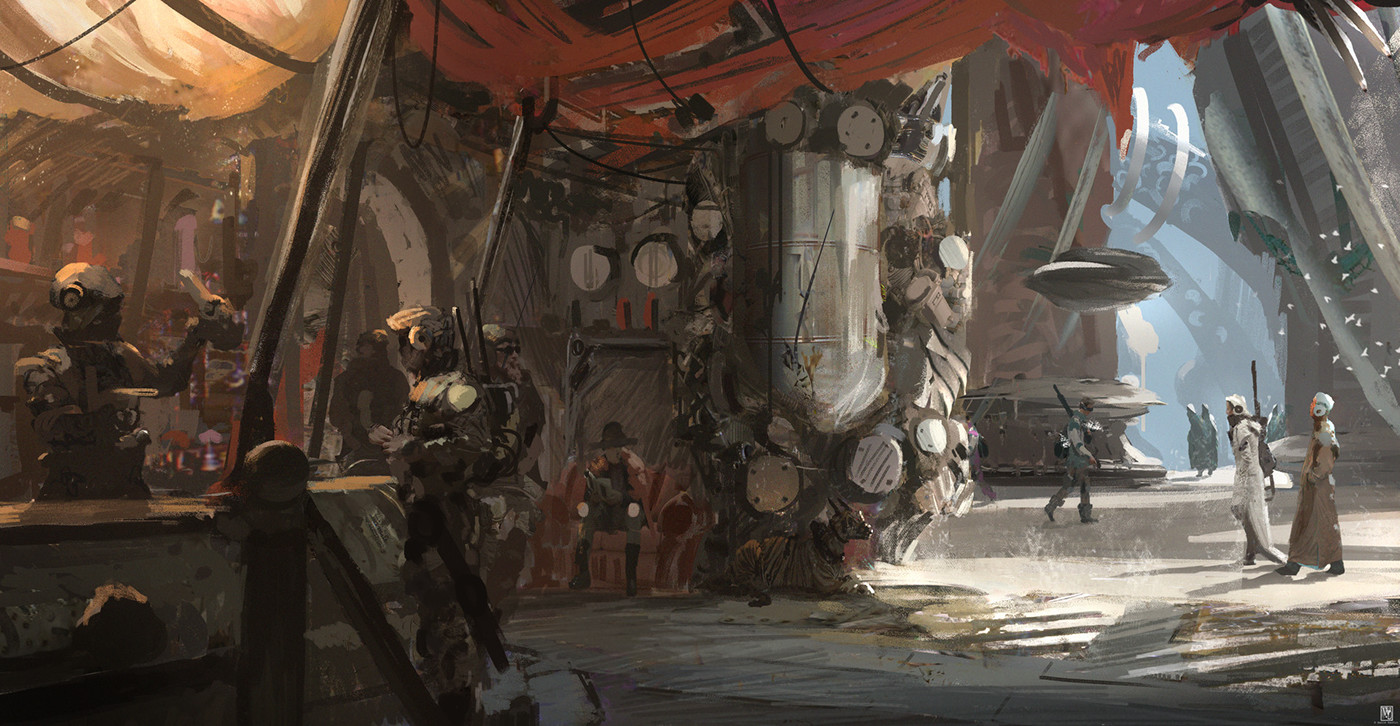
It’s always inspiring to see visions of the future translated to digital art especially when 3D and digital art tools are widely available. In addition to that, there are lots of websites and resources to learn these tools. The outcome of this powerful combination is strikingly beautiful digital art like the ones shared by Wadim Kashin on a Behance post, not coincidentally called Future Visions. It seems that the illustrations were created entirely in Photoshop, which makes them even more impressive. It’s also important to highlight the still present idea of that one day we will have flying cars. Now, enough of talk. Check out some incredible digital art after the break.
Digital Art in Photoshop
abduzeedo
Jan 22, 2018
Source: Abduzeedo Illustration
January 19, 2018
Q&A and Portrait Gallery Chicano Batman

All photos by Dylan O’Connor
The SXSW portrait series focuses on one SXSW alumni band, either local or traveling through Austin on tour, to find out what they have in the pipelines and shoot some cool photographs.
The LA-based psychedelic soul band Chicano Batman formed in 2008 and has continued to build on their impressive musical catalogue over the past decade. We recently had the chance to meet up with Eduardo Arenas, Carlos Arévalo, Bardo Martinez, and Gabriel Villa to have a chat and take some photographs at the tail of end of the band’s breakout year in which they released the critically acclaimed LP titled Freedom is Free, performed at SXSW and Coachella, and made a late-night appearance on Conan.
Read on and browse through the gallery.
Q&A
The band’s sound draws on various musical traditions, what are a few influential albums that helped to shape your unique sound?
Caetano Veloso Transa, Los Angeles Negros Y Volvere, The Beatles White Album, and Curtis Mayfield Curtis/Live!
Freedom is Free is more openly political than previous releases, did you feel a responsibility to address changes in the political climate in your work? What role do you think artists should play in national conversations?
The climate has always been political, and the need to express those realities has been ever present throughout history. Freedom is Free was actually recorded before Trump’s election. Freedom is Free is more of a reflection of the fundamental inequalities and injustices in our society. Artists must say what they feel, and that’s what we’re doing.
To close things out, you’ve been a repeat Showcasing Artist at SXSW, do you have any interesting stories about performing at SXSW?
Stories. . . jaja. . . oh we got plenty. Got stuck in the freight elevator at the convention center, were late to the next show, quickly unloaded (after downing a 12 pack of energy drinks) and played a set in which the electricity cut out on half the band. We played a total of 2 whole songs, we gave it all we had though. My organ was on, and the Eduardo’s bass was on, so we jammed out with Gabriel on the drums, I jumped up on speakers to mc and hype the crowd. . . it was a blast! All the while, the sound woman was climbing pillars trying to connect power system. . . We later found out that the gig landed us a slot at Conan! Lesson here: give it all you got.
Portrait Gallery

All photos by Dylan O’Connor
The post Q&A and Portrait Gallery Chicano Batman appeared first on SXSW.
Source: SxSW Music
January 19, 2018
The Daily Chord Weekly Recap – Friday, January 19

SXSW’s Daily Chord keeps track of a wide range of issues pertinent to music and the music business. From lists of new artists and albums, interviews with newsmakers, updates on business machinations, and more articles about the blockchain craze, there’s a lot on our plate. Subscribe to our email blast to see what we’re reading today.
Monday, January 15
-
‘Black music is running the world right now’ – TRENCH’s Joseph JP Patterson on representation, the Brits and the future of grime
Post from The Independent -
Buying a piece of Bob Marley’s song catalog, and his enduring legend
Story from NY Times -
Live Nation settles Songkick lawsuit for $110m
Post from Music Ally -
Recycled guns give these headphones heft and a cause
Post from CNET -
What is bitcoin, blockchain’s future in the music industry?
Post from Billboard -
For Wynton Marsalis, forgetting the history of jazz is forgetting the history of race in America
Post from The Undefeated
Tuesday, January 16
-
Dolores O’Riordan, lead singer of The Cranberries, dies at 46
Obituary from NY Times -
Gospel star Edwin Hawkins, known for ‘Oh Happy Day,’ dies at 74
Obituary from NPR -
Ian Schrager: How we made Studio 54
Book excerpt from The Guardian -
Music in VR needs its iTunes moment…and this could be it
Post from Wired UK -
Protect Sonny Digital at all costs
Interview from The Fader -
Songs for screens: Apple, Gap music supervisor explains why 2018 will be a boom year for synch
Interview from Variety
Wednesday, January 17
-
Former Ataris bassist charged with running $27 million real estate scam
Post from NME -
Concert crowd-funding platform Weeshing launches in US
Post from Hypebot -
‘Artists today have more power than they realize’
Interview from Music Business Worldwide -
Sounds.com is a new subscription service for music samples
Post from The Verge -
The 30 most anticipated tours of 2018
List from Consequence Of Sound -
It’s raining tours! Why U2, Dave Matthews Band, Jack White, Rod Stewart and others released new dates today
Post from Pollstar
Thursday, January 18
-
Tune-Yards’ Merrill Garbus wants you to think about whiteness (and to dance)
Profile from NY Times -
Inside country radio’s dark, secret history of sexual harassment and misconduct
Story from Rolling Stone -
Kitty Perry and the copyright lessons for seven-year-olds
Story from BBC News -
Buying headphones in 2018 is going to be a fragmented mess
Post from The Verge -
Remake, remodel: What makes musicians rerecord old albums?
Post from The Guardian -
Mike Carroll, singer for 1980s Austin band Poison 13, dies
Obituary from Austin American Statesman
Friday, January 19
-
Rolling down Rosecrans in Compton, L.A. hip-hop’s main street
Story from LA Times -
Government backs plans to protect grassroots venues from developers
Post from Music Week -
BTS superfan moves to South Korea to be near K-Pop band
Story from BBC News -
From Blurred Lines to New Rules, how sex in pop has changed forever
Post from The Guardian -
Rap will continue to dominate music in 2018, thanks to its distaste for genre
Post from Wired -
Stop, children, what’s that sound?: Trump-wave protest music
Post from Irish Times
The post The Daily Chord Weekly Recap – Friday, January 19 appeared first on SXSW.
Source: SxSW Music
January 19, 2018
SXSW Release It Application Deadline Extended Through Sunday, January 21

Attention startups and established businesses that are launching a new product or service in the first quarter of 2018! The SXSW Release It deadline has been extended through Sunday, January 21 at 11:59pm PT! Leverage the power of the SXSW platform to create more attention, more buzz, and more momentum for your new venture – apply for the 2018 SXSW Release It before the final deadline.
The 2018 SXSW Release It pitch competition provides an opportunity for companies to present new and innovative products or services to a panel of judges comprised of technology industry experts, venture capitalists, and high-profile media during SXSW.
Be one of the ten cutting-edge companies selected to pitch live at SXSW 2018 during Startup & Tech Sectors. A panel of hand-picked judges will select the product or service most likely to succeed in the marketplace. Past winners for the SXSW Release It event include Honest Dollar, Inteliclinic Inc.,
Neuroon Open, and Abartys Health.
Interested but want to know more? Read on for the top reasons to apply and what the SXSW staff and advisors look for in a successful application.
Top Reasons to Apply
-
Product validation — Hear what experts have to say about your product or service and use their feedback to help you improve your company.
-
Professional coaching – Work with our industry pros for pre-event coaching on your startup elevator pitch.
-
Step into the media spotlight – Marketing of your startup via SXSW media channels and our global media channels that attend the event.
-
Make connections — Gain access to the highest level of investors, media, and thought leaders at SXSW.
Staff Tips for Application Success
-
Meet the minimum SXSW Release It Eligibility Criteria
-
Showcase a startup that is innovative and disruptive
-
Share a video of what you do in your submitted application
-
Showcase what makes you different in the market (i.e. your market differentiator)
-
Highlight key members of your team and/or those supporting your startup (Staff, Advisory Board, Board Members, Mentors, Funders, Accelerator and/or Incubator involvement, etc.)
Read the eligibility requirements and FAQ before you apply by the deadline on Friday, January 19, 2018.
2017 SXSW Release It – Photo by Jim Antich
The post SXSW Release It Application Deadline Extended Through Sunday, January 21 appeared first on SXSW.
Source: SxSW Interactive
January 19, 2018
Digital Art & Illustration: NEOMANCER by Kirill Maksimchuk
Digital Art & Illustration: NEOMANCER by Kirill Maksimchuk
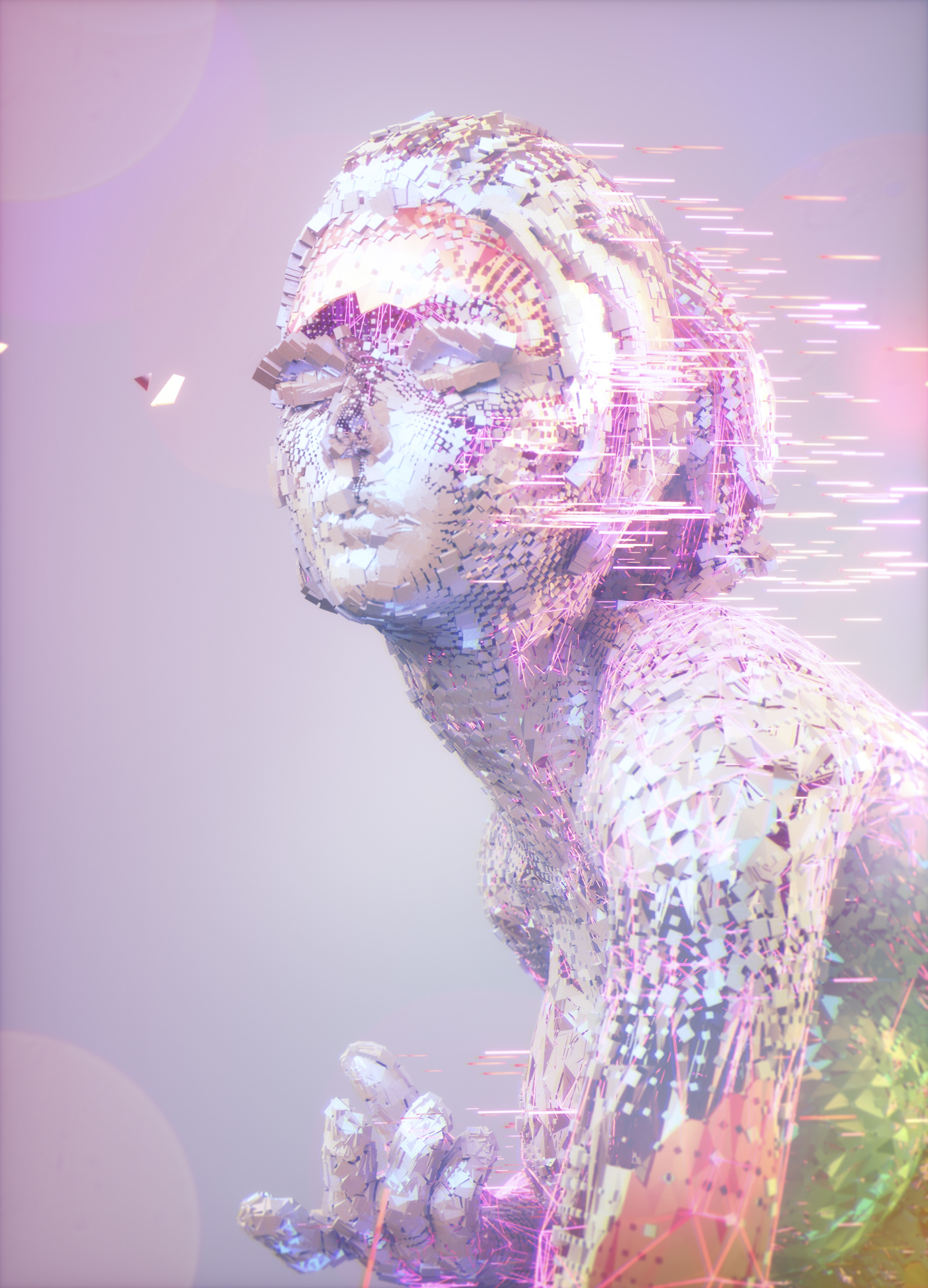
Let’s share the vibrant 3D work of digital artist Kirill Maksimchuk. Based in Kaliningrad, Russian Federation, we are taking a look at his latest piece entitled: NEOMANCER. It’s a cool concept and experimentation about an overdose of exposure from a character’s emotions which is a female in this case. You can quite definitely the different approaches that Kirill took. It’s impressive work! You should definitely check out his Behance for more of his 3D projects.
Concept of the seamless future. Cyber life and real death. Female body and overwhelming emotions.
More Links
- Learn more about Kirill Maksimchuk via Behance
Photo Gallery
AoiroStudio
Jan 19, 2018
Source: Abduzeedo Illustration
.jpg)










.jpg)